用Unity做簡易的影象處理軟體(一)
2018年11月9日,星期五,晚上終於有時間玩switch了,不過在此之前,先搞一波Unity

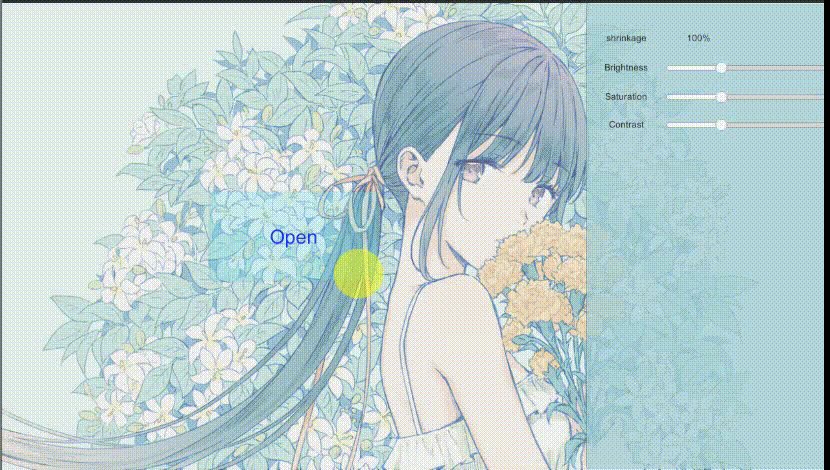
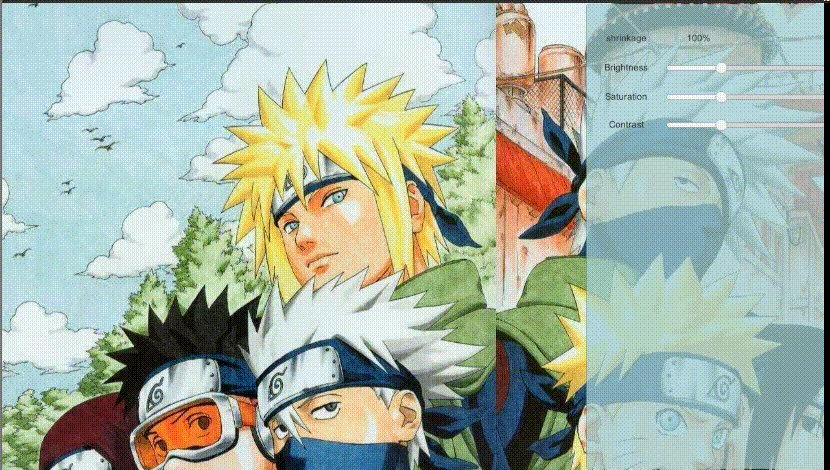
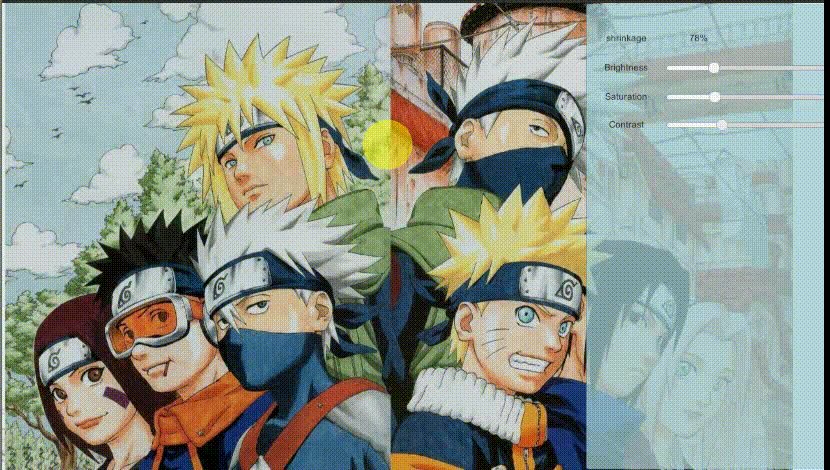
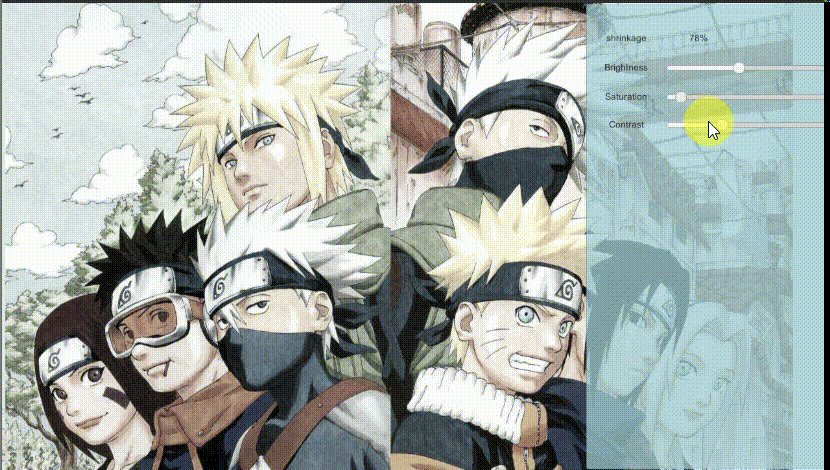
 目前,我已經添加了一些基本功能,亮度對比度飽和度,我都是用shader完成的,目前功能很少,這個shader也很簡單,和屏幕後處理用的一毛一樣
目前,我已經添加了一些基本功能,亮度對比度飽和度,我都是用shader完成的,目前功能很少,這個shader也很簡單,和屏幕後處理用的一毛一樣
Shader "myshaders/BSC" { Properties { _MainTex ("_MainTex", 2D) = "white" {} _Brightness("_Brightness",Float) = 1 _Saturation("_Saturation",Float) = 1 _Contrast("_Contrast",Float) = 1 } SubShader { Pass { ZTest Always Cull Off ZWrite Off CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; half _Brightness; half _Saturation; half _Contrast; struct v2a { float4 vertex : POSITION; float2 texcoord : TEXCOORD0; }; struct v2f { float2 uv : TEXCOORD0; float4 pos : SV_POSITION; }; v2f vert (v2a v) { v2f o; o.pos = UnityObjectToClipPos(v.vertex); o.uv = v.texcoord; return o; } fixed4 frag (v2f i) : SV_Target { fixed4 renderTex = tex2D(_MainTex,i.uv); fixed3 finalColor = renderTex.rgb*_Brightness; fixed luminance = 0.2125*renderTex.r + 0.7154*renderTex.g + 0.0721*renderTex.b; fixed3 luminanceColor = fixed3(luminance, luminance, luminance); finalColor = lerp(luminanceColor, finalColor, _Saturation); fixed3 avgColor = fixed3(0.5, 0.5, 0.5);//這是一個對比度為零的顏色 finalColor = lerp(avgColor, finalColor, _Contrast);//對比度 return fixed4(finalColor, renderTex.a); } ENDCG } } Fallback Off }
這次真正的重點在於C#部分,目前已經有開啟檔案,更改亮度飽和度對比度,滑動滾落縮放,左鍵拖拽圖片這幾個功能 在通過OpenFileDialog得到檔案路徑之後,採用WWW方法拿到texture
WWW www = new WWW(path);
yield return www;
texture = www.texture;
通過Graphics.Blit把shader處理之後的texture輸出到RenderTexture,再衝RT中讀到texture物件中
RenderTexture Disttexture = new RenderTexture(texture. 需要特別注意的是,不要在Asset中提前建立RT,因為無法再程式碼中修改它的大小,還有一定要初始化程式碼建立的RT,萬物皆物件。 完整的檔案載入與影象處理C#程式碼如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using System.Windows.Forms;
public class transmit :PostEffectsBase
{
public Canvas uicanvas;
public UnityEngine.UI.Image image;
private Texture2D texture;
public Shader processshader;
private Material processmat;
private Material material
{
get
{
processmat = CheckShaderAndCreateMaterial(processshader, processmat);
return processmat;
}
}
private Texture2D Viewtexture;
private string path;
[Range(0.0f, 3.0f)]
public float brightness = 1.0f;
[Range(0.0f, 3.0f)]
public float saturation = 1.0f;
[Range(0.0f, 3.0f)]
public float contrast = 1.0f;
public Slider slider1;
public void BscChange1()
{
brightness = slider1.value;
Updateimage();
}
public Slider slider2;
public void BscChange2()
{
saturation = slider2.value;
Updateimage();
}
public Slider slider3;
public void BscChange3()
{
contrast = slider3.value;
Updateimage();
}
public UnityEngine.UI.Button selectfile;
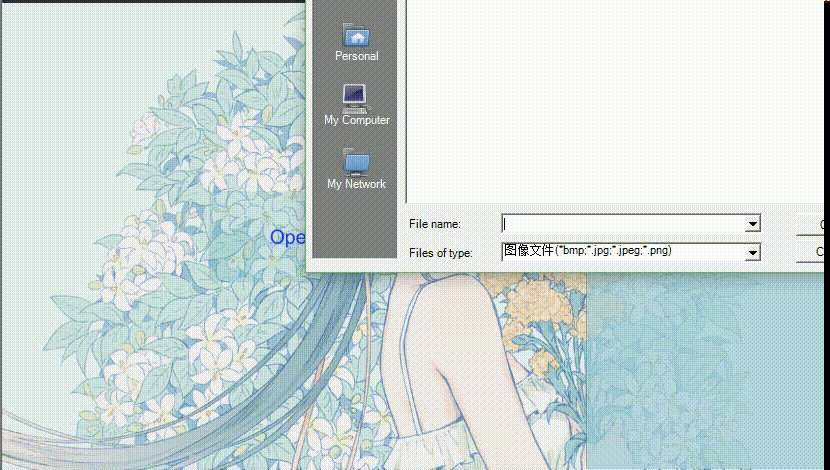
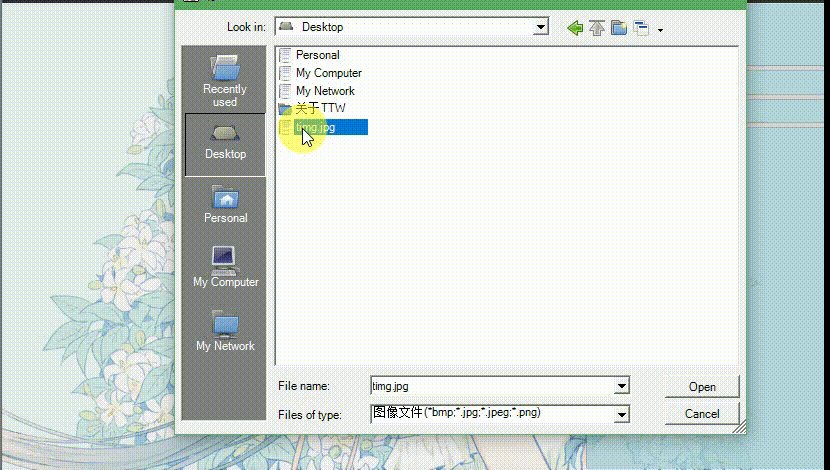
public void Selectpic()
{
OpenFileDialog dialog = new OpenFileDialog();
dialog.Multiselect = false;//只能選擇一個檔案
dialog.Title = "請選擇圖片";
dialog.Filter = "影象檔案(*bmp;*.jpg;*.jpeg;*.png)|*bmp;*.jpg;*.jpeg;*.png";
if (dialog.ShowDialog() == DialogResult.OK)
{
path = dialog.FileName;
selectfile.gameObject.SetActive(false);
image.color = new Color32(255, 255, 255, 255);
StartCoroutine(Load());
}
}
IEnumerator Load()
{
WWW www = new WWW(path);
yield return www;
texture = www.texture;
image.GetComponent<RectTransform>().sizeDelta = new Vector2(texture.width, texture.height);
Sprite sprite = Sprite.Create(texture, new Rect(0, 0, texture.width, texture.height), new Vector2(0.5f, 0.5f));
image.sprite = sprite;
Gamevars.textureisable = true;
Gamevars.imagewidth = texture.width;
Gamevars.imageheight = texture.height;
}
//private RenderTexture Rt;
private void Updateimage()
{
if (Gamevars.textureisable)
{
material.SetFloat("_Brightness", brightness);
material.SetFloat("_Saturation", saturation);
material.SetFloat("_Contrast", contrast);
RenderTexture Disttexture = new RenderTexture(texture.width, texture.height, 0);
Graphics.Blit(texture, Disttexture, material);
//Debug.Log(Disttexture == null);
int width = Disttexture.width;
int height = Disttexture.height;
Viewtexture = new Texture2D(width, height, TextureFormat.ARGB32, false);
RenderTexture.active = Disttexture;
Viewtexture.ReadPixels(new Rect(0, 0, width, height), 0, 0);
Viewtexture.Apply();
image.GetComponent<RectTransform>().sizeDelta = new Vector2(Viewtexture.width, Viewtexture.height);
Sprite sprite = Sprite.Create(Viewtexture, new Rect(0, 0, Viewtexture.width, Viewtexture.height), new Vector2(0.5f, 0.5f));//因為居中顯示所以.5f
image.sprite = sprite;
Refresh();
}
}
private void Refresh()
{
image.GetComponent<RectTransform>().sizeDelta = new Vector2(Gamevars.imagewidth, Gamevars.imageheight) * Gamevars.size;
}
}
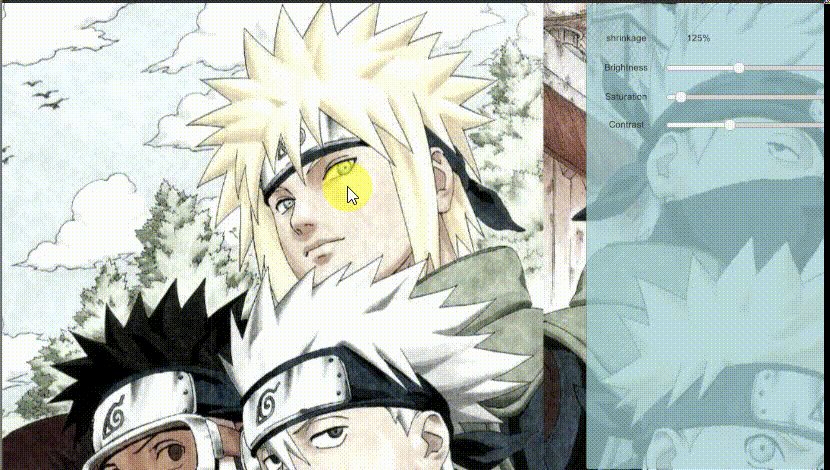
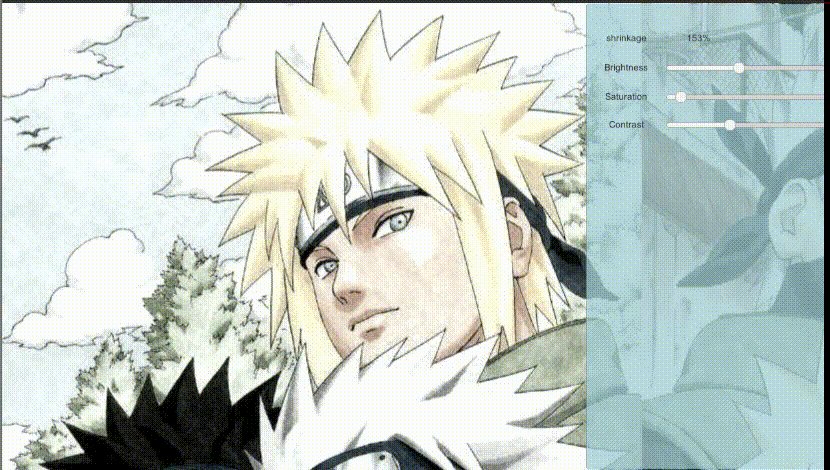
之後便是圖片縮放,拖拽程式碼,這兩個功能並沒有對圖片本身加工,而是為了方便使用者操作
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public struct Gamevars
{//方便兩個指令碼之間傳遞,控制整個程式
public static bool textureisable=false;//當前打開了圖片
public static int imagewidth = 0;
public static int imageheight = 0;
public static float size=1;
public static Vector2 offect=new Vector2(0,0);
}
public class gamectrl : MonoBehaviour {
private float xx = 0;
private float yy = 0;
public Text size1;
public Camera ca;
public Image image;
[Range(.1f, 1f)]
public float smooth=.1f;
private Vector2 vectormtoo;
private float fire = 0;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
if (Gamevars.textureisable)
{
if (Input.GetAxis("Mouse ScrollWheel") != 0)
{//這個縮放真的搞得我。。。
Vector2 mid = new Vector2(Gamevars.imagewidth, Gamevars.imageheight) * Gamevars.size;
Gamevars.size += Input.GetAxis("Mouse ScrollWheel") * smooth;
Vector2 sizedelta= new Vector2(Gamevars.imagewidth, Gamevars.imageheight) * Gamevars.size;
mid = sizedelta - mid;//用來記錄縮放量
Vector2 originpos = new Vector2(image.transform.position.x, image.transform.position.y - sizedelta.y);
Vector2 mousepos = Input.mousePosition;
Vector2 mouseposinimage = mousepos - originpos;
xx = mouseposinimage.x / sizedelta.x;
yy = mouseposinimage.y / sizedelta.y;
image.GetComponent<RectTransform>().sizeDelta = sizedelta;
size1.text = ((int)(Gamevars.size * 100)).ToString() + "%";
if (!(xx < 0 || xx > 1 || yy < 0 ||yy > 1))
{
//Debug.Log(xx);
//Debug.Log(yy);
image.GetComponent<RectTransform>().Translate(new Vector3(-xx * mid.x, (1-yy)* mid.y, 0));//因為錨點在左上角
}
}
if (Input.GetAxis("Fire1") != 0&&Input.mousePosition.x<=900)
{
Vector2 mousepos = Input.mousePosition;
if (fire == 0) {
vectormtoo = mousepos - (Vector2)image.transform.position;
fire = 1;
}
image.transform.position = mousepos - vectormtoo;
}
if (fire==1&&Input.GetAxis("Fire1") == 0)
{
fire = 0;
}
}
}
}
縮放的主要思路是:獲取圖片左下角的座標originpos,通過這個座標獲取滑鼠在圖片上的座標mouseposinimage,然後,計算放大縮小的的增減,來位移image(因為我需要的是以滑鼠為原點進行縮放,至少看起來只這樣) 需要注意的是這裡
xx = mouseposinimage.x / sizedelta.x;
yy = mouseposinimage.y / sizedelta.y;
我為什麼不直接
Vector2 xy=mouseposinimage/sizedelta;
這個多方便,然而,這個xx,yy是我用來檢查滑鼠在圖片上的位置的,如果直接用Vector2/Vector2,它的精度會降低到0.1,而xx,yy是一個[0,1]的值,這個精度實在滿足不了我,如果有大佬路過這裡,希望可以順手指點我一下。
正如各位大佬所見,這個軟體還是一個半成品 ,啊不,0.1成品,後續我會新增很多功能,都是通過RT來完成,後續的文章可能要偏向shader一點了。
題外話:我目前是計科大三學生,感覺高數,線代,物理都很重要,唯一讓我不解的地方時,我大二為什麼要上電氣工程學概論這門課,現在大三還有電工實驗,一週寫一篇預習報告,一篇試驗報告,還有網上測驗,還要在實驗室站一下午,做電工實驗,唯一有點聯絡的就是有幾個觸發器。唉,這週末有幾篇論文要寫,還要寫電工,大家大三都這麼滿的嗎?
