cesium淹沒分析(純前端實現)
阿新 • • 發佈:2018-12-20
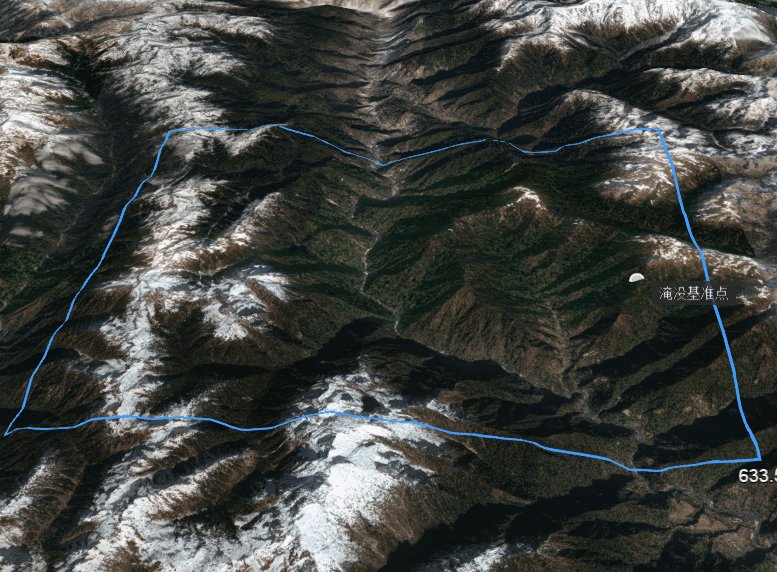
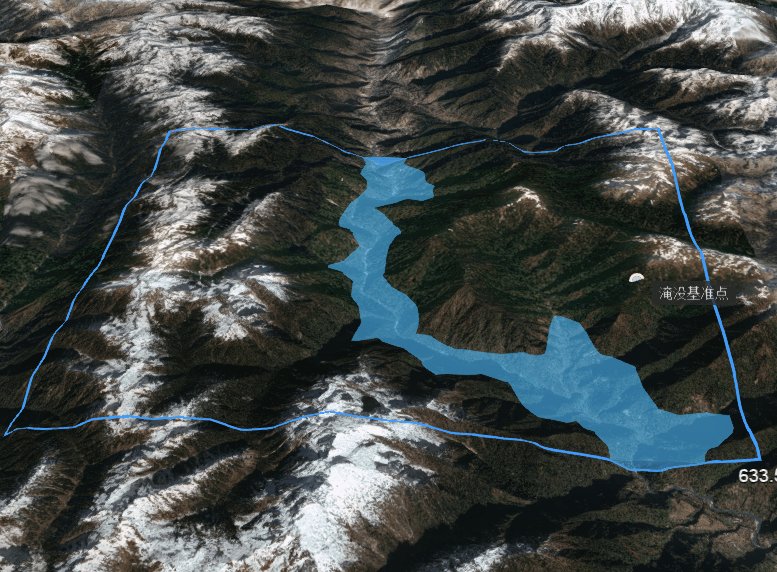
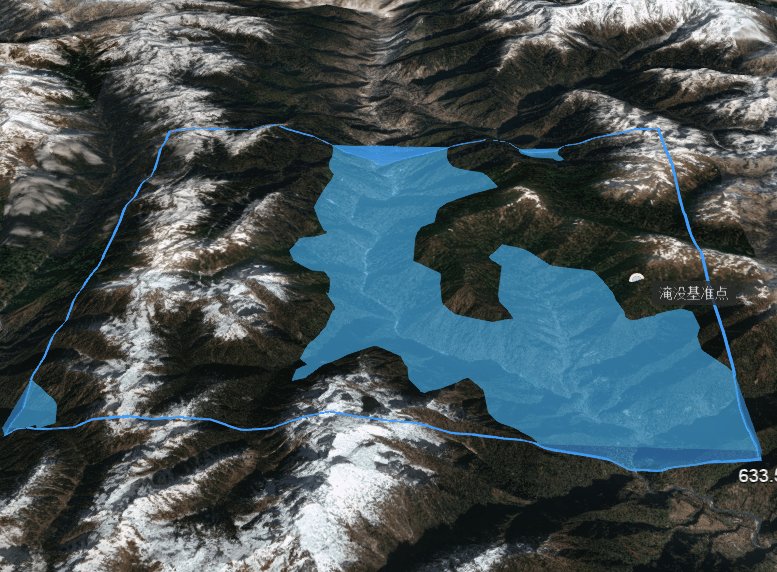
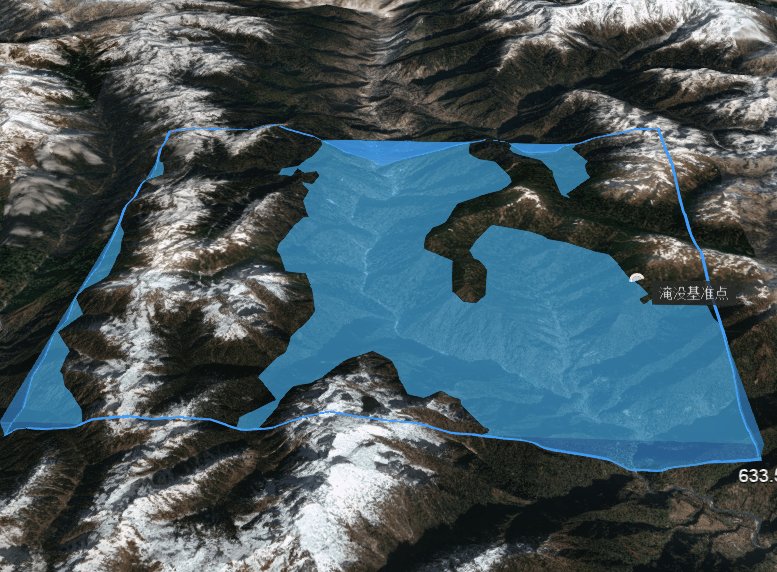
原理:利用polygon的extrudedHeight屬性,動態增加(原理很簡單,但效果挺好)
效果圖:

核心程式碼:
_drawWater(targetHeight, adapCoordi) { // this.earth.entities.remove(this.waterEntities) let entity = this.earth.entities.add({ polygon: { hierarchy: Cesium.Cartesian3.fromDegreesArrayHeights(adapCoordi), material: new GV.Color.fromBytes(64, 157, 253, 150), perPositionHeight: true, extrudedHeight: 0.0, // closeBottom:false } }) this.waterEntities = entity let waterHeight = adapCoordi[2] // this.earth.clock.onTick.addEventListener((clock)=> { // waterHeight++ // entity.polygon.extrudedHeight.setValue(waterHeight) // }) this.timer = setInterval(() => { if (waterHeight < targetHeight) { waterHeight += 100 if (waterHeight > targetHeight) { waterHeight = targetHeight } entity.polygon.extrudedHeight.setValue(waterHeight) } }, 100) this.entities.push(entity) }
