Android學習筆記(三)--ListView與RecyclerView
在學習了幾天Android之後,打算寫個簡單的app來試試手,於是就想寫一個“便籤”。在寫列表的時候自然的想到了用一個ListView然後配置一個adpter來顯示資訊,但是呢,在逛論壇的時候發現現在使用RecyclerView的比較多,於是就看了幾個demo,晚上也自己動手寫了寫。
使用完的感受是RecyclerView確實強大,有它流行起來的道理,畢竟長江後浪推前浪,前浪倒在沙灘上。讓人感受明顯的就是UI方面的強大,可以靈活的改變現實的形式,甚至從Vertical的列表變為GridLayout或者視覺衝擊更強StaggeredGridLayout累死瀑布流的形式只需要2行。再有就是在動畫方面顯示的更為出色,更改起來也更加方便。
//這邊的引數第二個是排布的方向,第一個引數是在第二個引數的維度方向上的行數
StaggeredGridLayoutManager staggeredGridLayoutManager= new StaggeredGridLayoutManager(5, StaggeredGridLayoutManager.VERTICAL);
//設定佈局管理器
recyclerView.setLayoutManager(staggeredGridLayoutManager);
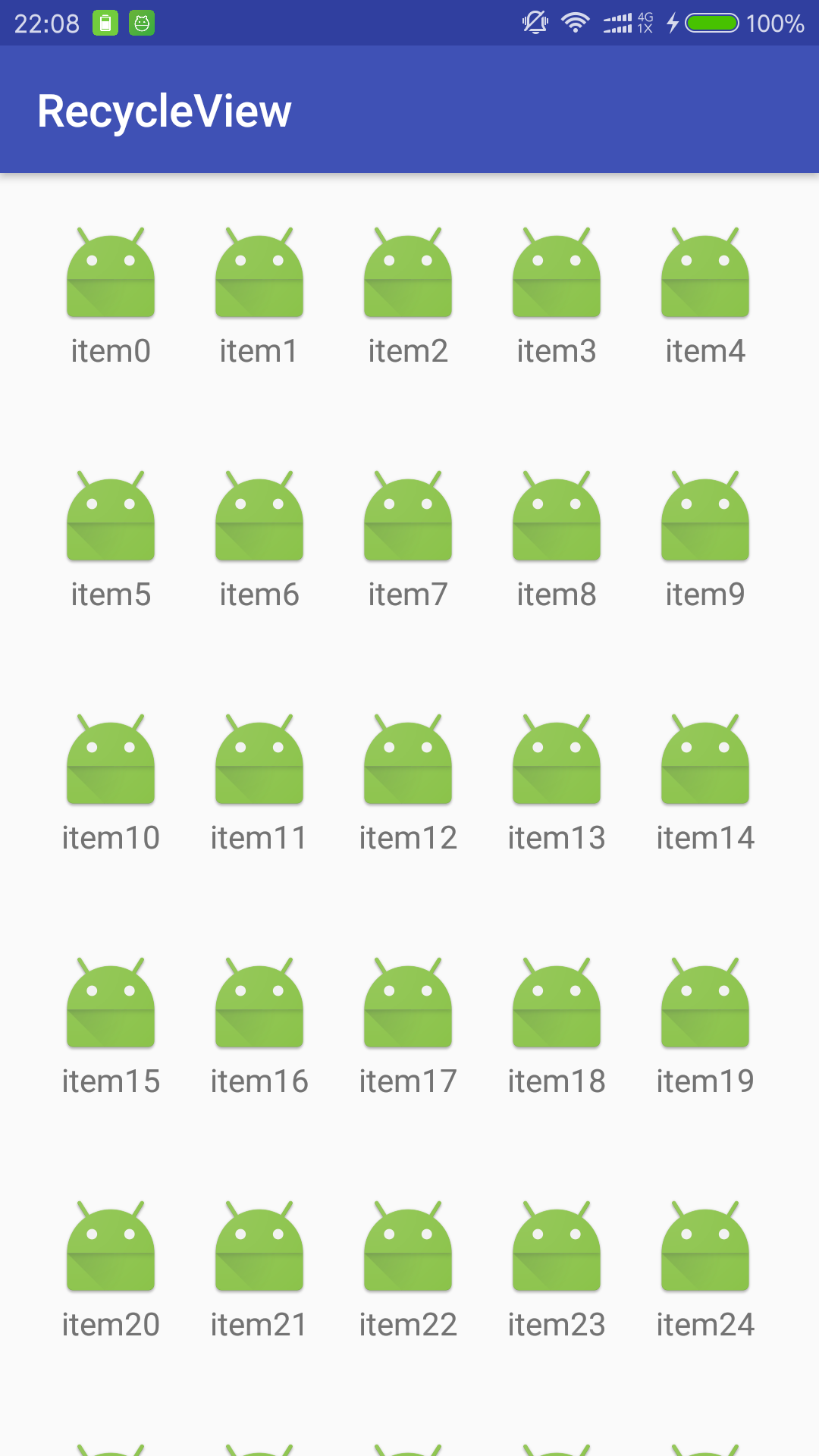
像上面的程式碼就會生成這樣的5列。想改成4列的話也只需要把第一個引數設定成4就可以了。其實呢這幾行程式碼也就是瀑布流的形式了,只不過比較懶,item寫的都是一樣的所以就對齊成了表格,這裡如果item的大小不一樣的話就會出現炫目的瀑布流了。
下面就把所有程式碼貼上來。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin" item_home.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="20dp"
android:layout_marginTop="20dp"
android:gravity="center">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/im_item"
android:background="@mipmap/ic_launcher"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:id="@+id/tv_item"/>
</LinearLayout>MainActivty.java
package com.sp.recycleview;
import android.annotation.SuppressLint;
import android.graphics.Canvas;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.OrientationHelper;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private List<String> mDatas;
private MyRecyclerAdapter recycleAdapter;
@SuppressLint("NewApi") @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout. activity_main);
recyclerView = (RecyclerView) findViewById(R.id.recyclerview );
initData();
recycleAdapter= new MyRecyclerAdapter(MainActivity.this , mDatas );
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
GridLayoutManager gridLayoutManager=new GridLayoutManager(this,2);
StaggeredGridLayoutManager staggeredGridLayoutManager= new StaggeredGridLayoutManager(5, StaggeredGridLayoutManager.VERTICAL);
//設定佈局管理器
recyclerView.setLayoutManager(staggeredGridLayoutManager);
//設定為垂直佈局,這也是預設的
layoutManager.setOrientation(OrientationHelper.VERTICAL);
//設定Adapter
recyclerView.setAdapter(recycleAdapter);
//設定增加或刪除條目的動畫
recyclerView.setItemAnimator(new DefaultItemAnimator());
//recyclerView.addItemDecoration(new DividerItemDecoration(MainActivity.this,LinearLayoutManager.VERTICAL));
}
private void initData() {
mDatas = new ArrayList<String>();
for ( int i=0; i<56; i++) {
mDatas.add( "item"+i);
}
}
}
MyRecyclerAdapter.java
package com.sp.recycleview;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* Created by my on 2016/10/22.
*/
public class MyRecyclerAdapter extends RecyclerView.Adapter<MyRecyclerAdapter.MyViewHolder> {
private List<String> mDatas;
private Context mContext;
private LayoutInflater inflater;
int k=0;
private OnItemClickListener mOnItemClickListener;
public MyRecyclerAdapter(Context context, List<String> datas){
this. mContext=context;
this. mDatas=datas;
inflater= LayoutInflater. from(mContext);
}
public void addData( int position) {
mDatas.add(position, "Insert:"+k);
k++;
notifyItemInserted(position);
notifyItemRangeChanged(position, mDatas.size());
}
public void removeData( int position) {
mDatas.remove(position);
notifyItemRemoved(position);
notifyItemRangeChanged(position, mDatas.size());
}
@Override
public int getItemCount() {
return mDatas.size();
}
//填充onCreateViewHolder方法返回的holder中的控制元件
@Override
public void onBindViewHolder(MyViewHolder holder, final int position) {
holder.tv.setText( mDatas.get(position));
}
//重寫onCreateViewHolder方法,返回一個自定義的ViewHolder
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent,
int viewType) {
View view = inflater.inflate(R.layout.item_home,parent, false);
MyViewHolder holder= new MyViewHolder(view);
return holder;
}
class MyViewHolder extends RecyclerView.ViewHolder {
TextView tv;
ImageView iv;
public MyViewHolder(View view) {
super(view);
iv=(ImageView)view.findViewById(R.id.im_item);
tv=(TextView) view.findViewById(R.id. tv_item);
}
}
}
這裡就實現了上圖所顯示的樣子。但是這樣的顯示並沒有任何的實際作用。少了點選事件,再精美的RecycleView也沒有什麼實際作用。這裡比較坑的就是RecycleView似乎沒有類似ListView的OnItemClickListener的按鈕事件的處理。需要自己來定義,這裡我們就在上文的adpater中新增一個按鈕介面。
public interface OnItemClickListener{
void onClick( int position);
void onLongClick( int position);
}
public void setOnItemClickListener(OnItemClickListener onItemClickListener ){
this. mOnItemClickListener=onItemClickListener;
}然後在
@Override
public void onBindViewHolder(MyViewHolder holder, final int position) {
holder.tv.setText( mDatas.get(position));
//實現介面
if( mOnItemClickListener!= null){
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mOnItemClickListener.onClick(position);
}
});
holder. itemView.setOnLongClickListener( new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
mOnItemClickListener.onLongClick(position);
return false;
}
});
}
}然後在onBindViewHolder實現介面。在activity裡面呼叫。
recycleAdapter.setOnItemClickListener(new MyRecyclerAdapter.OnItemClickListener() {
@Override
public void onLongClick(int position) {
Toast.makeText(MainActivity.this,"onLongClick事件 點選了第:"+position+"個Item",0).show();
}
@Override
public void onClick(int position) {
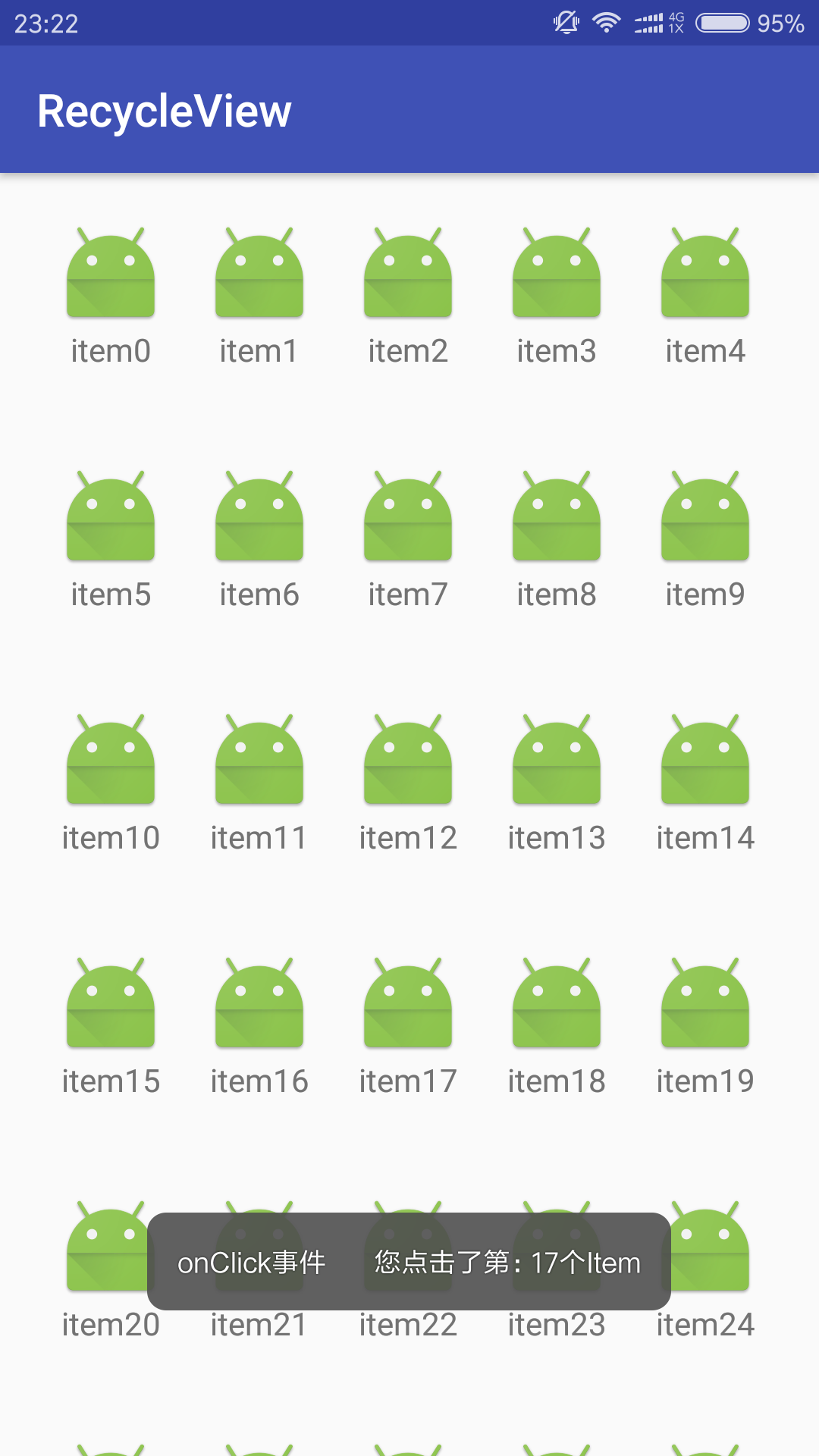
Toast.makeText(MainActivity.this, "onClick事件 點選了第:" + position + "個Item", 0).show();
}
});至此,基本實現了各種RecycleView的各種效果。這個部落格也是我自己的學習過程。會盡量每天更新的,與大家分享自己的進步,共同學習。
希望有人來一起交流。