react Promise && Ref learning
最近在工作中接觸到了Promise和Ref,兩個很重要的知識點,是我們前端的必備技能(But i just learned about it),記錄一下學習過程~
-----Promise-----
在Javascript中,我們經常需要實現非同步執行,通常,我們會使用巢狀的回撥函式解決。但是對於一些複雜的問題,用回撥函式比較麻煩或無法解決,程式碼的可讀性差、維護起來也比較困難。這時,Promise比較適合。
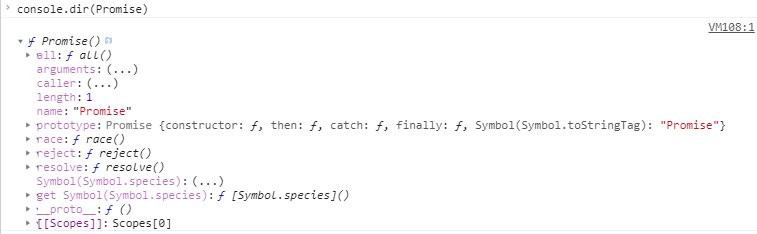
Promise是一個建構函式,本身有all、reject、resolve、race等方法,原型方法有then、catch等常用方法。如圖所示

使用的時候需要new Promise,Promise的建構函式需要接受一個引數,是一個函式,這個函式有兩個引數resolve和reject,分別表示非同步操作執行成功後的回撥函式和非同步操作執行失敗的回撥函式,即resolve將Promise的狀態置為fullfiled,reject將Promise的狀態置為rejected。
我們來new一個Promise
const p = new Promise((resolve, reject) => { //做一些非同步操作 setTimeout(() => { console.log('complete'); resolve('Success'); }, 3000); });
執行結果

在上面的程式碼中,我們執行了setTimeout這個非同步操作,3秒後,輸出"complete",並且呼叫了resolve方法。
在這裡,我們只是new了一個物件,並沒有呼叫它,傳進去的函式就已經執行了。所以通常我們用Promise的時候是把它包在一個函式中,在需要的時候呼叫這個函式。Like this
1 runAsync = () => { 2 return new Promise((reslove, reject) => { 3 setTimeout(() => { 4 console.log('complete'); 5 resolve('success'); 6 }); 7 }) 8 }
9 runAsync()
1 runAsync().then((data) => { 2 console.log(data);3 // some logic 4 });
包裝的函式runAsync裡面return Promise 物件,然後呼叫runAsync()方法,在runAsync()上就可以呼叫then,catch方法了。
其它詳細介紹請看:大白話講解Promise https://www.cnblogs.com/lvdabao/p/es6-promise-1.html
-----Ref-----
最近在專案中遇到這種情形,在父級元件中呼叫子元件中的方法。首先在父級元件的constructor中建立Ref
1 constructor(props) { 2 super(props); 3 this.testRef = React.createRef(); 4 }
然後傳給子元件的ref屬性
1 <Test ref={this.testRef} />
在父級元件中就可以使用子元件的方法了,子元件中如果有一個handleOpen()方法
1 // 子元件 2 handleOpen = () => { 3 this.setState({ open: true }); 4 return new Promise((resolve, reject) => { 5 this.resolve = resolve; 6 this.reject = reject; 7 }); 8 } 9 // 父元件 10 const value = await this.testRef.current.handleOpen();
