慕課網學習筆記----《網頁佈局基礎》—絕對定位佈局
阿新 • • 發佈:2019-02-02
絕對定位佈局
通過設定position屬性實現,能夠實現橫向多列布局及較為複雜的定位
擁有3種定位形式:
- 靜態定位
- 相對定位
- 絕對定位
可設定4個屬性值:
- static 靜態定位
- relative 相對定位
- absolute 絕對定位
- fixed 固定定位
- absolute和fixed都屬於絕對定位形式
- 靜態定位是元素沒有設定position定位的預設狀態,元素還處於標準文件流中
相對定位
特點:
- 相對於自身原有位置進行偏移
- 相對定位的元素仍處於標準文件流中,會佔據標準文件流的空間
(元素仍然保持其未定位前的形狀,它原本所佔的空間仍保留) - 隨即擁有偏移屬性和z-index屬性
(元素仍然保持其未定位前的形狀,移動元素會導致它覆蓋其他框)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title>絕對定位佈局</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
.div1{
background-color 效果如下圖:
藍塊被設定相對定位後,相對自身原有位置進行偏移,原本所佔的空間仍保留,並且瀏覽器會出現滑塊。
絕對定位
特點:
- 相對於其包含塊進行偏移
(包含塊可能是文件中的另一個元素或者是初始包含塊) - 脫離標準文件流,不佔據空間
(原先在標準文件流中所佔的空間會關閉,好像該元素原來不存在) - 隨即擁有偏移屬性和z-index屬性
(不論原來它在正常流中生成何種型別的框,元素定位後生成一個塊級框)
相對定位和絕對定位在標準文件流上的區別:
- 相對定位元素仍處於標準文件流中,佔據空間
- 絕對定位元素脫離標準文件流,不佔據空間
未設定絕對定位時:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title>圖片自適應</title>
<style type="text/css">
*{
margin:0;
padding: 0;
}
.div1{
position:relative;
background: red;
height:300px;
margin:100px;
}
.div2{
background: blue;
height:300px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
</html>效果如下圖:
元素設定了絕對定位,未設定偏移量時:
.div2{
background: blue;
height:300px;
width:100%; /*新增*/
position:absolute; /*新增*/
}效果如下圖:
此時藍塊的初始位置不變,寬度繼承自根節點<html>,瀏覽器下方出現滑塊。
絕對定位元素未設定偏移量的特點:
無論是否存在已定位的祖先元素,都保持在元素初始位置
寬度隨著內容的變化而變化(類似於浮動時塊的寬度),故記得設定width,否則當沒有填充內容時,寬度為0。
1).若未填充內容,未設定寬度:看不見元素,width為0。與是否存在有已定位的包含元素無關
2).若填充內容,未設定寬度:width隨內容而定。與是否存在有已定位的包含元素無關
3). 設定寬度,無論是否填充內容,- 若有已定位的包含元素:寬度為設定的固定值,或設定的百分數*包含的定位元素的寬度
- 若無已定位的包含元素 (包含元素未定位或定位元素不是包含的祖先元素):寬度為設定的固定值,或設定的百分數*html的寬度
元素設定偏移量時:
.div2{
background: blue;
height:300px;
width:100%;
position:absolute;
top:100px; /*新增*/
left:50px; /*新增*/
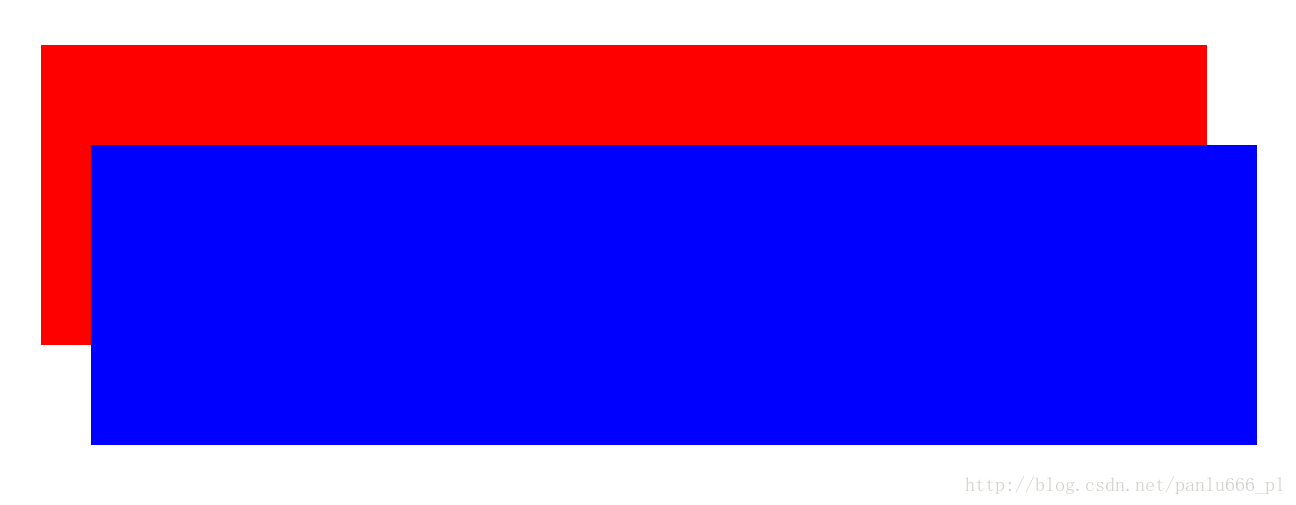
}1.此時紅塊為設定了相對定位,且紅塊包含藍塊,所以藍塊設定絕對定位,相對於紅塊進行移動,效果如下:
2.若此時將紅塊不再設為relative相對定位,或是讓紅塊不再包含藍塊,將藍塊設定為絕對定位,是相對於祖先元素<html>進行定位,效果如下:
絕對定位元素設定了偏移量時的特點:
- 不存在已定位的祖先元素:以根節點
<html>為偏移參照基準 - 存在已定位的祖先元素:以距其最近的已定位祖先元素為偏移參照基準
相對定位和絕對定位在偏移上的區別:
- 相對定位:“相對於”元素在文件中的初始位置。
- 絕對定位:“相對於”最近的已定位祖先元素,如果不存在已定位的祖先元素,那麼“相對於”最初的包含塊。
使用絕對定位實現橫向兩列布局:
常用於一列固定寬度,另一列寬度自適應的情況
主要應用技能:
- 對父元素使用相對定位–relative
- 對需要自適應寬度的元素使用絕對定位–absolute
注意:固定寬度的height > 自適應寬度的height
(原因:自適應寬度的div設定了absolute後,脫離標準文件流,無法將父元素的高度撐開)