AJAX——ajax初識
什麼是ajax
AJAX = Asynchronous JavaScript and XML(非同步的 JavaScript 和 XML)。 AJAX 不是新的程式語言,而是一種使用現有標準的新方法。 AJAX 最大的優點是在不重新載入整個頁面的情況下,可以與伺服器交換資料並更新部分網頁內容。 AJAX 不需要任何瀏覽器外掛,但需要使用者允許JavaScript在瀏覽器上執行。
AJAX 應用
- 運用XHTML+CSS來表達資訊;
- 運用JavaScript操作DOM(Document Object Model)來執行動態效果;
- 運用XML和XSLT操作資料;
- 運用XMLHttpRequest或新的Fetch API與網頁伺服器進行非同步資料交換;
注意:AJAX與Flash、Silverlight和Java Applet等RIA技術是有區分的。
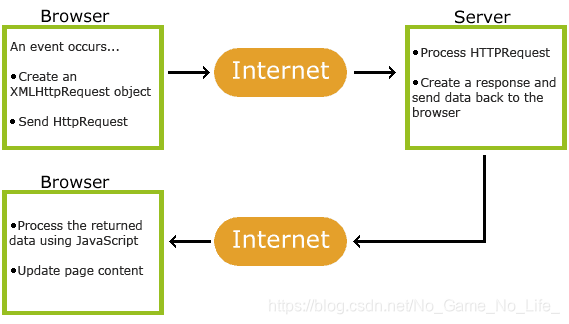
工作原理

AJAX 例項
如下是一個很簡單的例項:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 瀏覽器執行程式碼
xmlhttp= 上面的 AJAX 應用程式包含一個 div 和一個按鈕。 div 部分用於顯示來自伺服器的資訊。當按鈕被點選時,它負責呼叫名為 loadXMLDoc() 的函式。這個函式中,最重要的就是XMLHttpRequest 物件。
XMLHttpRequest 物件
XMLHttpRequest 是 AJAX 的基礎。
建立 XMLHttpRequest 物件
建立 XMLHttpRequest 物件的語法:
variable=new XMLHttpRequest();
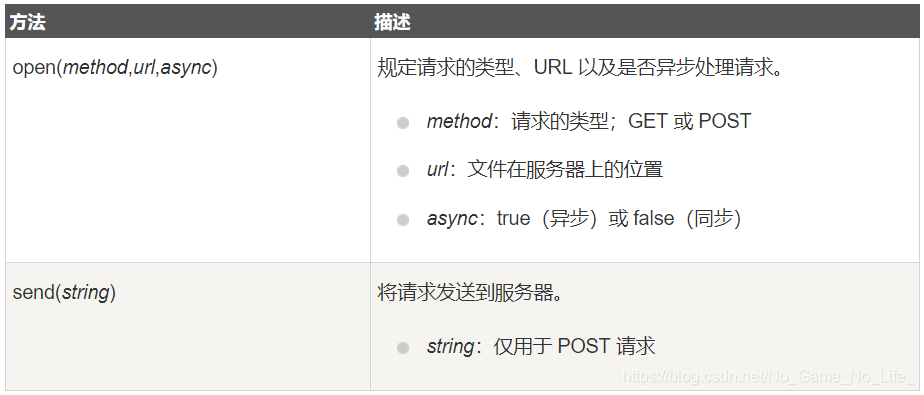
向伺服器傳送請求 如需將請求傳送到伺服器,我們使用 XMLHttpRequest 物件的 open() 和 send() 方法:
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();

GET 還是 POST? 與 POST 相比,GET 更簡單也更快,並且在大部分情況下都能用。 然而,在以下情況中,請使用 POST 請求: 無法使用快取檔案(更新伺服器上的檔案或資料庫) 向伺服器傳送大量資料(POST 沒有資料量限制) 傳送包含未知字元的使用者輸入時,POST 比 GET 更穩定也更可靠
伺服器響應
如需獲得來自伺服器的響應,請使用 XMLHttpRequest 物件的 responseText 或 responseXML 屬性。
 responseText 屬性返回字串形式的響應,因此您可以這樣使用:
responseText 屬性返回字串形式的響應,因此您可以這樣使用:
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
如果來自伺服器的響應是 XML,而且需要作為 XML 物件進行解析,請使用 responseXML 屬性:
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br>";
}
document.getElementById("myDiv").innerHTML=txt;
onreadystatechange 事件 當請求被髮送到伺服器時,我們需要執行一些基於響應的任務。 每當 readyState 改變時,就會觸發 onreadystatechange 事件。 readyState 屬性存有 XMLHttpRequest 的狀態資訊。
下面是 XMLHttpRequest 物件的三個重要的屬性:
 在 onreadystatechange 事件中,我們規定當伺服器響應已做好被處理的準備時所執行的任務。
在 onreadystatechange 事件中,我們規定當伺服器響應已做好被處理的準備時所執行的任務。
當 readyState 等於 4 且狀態為 200 時,表示響應已就緒:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
使用回撥函式 回撥函式是一種以引數形式傳遞給另一個函式的函式。
如果您的網站上存在多個 AJAX 任務,那麼您應該為建立 XMLHttpRequest 物件編寫一個標準的函式,併為每個 AJAX 任務呼叫該函式。
該函式呼叫應該包含 URL 以及發生 onreadystatechange 事件時執行的任務(每次呼叫可能不盡相同):
function myFunction()
{
loadXMLDoc("/try/ajax/ajax_info.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
});
}
