Flutter: A Hitchhiker Guide to Stateless and Stateful Widgets

Flutter: Stateless and Stateful Widgets
Flutter: A Hitchhiker Guide to Stateless and Stateful Widgets
https://proandroiddev.com/flutter-a-hitchhiker-guide-to-stateless-and-stateful-widgets-cc9f9295253b
Dec 8
Flutter is a mobile App SDK by Google which helps in creating modern mobile apps for iOS
it neither uses JavaScript as a Programming Language nor it needs an interpreter bridge to convert JavaScript code into native code, instead, it compiles directly into arm binaries and runs on the native platform.
What are Widgets in Flutter?
Everything in flutter consist of Widgets including but not limited to, visible Screen(s), text(s), Button(s), Material Design(s), Application Bar(s) as well as invisible Container(s) and Layout(s)
A flutter application is just a combination of widgets
Types of Widget
As you might have guessed based on the topic of this post, each widget in flutter is either a Stateful Widget or a Stateless Widget
Both widgets differ in only one aspect which is the ability to reload the widget at runtime.
This subtle difference plays a huge role in building interactive flutter applications. Let’s see what exactly it means.
Stateless Widgets
We create a Stateless widget by extending our class from StatelessWidget and a bare minimum implementation shall look like

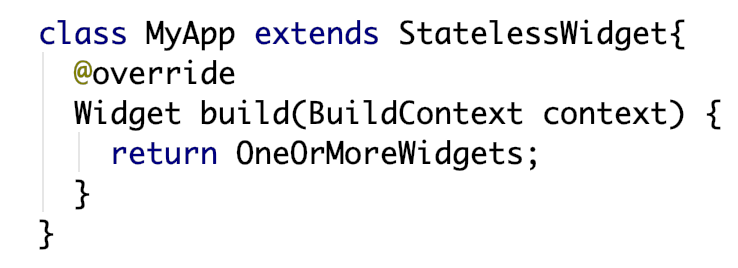
A bare minimum stateless widget
Here MyApp is a StateLessWidget and the each and every widget has to override the function called Widget build(BuildContet context) which returns one or more widgets.
So whenever MyApp is instantiated, it will call the build(...) function and draw the widgets returned by this function.
Stateless Widget are immutable once drawn (i.e build)
The build(...) function of the StateLessWidget is called only ONCE and no amount of changes in any Variable(s), Value(s) or Event(s) can call it again.
To redraw the
StatelessWidget, we need to create a new instance of the Widget.
Stateful Widgets
The creation of StateFulWidget is a two step process. First, as with the case of StateLessWidget , we need to extend our class from StatefulWidget.
However, we don’t override the build(...) function in this class, instead, we override a function called createState(...) , which returns the instance of a class which is, in turn, extends from State<> and takes theStatefulWidget as a template input. It is this class which overrides the build(...) function.
Here is how a bare minimum StateFulWidget shall look like

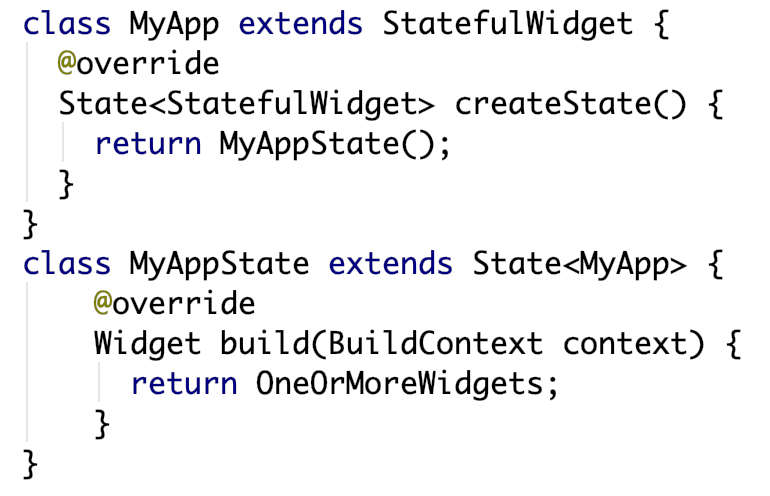
A bare minimum StateFulWidget
The syntax may seem weird in the first go, but there is a reason why flutter asks you to create StateFulWidget like this. The reason is Mutability.
Stateful Widgets are mutable and can be drawn multiple times within its lifetime
This simply means that the build(...) function of MyAppState can be called multiple times during its lifetime and every build may return new or different widgets based on Variable(s), Value(s) or Events(s)
A Practical demonstration of Stateless and Stateful widgets
Let’s create a simple StatelessWidget with just a checkbox in the body. Here is how to code for the same shall look like

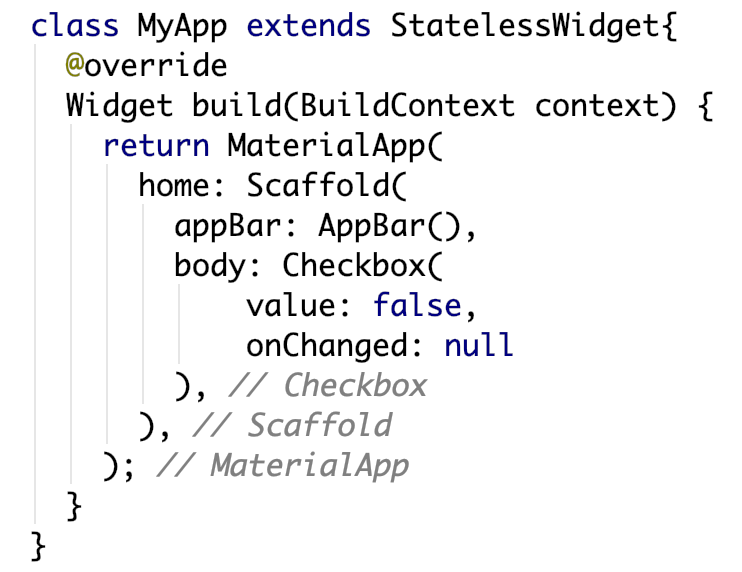
A simple StatelessWidget with a Checkbox
And here is how the display shall look like

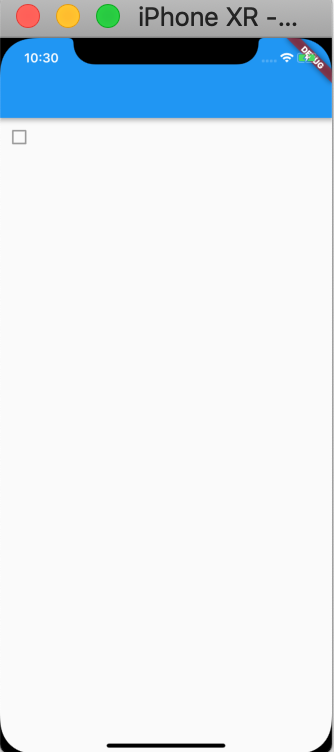
Screen with just a checkbox
As of now if we click on the checkbox, nothing will happen because we haven’t added any onChanged callback handler which gets called everytime we click on the checkbox.
To demonstrate that the Stateless widgets don’t redraw itself, we’ll add a counter in the widget which will increment every time the checkbox is clicked. We’ll display the counter as a Text Widget in the body
Let’s also add a debug print statement for the counter to verify that the counter is actually incrementing.
Here is how the code with callback handler and counter shall look like

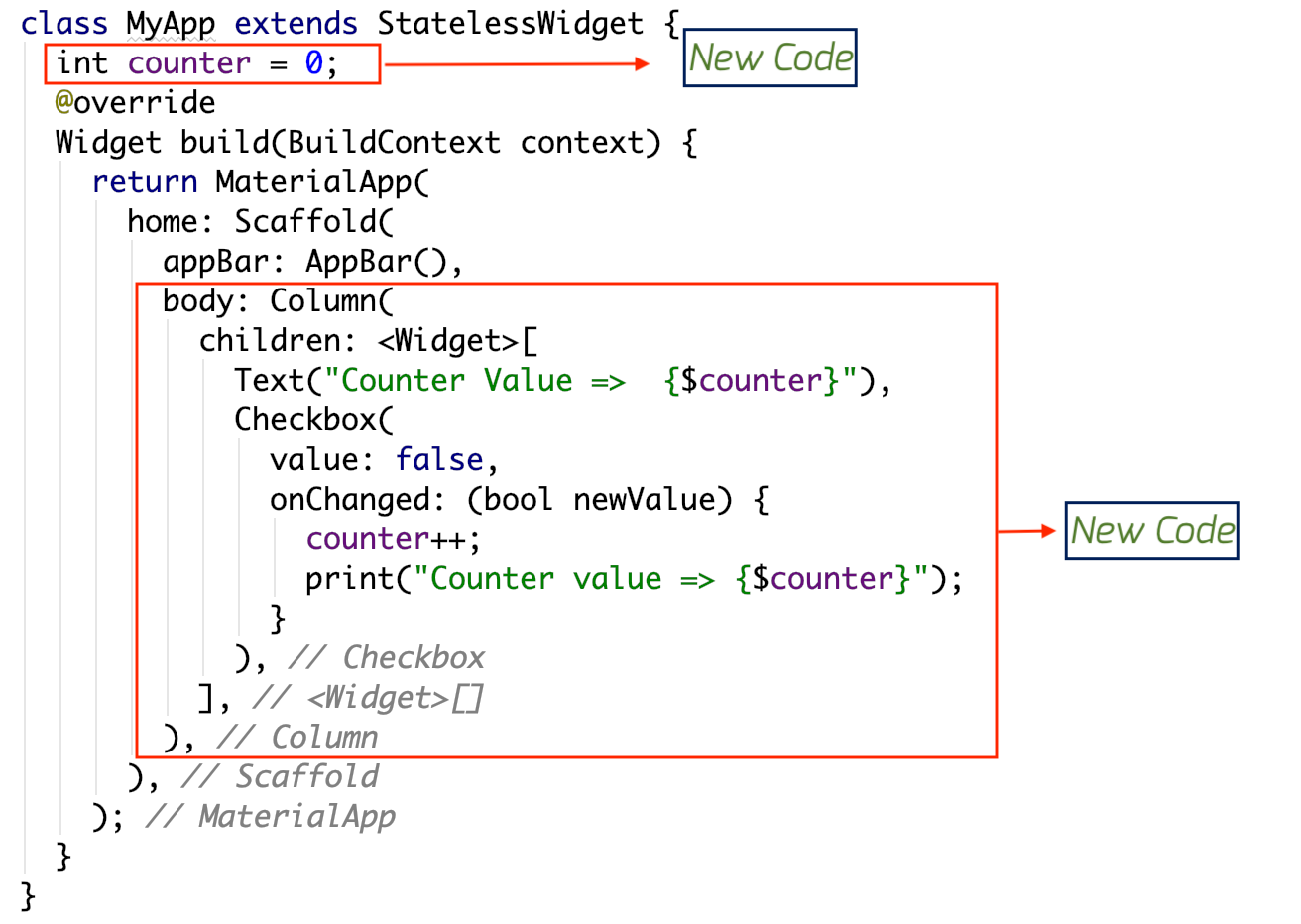
Stateless Widget with counter and checkbox handler
As you run this code and start the emulator, you can see that clicking the checkbox doesn’t increment the counter in the Text Widget , but you see from the print statements that the counter is actually incremented. The print statements shall be visible in the console window

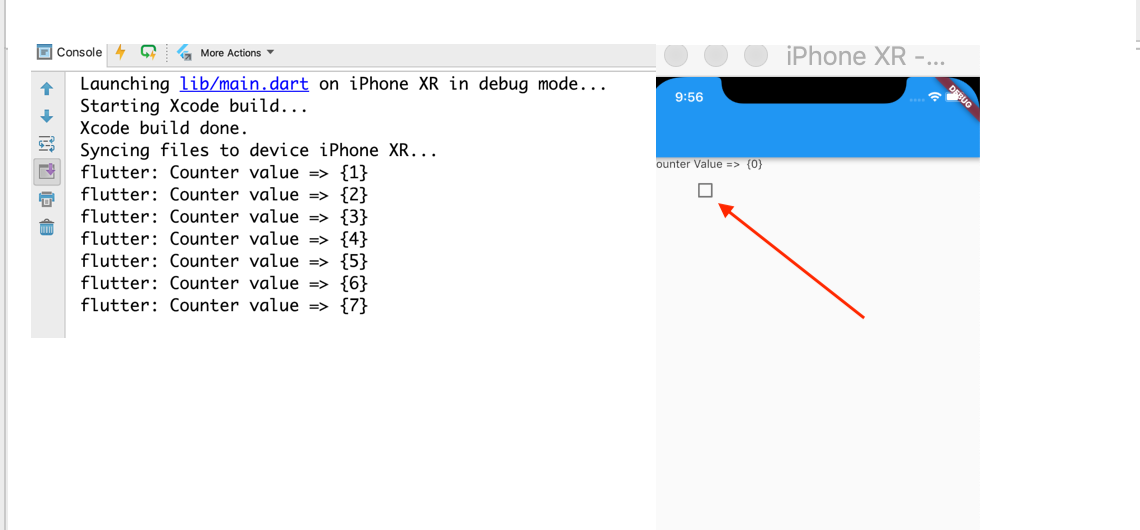
Emulator and Debug Window Output on clicking the checkbox
However, if we do a hot reload, the Text Widget will display the new counter value i.e. ‘7’ in this case
This happens because hot reloads functionality reloads the widget MyApp which triggers the build(...) function to get called.
So to call thebuild(...)function of aStatelessWidget, we need to create a new instance of theMyApp
That’s the reason why Stateless Widgets are sometimes also called immutable Widgets. Since they cannot reload, they can’t change anything that is being drawn when the build(…) function gets called for the first time.
Handling the limitation via Stateful Widgets
Stateful widgets allow build(...) function to be called multiple times during runtime. This will help us in updating the widget(s) dynamically without creating a new instance every time.
However, stateful widgets are created in a different way than the stateless widgets. As explained above, the main StatefulWidget class doesn’t override the build(...) function, but the function called createState(...) which creates the instance of state class which has the build(...) function.
This arrangement was necessary because as the name suggests, StatefulWidget manages State which is required for rebuilding.
Here is how you convert the StatelessWidget written earlier into a StatefulWidget

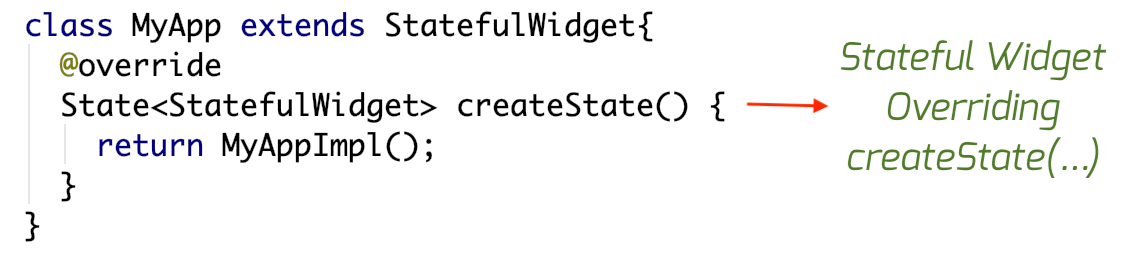
Creating a Stateful Widget
Now it’s the time to create MyAppImpl class which will host the build(...) function which can be called multiple times

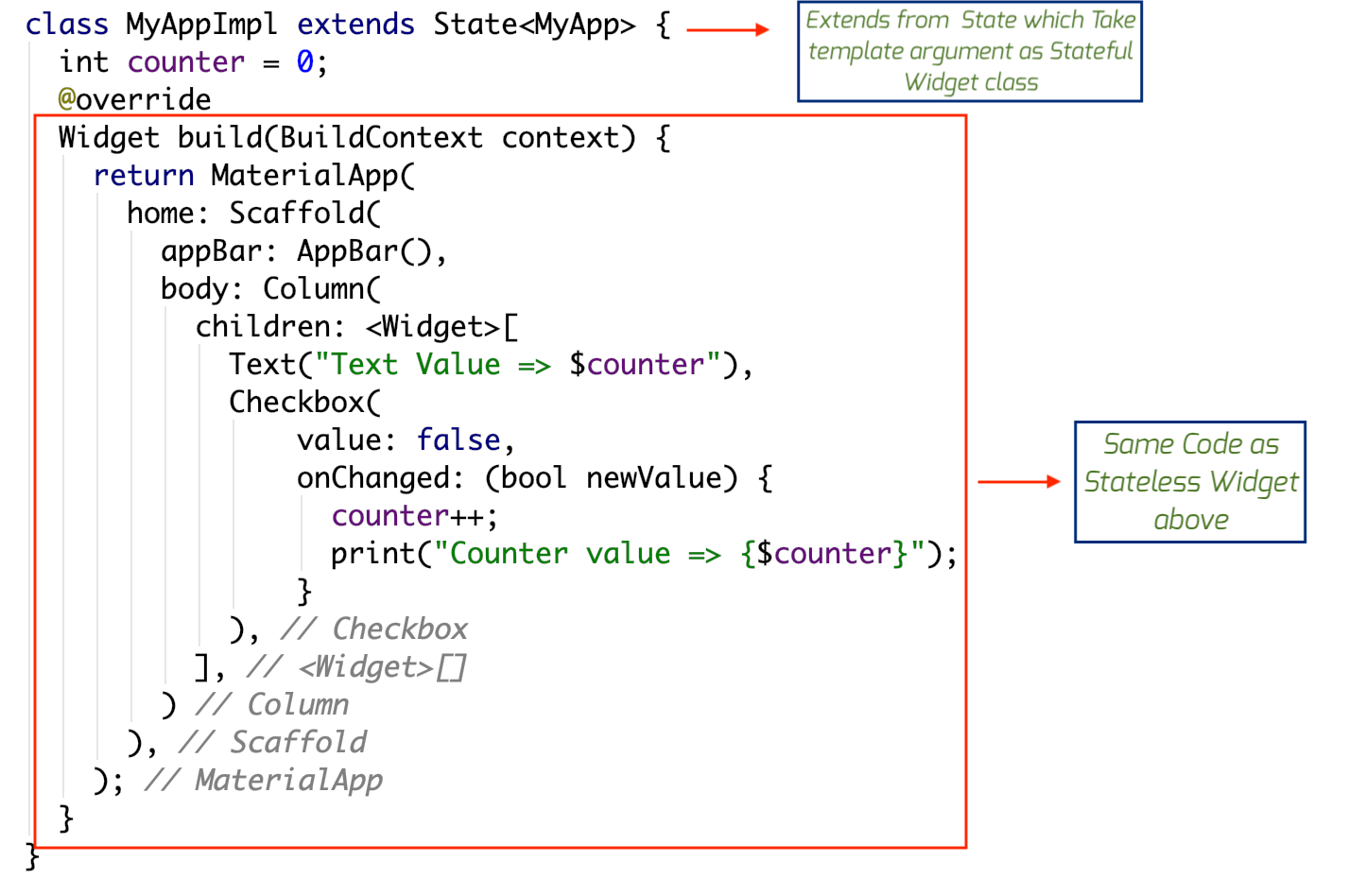
The State class used by Stateful Widget
However, if you run this code, you’ll not see any difference as compared to StatelessWidget, the build function will not be called and Text Widget will not display updated counter while you can see the same in the console window.
Stateful widgets can redraw itself because it’s build(…) function can be called multiple times, but you need to make this call explicitly, by calling a function called setState(…)
Inside the StatefulWidget, whenever, setState(...) is called, it will automatically invoke the build(...) function again, which will trigger the redrawing of the widget with a new set of information, for example, updated counter value in this case.
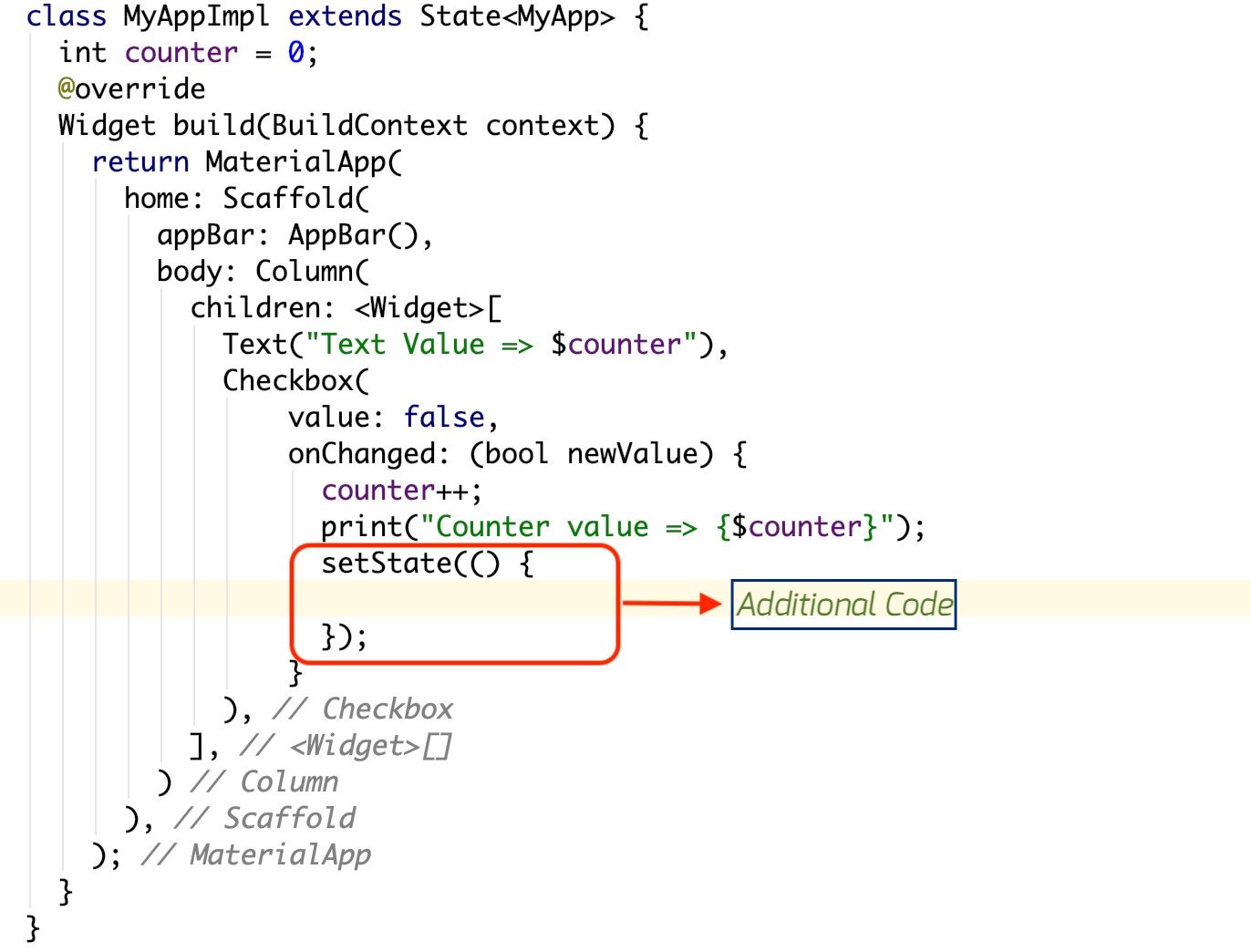
As you might have guessed that the best place to call the setState(...) function is onChanged handler of the checkBox widget. Here is how it looks like

setState(…) triggering widget redraw
Now, if you run the code and click on the checkbox, the Text Widget shall display incremented counter every time.
Hope it helped you in learning something new in the easiest possible way
Thanks for reading….!!!!
Daksh

