React-native ESLint & Prettier & Pre-commit Hook配置
目錄
- 前言
- 一 eslint
- 二 prettier
- 三 Pre-commit Hook
前言
- 目標:
實現在git commit之時,重新格式化程式碼,同時進行程式碼檢查預防一些低階錯誤 - 實現過程
-> 待提交的程式碼
-> git add 新增到暫存區
-> 執行 git commit
-> husky註冊在git pre-commit的鉤子調起 lint-staged
-> lint-staged 取得所有被提交的檔案依次執行寫好的任務(ESLint 和 Prettier)
-> 如果有錯誤(沒通過ESlint檢查)則停止任務,等待下次commit,同時列印錯誤資訊
-> 成功提交一 eslint
ESLint 是一個按照規則給出報告的程式碼檢測工具
1.1. 區域性安裝eslint
npm install --save-dev eslint
// 如果專案使用了 React 需要再安一個 babel-eslint
npm install --save-dev eslint babel-eslint注
ESLint 也可以全域性安裝,全域性安裝後可以方便用 ESLint 直接執行。
1.2 初始化配置檔案
ESLint 初始化可以幫助開發者快速生成一個基本的配置框架。
在專案資料夾下執行
./node_modules/.bin/eslint --init1.3 安裝步驟
之後會出現讓選項介面,通過上下按鍵去選擇.
筆者建議:
ESLint 風格選 Use a popular style guide
遵循哪個標準選 Airbnb
配置檔案格式選 JSON 或 JavaScript
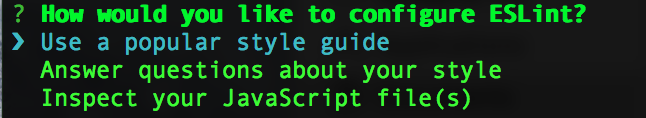
是否支援 React 選 y1.3.1 ESLint 風格 選Use a popular style guide
這裡會給我們三種方式來初始化ESlint
分別是 1. 使用大廠的 2. 問問題 3. 檢查現有的程式碼自動生成
這裡直接選第一個

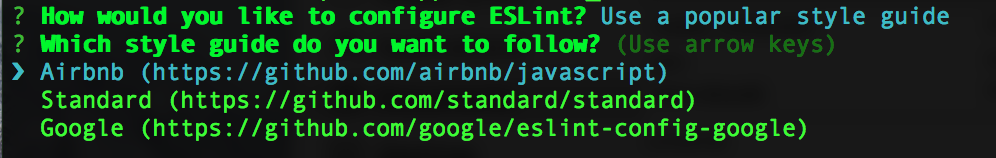
1.3.2 遵循哪個標準 選Airbnb

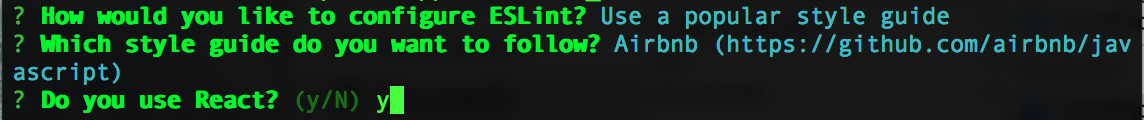
1.3.3 是否支援 React 選 y

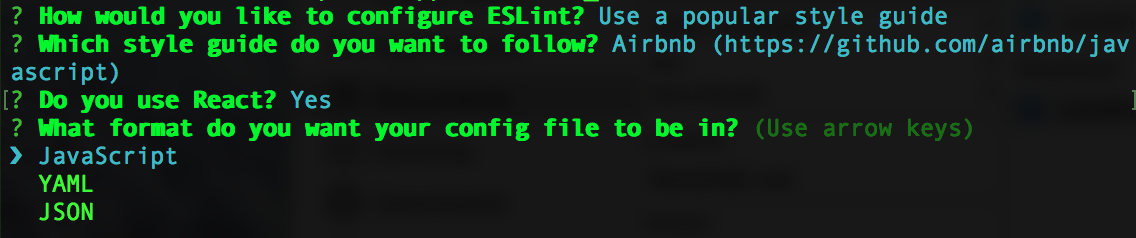
1.3.4 配置檔案格式 選JSON 或 JavaScript

1.3.5 提示安裝依賴的庫 選 y

1.3.6 pakage.json檔案會新增

1.4 .eslintrc.js配置檔案
在專案根目錄生成一個名為 .eslintrc.js 的配置檔案。
1.4.1 extends
extends:ESLint 不需要自行定義大量的規則,因為很多規則已被分組作為一個規則配置。
1.4.1 plugins 規則配置
plugins:顧名思義就是外掛,外掛是單獨的npm包,命名一般以eslint-plugin開頭,寫的時候用字串陣列的形式,可以省略eslint-plugin開頭。plugins一般包含一個或多個規則配置,可以在extends中引入。
例如:
eslint:recommended就是 ESLint 的推薦規則配置,包含了ESLint的規則 裡前面有✔︎的部分,recommended 規則只在ESLint升級大版本的才有可能改變。
相對的 eslint:all 是應用所有的規則,但並不推薦這麼做。另外,all 規則是根據版本隨時變化的。
extends 還可以以字串陣列的形式定義。
"extends": [
"eslint:recommended", "plugin:react/recommended"
],1.4.3 指定執行環境env
env: Environments,指定程式碼的執行環境。不同的執行環境,全域性變數不一樣,指明執行環境這樣ESLint就能識別特定的全域性變數。同時也會開啟對應環境的語法支援,例如:es6。
"env": {
"jest": true
},1.4.4 指定全域性變數
globals:全域性變數,如果你的專案用到其他一些自定義的全域性變數,"DEV": false這樣配置,true
和 false 代表可不可以被修改。
1.4.4.1 使用註釋來配置
/* global __DEV__, fetch */
/* global __DEV__:true, fetch:true */1.4.4.2 使用配置檔案來配置
"globals": {
"__DEV__": true,
"fetch": true
},1.4.5 parser
parser:ESLint 預設使用Espree作為其解析器,但它並不能很好的適應 React 環境,所以剛才安裝了 babel-eslint 用來代替預設的解析器,在配置裡這麼寫"parser": "babel-eslint"。
1.4.6 規則rules
rules:這裡可以對規則進行細緻的定義了,覆蓋之前前面說的extends中定義的規則。
例如:
indent就是對縮排的修改。"indent": ["error",4] 前面一項代表錯誤等級,第二項是具體配置,有些規則有第三項選項,例如 indent 就有 { "SwitchCase": 1 },代表對switch語句採取什麼樣的縮排策略,如果不設預設是0。具體可以定義什麼 rules,可以參考這裡
規則等級有三種:
- “off”或者0: 關閉規則
- “warn”或者1: 開啟規則,作為警告。
- “error”或者2: 開啟規則,作為錯誤
1.4.6.1 使用註釋來配置
/* eslint no-console: "off", no-undef: "error" */
/* eslint no-console: 0, no-undef: 2 */1.4.6.2 使用配置檔案來配置
"rules": {
"no-console": "off",
"no-undef": "off",
"no-useless-constructor": "off",
"import/no-extraneous-dependencies": [
"error",
{
"devDependencies": true,
"optionalDependencies": false,
"peerDependencies": false
}
],
"react/jsx-filename-extension": "off"
}1.4.6.3 在註釋中關閉規則
/* eslint-disable */
/* eslint-enable */
/* eslint-disable no-alert, no-console */
/* eslint-enable no-alert, no-console */1.4.7 其他可用的配置參考這個
1.4.8 React Native 專案的配置例子
module.exports = {
"extends": "airbnb",
"plugins": [
"react",
"jsx-a11y",
],
"globals": {
"__DEV__": true,
"fetch": true
},
"parser": "babel-eslint",
"rules": {
"arrow-body-style": [
2,
"as-needed"
],
"arrow-parens": [
"error",
"always"
],
"allow-single-line": true,
"block-spacing": 2,
"class-methods-use-this": 0,
"comma-dangle": [
2,
"always-multiline"
],
"import/imports-first": 0,
"import/newline-after-import": 0,
"import/no-dynamic-require": 0,
"import/no-extraneous-dependencies": 0,
"import/no-named-as-default": 0,
"import/no-unresolved": 0,
"import/prefer-default-export": 0,
"import/no-webpack-loader-syntax": 0,
"indent": [
"error",
2,
{
"SwitchCase": 1
}
],
"jsx-a11y/aria-props": 2,
"jsx-a11y/heading-has-content": 0,
"jsx-a11y/href-no-hash": 0,
"jsx-a11y/label-has-for": 2,
"jsx-a11y/mouse-events-have-key-events": 2,
"jsx-a11y/role-has-required-aria-props": 2,
"jsx-a11y/role-supports-aria-props": 2,
"jsx-a11y/no-static-element-interactions": 0,
"lines-between-class-members": 0,
"max-len": 0,
"newline-per-chained-call": 1,
"no-alert": 0,
"no-confusing-arrow": 0,
"no-console": 1,
"no-unused-vars": 2,
"no-use-before-define": 0,
"prefer-template": 2,
"react/forbid-prop-types": 0,
"react/jsx-first-prop-new-line": [
2,
"multiline"
],
"react/jsx-filename-extension": [
1,
{
"extensions": [
".js",
".jsx"
]
}
],
"react/jsx-no-target-blank": 0,
"react/jsx-uses-react": "error",
"react/jsx-uses-vars": "error",
"react/require-extension": 0,
"react/self-closing-comp": 0,
"react/jsx-one-expression-per-line": 0,
"semi": [
2,
"always"
]
}
};
1.5 使用方法
在package.json檔案中加入以下程式碼
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"lint": "eslint --ext .js ./src --fix"
}命令列工具, 在根目錄下執行npm run lint, 即會檢測程式碼
npm run lint二 prettier
Prettier是程式碼格式化工具,能夠統一個人或者團隊的程式碼風格。相對於 ESlint 程式碼檢查能力較弱。
2.1 安裝
npm i --save-dev --save-exact prettier2.2 配置.prettierrc.js
在工程根目錄下建立.prettierrc.js檔案,
module.exports = {
printWidth: 120, // 換行字串閾值
semi: true, // 句末加分號
singleQuote: true, // 用單引號
trailingComma: 'none', // 最後一個物件元素加逗號
bracketSpacing: true, // 物件,陣列加空格
jsxBracketSameLine: false, // jsx > 是否另起一行
arrowParens: 'avoid', // (x) => {} 是否要有小括號
requirePragma: false, // 是否要註釋來決定是否格式化程式碼
proseWrap: 'preserve' // 是否要換行
};2.3 外掛
npm i -D eslint eslint-config-prettier eslint-plugin-prettier2.4 結合.eslintrc.json配置
"extends": [
"airbnb",
"prettier",
"plugin:prettier/recommended"
],
"plugins": [
"react",
"prettier"
],2.5 使用方法
在package.json檔案中加入以下程式碼
"scripts": {
"prettier": "prettier --write src/**/*.js"
}在命令列工具下執行
prettier --write src/**/*.jssrc對應的是你資料夾
三 Pre-commit Hook
Pre-commit Hook是在Git提交之前用來檢查待提交程式碼是否有錯誤的工具。
2.1 安裝
npm i -D husky lint-staged pretty-quick2.2 配置
在package.json中新增 hook 函式
"scripts": {
...
"precommit": "pretty-quick --staged" // git commit 執行這個命令,這個命令在調起 lint-staged
// "precommit": "lint-staged"
},
"lint-staged": { // lint-staged 配置
"app/**/*.{js,jsx}": [
"prettier --write",
"eslint --fix",
"git add"
]
}這裡 lint-staged 的配置是:在 git 的待提交的檔案中,在 app 目錄下的所有 .js .jsx 都要執行三條命令。
- 第一條命令 prettier --write
--tab-width 4:使用4個空格作為縮排
如果想用tab作為縮排可以加上--use-tabs, 這時--tab-width代表tab數量。--write:預設prettier是直接標準輸出到終端的,這個配置代表直接改寫檔案。- 關於prettier的還有一些配置參考這裡prettier文件
- 第二條命令, 自動修復一些格式上的問題
第三條命令, 將處理過的程式碼重新 add 到 git 中。
注:
貼上的時候記得刪掉註釋,我們知道JSON是沒有註釋的
3.3 使用
使用Git提交程式碼的時候,會自動檢測程式碼並進行格式化,如何有錯誤會終止push
