基於LNMP的WordPress搭建與速度優化實踐
本文是滴滴雲開源框架教程系列文章的一篇。
前言
WordPress是一款非常流行的內容管理系統(CMS),基於MySQL和PHP開發而成。網際網路使用者可以利用其快速搭建個人部落格。
本文將演示:如何基於LNMP(Linux, Nginx, MySQL, and PHP)快速搭建一套WordPress,並嘗試優化它的訪問速度。
準備
本文基於Linux發行版本Centos7.x配合流行的包管理工具yum進行演示,因此您需要準備一臺Centos7.x版本的伺服器並安裝好yum。滴滴雲DC2擁有價效比高、安全可靠和秒級計費等優勢,建議您直接購買DC2來學習本教程。以下內容基於滴滴雲DC2(CentOS7.4 2核CPU 4GB記憶體 40GBHDD儲存公網IP116.85.18.247)進行演示。
安裝LNMP
1.修改yum源
PHP7.0相較於之前版本在效能上有巨大飛躍,為了提升網站效能,我們選擇直接安裝PHP7.0。大多數yum源只提供PHP的穩定版本(5.x),DC2上預設的yum源也是如此,因此要先修改yum源:
rpm -Uvh https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm
rpm -Uvh https://mirror.webtatic.com/yum/el7/webtatic-release.rpm
2.安裝並啟用PHP
我們選擇安裝PHP7.2版本以及需要的外掛,包括FastCGI程序管理器PHP-FPM
yum -y install php72w php72w-devel php72w-cli php72w-common php72w-mysqlnd php72w-fpm php72w-opcache php72w-pecl-redis
開啟PHP-FPM的配置檔案:
vim /etc/php-fpm.d/www.conf
將執行worker程序使用者和group修改為nobody(最小許可權):
user = nobody
group = nobody
啟用php-fpm:
systemctl start php-fpm.service
3.安裝並啟用Nginx
安裝nginx:
yum -y install nginx
開啟nginx配置:
vim /etc/nginx/nginx.conf
將執行worker程序使用者和group修改為nobody(最小許可權):
user nobody;
將server部分修改為以下內容:
server {
listen 80 default_server;
server_name localhost;
root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
#預設轉發規則
location / {
index index.php index.html index.htm;
}
#.php結尾的請求轉發給fpm監聽埠
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
啟用nginx:
systemctl start nginx.service
4.安裝並啟用MariaDB
安裝mariadb:
yum -y install mariadb-server mariadb mariadb-devel
mysql_secure_installation
修改mariadb資料庫root使用者密碼,刪除匿名使用者、測試資料庫,過載授權表:
NOTE: RUNNING ALL PARTS OF THIS SCRIPT IS RECOMMENDED FOR ALL MariaDB
SERVERS IN PRODUCTION USE! PLEASE READ EACH STEP CAREFULLY!
Set root password? [Y/n] y
New password:
Re-enter new password:
Password updated successfully!
Reloading privilege tables..
... Success!
Remove anonymous users? [Y/n] y
... Success!
Disallow root login remotely? [Y/n] y
... Success!
Remove test database and access to it? [Y/n] y
- Dropping test database...
... Success!
- Removing privileges on test database...
... Success!
Reload privilege tables now? [Y/n] y
... Success!
執行mariadb:
systemctl start mariadb.service
以root賬戶連線mariadb:
mysql -uroot -p
建立WordPress需要的資料庫your_domain、賬戶wordpressuser和密碼password:
mysql> CREATE DATABASE your_domain DEFAULT CHARACTER SET utf8 COLLATE utf8_unicode_ci;
mysql> GRANT ALL ON your_domain.* TO 'wordpressuser'@'localhost' IDENTIFIED BY 'password';
mysql> FLUSH PRIVILEGES;
mysql> EXIT;
5.驗證LNMP
寫一個簡單的php指令碼驗證安裝是否成功:
vim /usr/share/nginx/html/index.php
寫入以下內容:
<?php
$conn = mysqli_connect("127.0.0.1", "root", "你的密碼");
if ($conn) {
echo "succ";
}
mysqli_close();
echo phpinfo();
在瀏覽器中輸入http://your_ip/index.php(your_ip為您伺服器的公網ip),如果展示succ以及php配置資訊說明配置成功:

如果報錯請檢查您的以上各項配置是否正確,或者通過cli直接執行index.php進行除錯:
/usr/bin/php /usr/share/nginx/html/index.php
安裝WordPress
1.下載WordPress
cd /usr/share/nginx/html/
curl -LO https://wordpress.org/latest.tar.gz
tar xzvf latest.tar.gz
為了保證nginx和fpm可訪問以及安全性,修改目錄所屬使用者組為www,對nobody使用者僅保留可讀許可權:
useradd www
chown -R www:www /usr/share/nginx/html/
2.配置WordPress
cp wordpress/wp-config-sample.php wordpress/wp-config.php
vim wordpress/wp-config.php
修改資料庫訪問內容:
define('DB_NAME', 'your_domain');
/** MySQL database username */
define('DB_USER', 'wordpressuser');
/** MySQL database password */
define('DB_PASSWORD', 'password');
3.完成安裝並訪問
瀏覽器開啟網址:
http://your_ip/wordpress
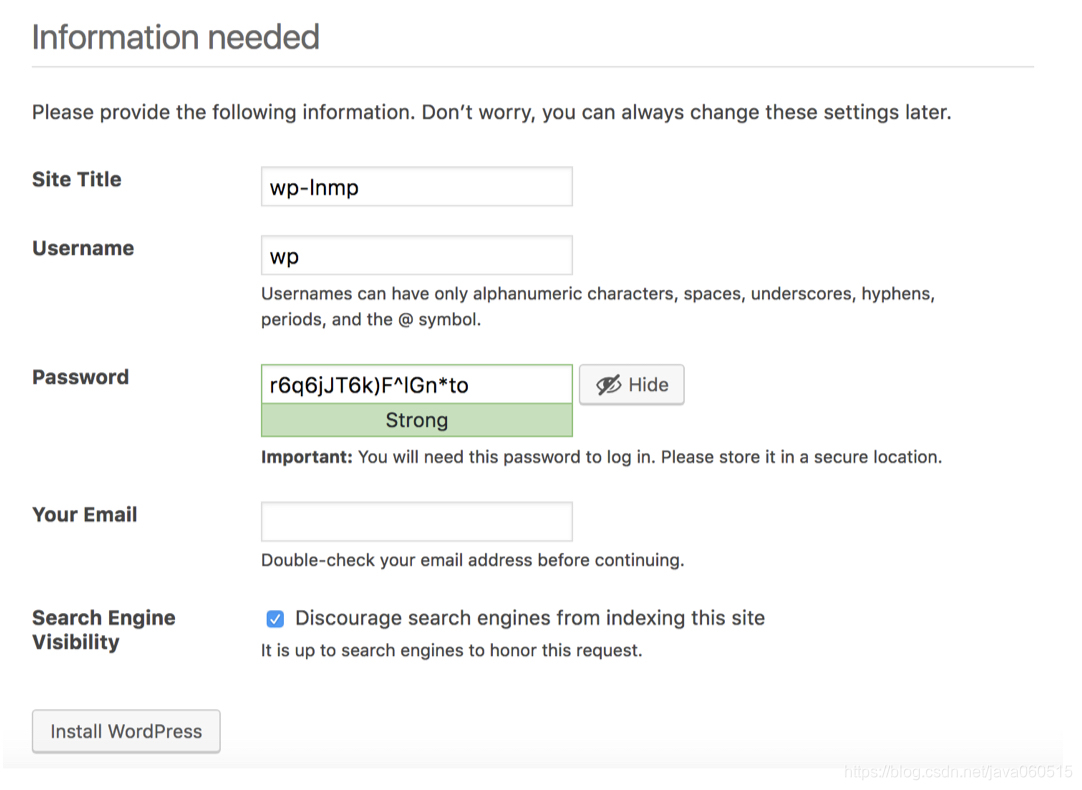
開啟WordPress安裝歡迎頁,設定使用者名稱密碼和郵箱並登陸:

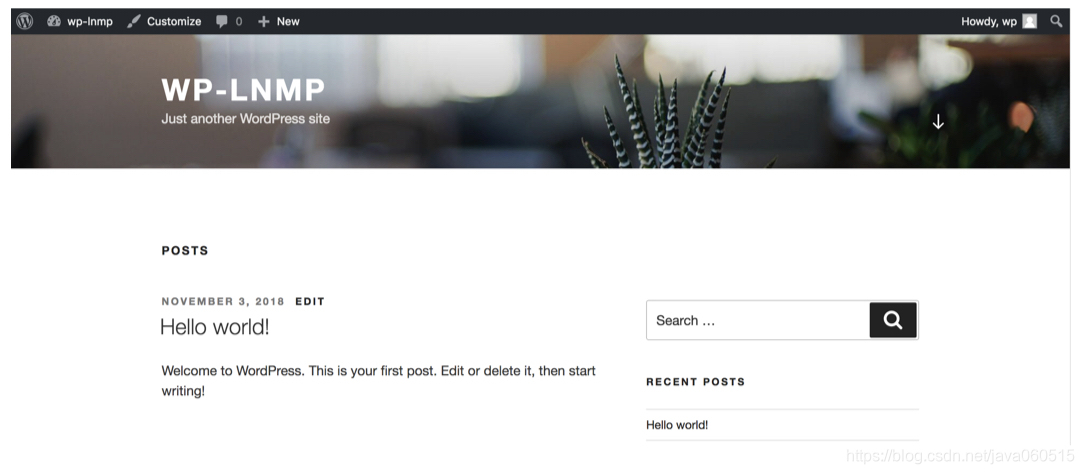
再次在瀏覽器中輸入地址:
http://your_ip/wordpress
你會看到部落格的首頁,大功告成!

優化訪問速度
強制重新整理部落格首頁,我們會發現有明顯的延遲感,這是因為你的網站缺乏足夠的優化。SmartBear研究表明,Amazon載入時間每延長1秒一年就會減少16億美元的營收,可見網站響應快是多麼重要。本文會從網路傳輸、伺服器響應以及頁面載入等幾個層面介紹如何對你的網站進行優化。
1.檢測當前網站狀況
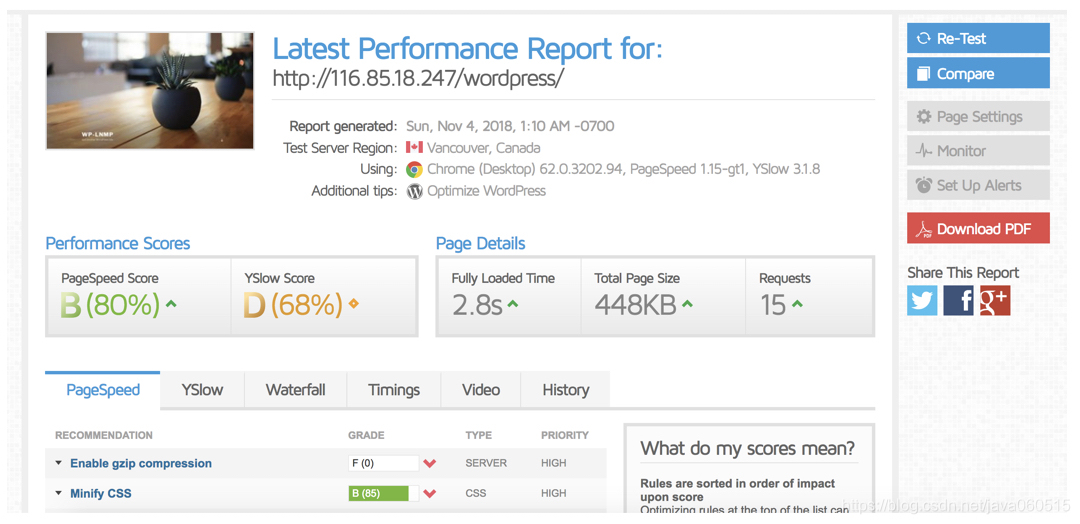
GTmetrix是一個免費的網站載入檢測工具,並根據檢測結果提供優化建議,在瀏覽器輸入https://gtmetrix.com/開始檢測:

檢測結果顯示頁面載入用時2.8秒、響應內容448KB,並建議開啟gzip壓縮、更換css版本以及推遲解析js指令碼等等:

2.降低網路傳輸時間
nginx開啟gzip壓縮可以將伺服器響應內容(尤其是文字內容)進行壓縮後傳輸給瀏覽器,顯著降低響應內容的大小,降低傳輸時間,在nginx.conf中server部分增加以下內容:
gzip on;
gzip_min_length 1k;
# gzip 壓縮級別,1-10,數字越大壓縮的越好,也越佔用CPU時間,後面會有詳細說明
gzip_comp_level 5;
# 進行壓縮的檔案型別。javascript有多種形式。其中的值可以在 mime.types 檔案中找到。
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png font/ttf font/otf image/svg+xml;
# 是否在http header中新增Vary: Accept-Encoding,建議開啟
gzip_vary on;
# 禁用IE 6 gzip
gzip_disable "MSIE [1-6]\.";
同時開啟nginx快取,如果請求命中快取,nginx會直接進行響應:
location ~* ^.+\.(eot|ttf|otf|woff|svg)$ {
access_log off;
expires max;
}
location ~* ^.+\.(ico|gif|jpg|jpeg|png)$ {
access_log off;
expires 30d;
}
location ~* ^.+\.(css|js|txt|xml|swf|wav)$ {
access_log off;
expires 2d;
}
location ~* ^.+\.(html|htm)$ {
expires 1h;
}
快取時間可以根據情況自行設定
3.降低伺服器響應時間
Opcache可以將PHP程式碼預編譯生成指令碼檔案 Opcode並快取在記憶體中,避免執行PHP指令碼時再次進行編譯,從而加速PHP的執行。開啟配置Opcache配置檔案:
vim /etc/php.d/opcache.ini
修改以下引數為對應值:
zend_extension=opcache.so
opcache.enable=1
opcache.enable_cli=1
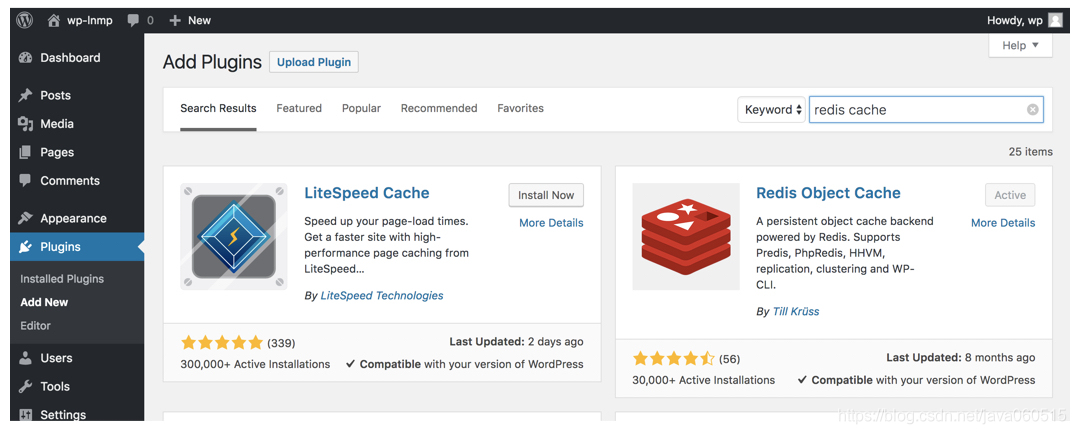
另外,可以通過設定快取來減少對資料庫的訪問,從而降低訪問時間。Redis Object Cache外掛通過重寫object-cache.php檔案,把物件快取到Redis中,來幫助我們達成目的。首先在WordPress控制檯安裝並激活外掛:
 替換object-cache.php檔案:
替換object-cache.php檔案:
cp wordpress/wp-content/plugins/redis-cache/includes/object-cache.php wordpress/wp-content/object-cache.php
其次安裝並啟用redis:
yum install redis
systemctl start redis.service
重新整理網站,連線redis預設埠進行驗證(外掛也預設連線此埠):
redis-cli -h 127.0.0.1 -p 6379
如果有快取資料說明外掛生效:
127.0.0.1:6379> KEYS *
4.延遲載入js檔案
我們開啟網站時,瀏覽器會從上到下載入html程式碼進行渲染。通過推遲解析JavaScript,可以更快的渲染。我們對主題新增一段程式碼(您也可以通過安裝外掛完成),來達到這一目的。 開啟你的WordPress網站主題下的funcs.php檔案,比如本文使用的主題是twentyseventeen:
vim wp-content/themes/twentyseventeen/functions.php
在檔案底部,增加以下程式碼:
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) {
return $url;
}
if ( strpos( $url, 'jquery.js' ) ) {
return $url;
}
return "$url' defer ";
}
add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );
5.禁用Google字型
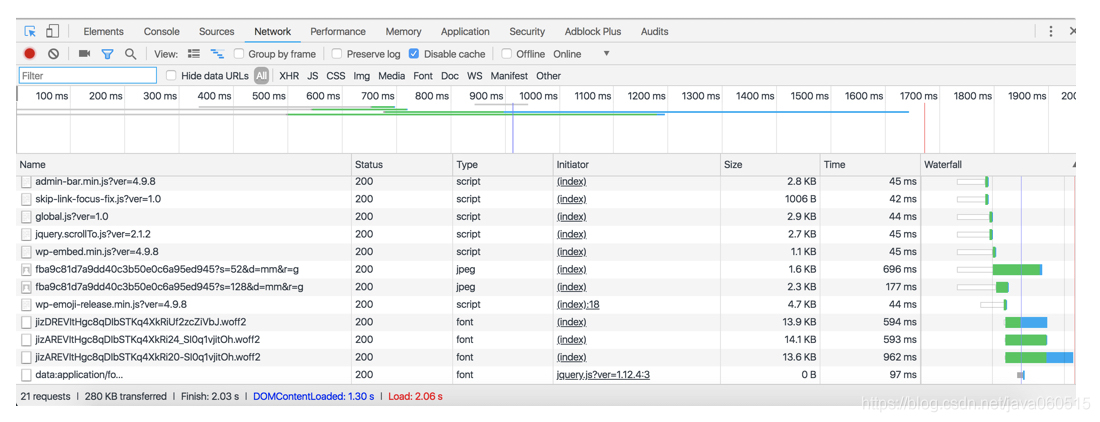
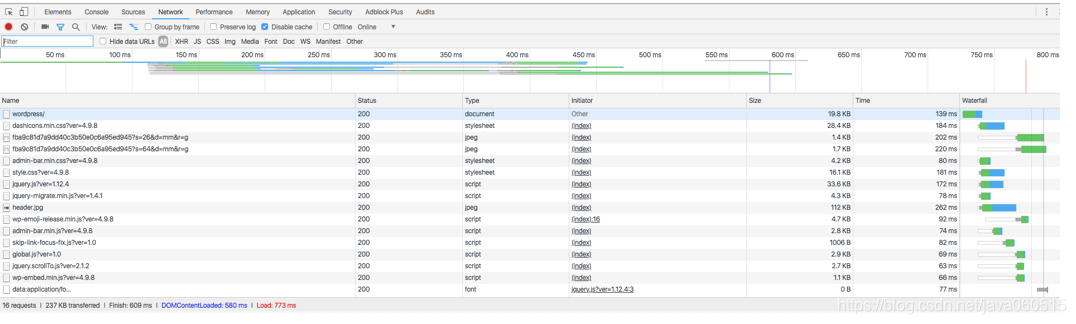
開啟瀏覽器除錯視窗,重新整理網頁檢視請求:
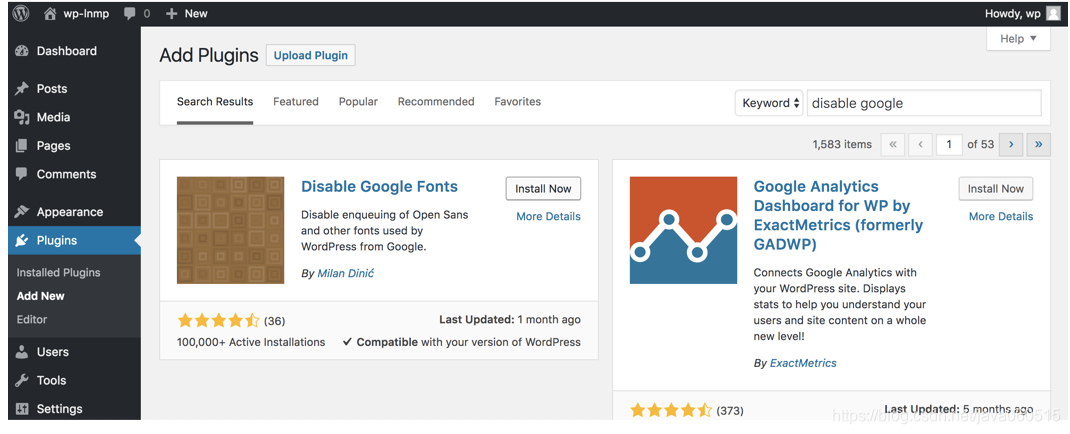
 可以看到有幾個訪問fonts.gstatic.com帶.woff2字尾的請求,耗時均超過1s,嚴重影響頁面載入速度。這是WordPress在載入外部谷歌字型,我們可以安裝外掛Disable Google Fonts來禁用這一外鏈:
可以看到有幾個訪問fonts.gstatic.com帶.woff2字尾的請求,耗時均超過1s,嚴重影響頁面載入速度。這是WordPress在載入外部谷歌字型,我們可以安裝外掛Disable Google Fonts來禁用這一外鏈:
 再次重新整理網頁檢視請求,可以看到實際頁面載入時間已經從2s降到1s以下
再次重新整理網頁檢視請求,可以看到實際頁面載入時間已經從2s降到1s以下

5.對比優化結果
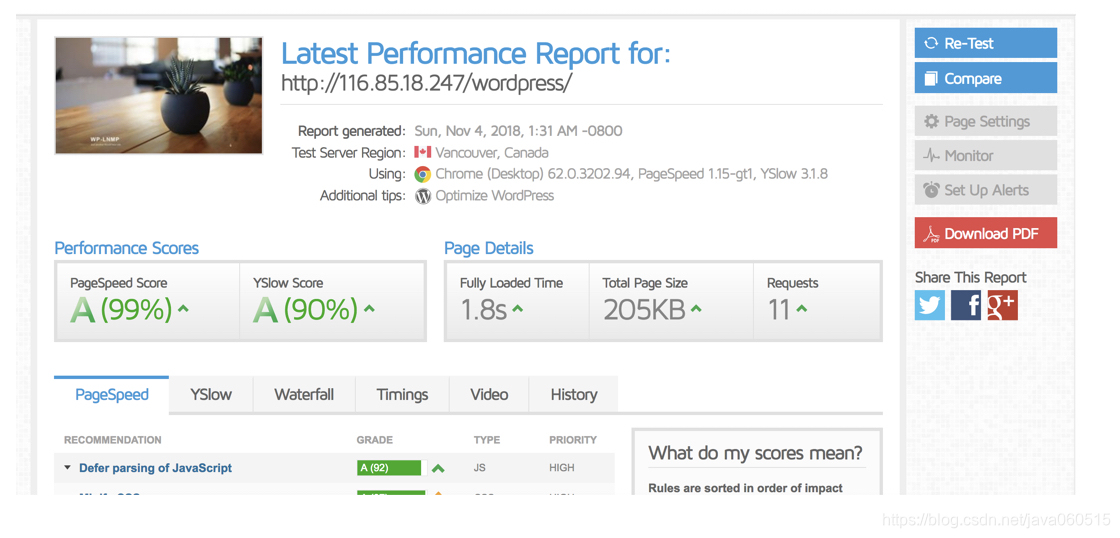
最後再次開啟GTmetrix,重新進行檢測對比(由於GTmetrix預設從加拿大節點發起訪問,網路較長,可能有一些不穩定因素,可以多試幾次)優化結果:

可以看到網站載入時間、響應內容等各項都已經得到明顯優化
總結
基於LNMP搭建WordPress過程看似非常簡單,但其中涉及的知識面很廣泛。限於篇幅,本文對其中大多內容進行簡述。不過,理解其中的各個過程(LNMP、網路以及安全)並進行深度學習,對各位Web開發者技能提升非常有益,與諸位共勉。
引用
本文作者:於雙羽
