Android學習筆記 二三 多頁顯示 Flipper的使用
除了Tab在一個Activity中顯示多頁內容,還可以使用Flipper,Flipper沒有標籤,是一頁頁的顯示方式。
例子一:基礎的Flipper
1)Android XML檔案
Flipper採用ViewFlipper進行定義,裡面依次放著各頁的內容。
<?xml version="1.0" encoding="utf-8"?><LinearLayout ...... > <Button android:id="@+id/c94_flip_me" ... ... android:text="Flip me" /> <ViewFlipper android:id="@+id/c94_details" android:layout_width="fill_parent" android:layout_height="fill_parent"
> <TextView android:layout_width="fill_parent" <!--ViewFlipper中的第一個元素 --> android:layout_height="wrap_content" android:textStyle="bold" android:textColor="#FF00FF00" android:text="This is the first Panel" /> <TextView ... ... android:text="This is the Second Panel"/> <!--ViewFlipper中的第二個元素 --> <TextView ... ... android:text="This is the third Panel"/> <!--ViewFlipper中的第三個元素 --> </ViewFlipper></LinearLayout>
2)程式碼編寫
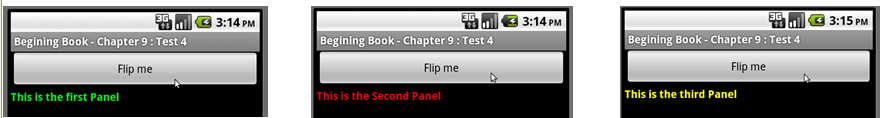
我們點選id為c94_details的button,則依次顯示ViewFlipper中的元素,迴圈顯示,如下圖所示:

public class Chapter9Test4 extends Activity{
private ViewFlipper flipper = null; @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.chapter_9_test4); flipper = (ViewFlipper)findViewById(R.id.c94_details); Button button = (Button)findViewById(R.id.c94_flip_me); button.setOnClickListener(new View.OnClickListener() { public void onClick(View arg0) { //每次點選button,則ViewFlipper中的顯示更換為下一個元素,如果已是最後的元素,從頭開始 flipper.showNext(); } }); }}
例子二:新增Flipper元素和自動翻頁
這個例子中的XML檔案如下,在LinearLayout中只有ViewFlipper,且ViewFlipper裡面沒有設定元素。很簡單,不再展示,下面是原始碼;
public class Chapter9Test5 extends Activity{ private ViewFlipper flipper = null; public static String[] items={"lorem", "ipsum", "dolor", "sit", ... ... //若干String protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.chapter_9_test5); //步驟1:獲得flipper的例項 flipper = (ViewFlipper) findViewById(R.id.c95_details); //步驟2:設定Flipper翻頁的動態效果,在後面介紹,這裡給出進入和離開的兩個效果 flipper.setInAnimation(AnimationUtils.loadAnimation(this,R.anim.push_left_in)); flipper.setOutAnimation(AnimationUtils.loadAnimation(this,R.anim.push_left_out)); //步驟3:通過flipper.addView向flipper動態加入每頁的View for(String item:Chapter9Test5.items){ Button button = new Button(this); button.setText(item); flipper.addView(button, new ViewGroup.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT,ViewGroup.LayoutParams.FILL_PARENT)); } //步驟4:設定自動翻頁的時間間隔,本例為3秒,也可以在XML檔案中通過android:interval進行設定 flipper.setFlipInterval(3000); //步驟5:開始啟動自動翻頁,通過stopFlipping()可以進行停止。 flipper.startFlipping(); }}
這裡比較麻煩的翻頁的動態效果,即步驟2。我們在res/下建立信得了Floder,命名為anim,裡面將存放描述動態的XML檔案,我們可以位元組利用SDK自動的例子,在anim按郵件import->General->FileSystem->Next->在Browser中指向...../android-sdk-linux_x86/samples/android-9/ApiDemos/res/anim,Demo例子已經給出了一些範例,我們選擇push_left_in和push_left_out匯入即可。
我們看看push_left_in.xml檔案,描述了動態方式:
<set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="100%p" android:toXDelta="0" android:duration="300"/> <alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="300" /></set>
我們看看push_left_out.xml檔案,描述了動態方式:
<set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="0" android:toXDelta="-100%p" android:duration="300"/> <alpha android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="300" /></set>
