react中的this
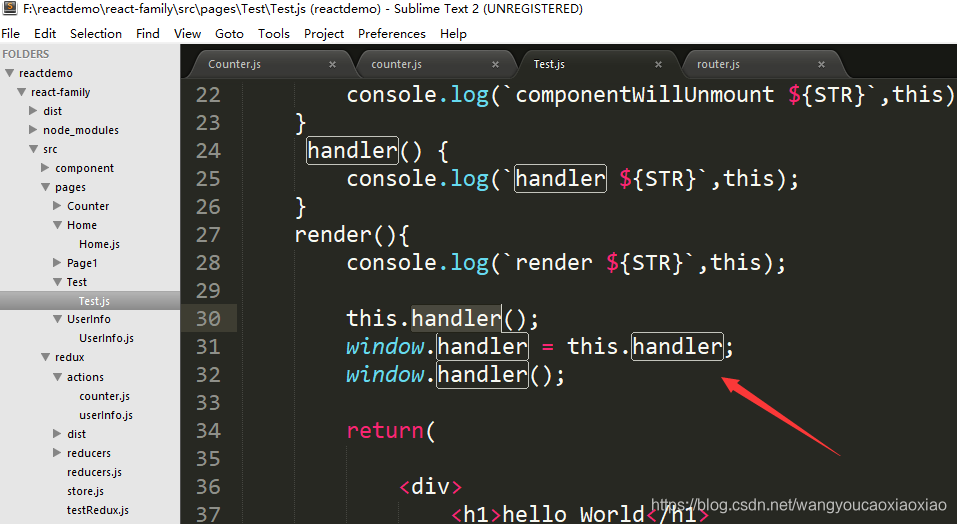
1 在Counter元件的render函式中新增 列印 this

2 在點選事件 中列印this

返回的結果是: 
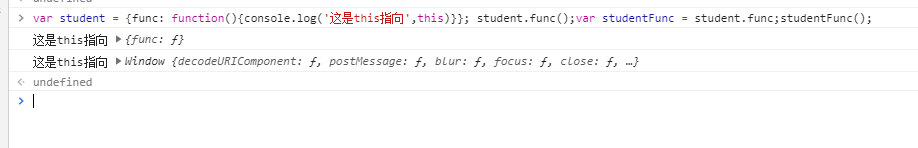
3 js中的this 驗證了: js函式中的this不是在函式宣告的時候,而是在函式執行的時候定義的
react元件也遵循js的這種特性, 元件方法的呼叫者不同導致this的不同【呼叫者指的是函式執行時的當前物件】

4 react新增函式的呼叫入口

返回的結果是:

5 總結:
React元件生命週期函式中的this指向元件例項
自定義元件方法的this會因呼叫者不同而不同
為了元件的自定義方法中獲取元件例項, 需要手動繫結this到元件例項

相關推薦
React中this指向常用的2種修正方式
head bin fine function reac round component 需要 ike 一、使用bind方法(構造函數內綁定) <!DOCTYPE html> <html> <head> <meta ch
react 中this指向問題
執行一下程式碼會報錯,就是因為this指向的問題 import React, {Component} from 'react' import { Button } from 'antd'; export default class Home extends Compone
react中 this.state vs 普通變數
This.state //與render有關,不需要實時獲取的 ps:(React 把元件看成是一個狀態機(State Machines)。通過與使用者的互動,實現不同狀態,然後渲染 UI,讓使用者介面和資料保持一致。 React 裡,只需更新元件的 state,然後根據新的 st
React中this指向
構造 宋體 mil 三種 pan bin stat onclick family this指向 在以類繼承的方式定義的組件中,為了能方便地調用當前組件的其他成員方法或屬性(如:this.state),通常需要將事件處理函數運行時的 this 指向當前組件實例。
React中的this.props.children
ren react () AC 當前 一個 not AR child React this.props.children this.props對象的屬性與組件的屬性一一對應,但是有一個例外,就是this.props.children屬性。它表示組件的所有子節點。 var
React中的事件處理為什麼要bind this?
這個回答非常清晰,轉載自知乎-dmumatt: 程式碼一: // 使用 ES6 的 class 語法 class Cat { sayThis () { console.log(this); // 這裡的 `this` 指向誰? } e
React中 `鎖定`this的N種‘facade pattern’模式
不管是什麼樣的歷史原因,或者是基於什麼樣的考慮。反正現在我們已經接受了JavaScript中的this的多面性,以及樂此不疲的使用this這種多面性,來編寫靈活的程式碼,比如借用其他物件的方法,改變回調函式的呼叫者等,但有時候我們還是希望this能夠老實一點,別讓我們花費很大精力去找尋他。 快速找
react 元件中this的問題
class Toggle extends React.Component { constructor (props) { super(props); this.state = { isToggleOn: true } this.handleClic
ES6(React)中的bind(this)詳解
初心-楊瑞超個人部落格誠邀您加入qq群(IT-程式猿-技術交流群):757345416 探討問題: 在使用React中 如果使用ES6的Class extends寫法 如果onClick繫結一個方法,需要bind(this),而使用React.createClass方法
react中的this
1 在Counter元件的render函式中新增 列印 this 2 在點選事件 中列印this 返回的結果是: 3 js中的this 驗證了: js函式中的this不是在函式宣告的時候,而是
React 中使用this.setState方法
在React中會用到很多的區域性的全域性變數,此時就會用到this.setState。 有時候用this.setState之後就要立刻用改變之後的值,這時就會出現錯誤,這個值是沒有變化的。那麼問題來了 ,為什麼會這樣呢? 答案就是this.setState。它是一個一部的 那麼又有人要問
深入理解React中的上下文this
寫在前面 JavaScript中的作用域scope 和上下文 context 是這門語言的獨到之處,每個函式有不同的變數上下文和作用域。這些概念是JavaScript中一些強大的設計模式的後盾。在ES5規範裡,我們可以遵循一個原則——每個function內的上
JavaScript中this的用法
屬於 指向 cti 用法 func 生成 純粹 ava 構造函數 this的使用環境有以下幾種 1、純粹的函數調用 純粹的函數調用屬於函數的最常用的用法,屬於全局性調用。在全局函數中,this等於window。 2、作為對象方法的調用 當函數不是全局調用,而是作為某個對象
JS中this到底指向誰?
this tex name style cnblogs 回調函數 可能 set [0 關於this的指向,是一個令人很頭疼的問題。但是,你運氣好,碰到了我。老夫這兒有本祖傳秘籍,看懂這個,媽媽再也不用擔心你的this指向不對啦! 歸根結底,this指向就一句話:誰最終
PHP中this,self,parent的區別
ted 來講 方便 二次 初始化 sta 繼承類 classname 概念 一、PHP中this,self,parent的區別之一this篇 面向對象編程(OOP,Object OrientedProgramming)現已經成為編程人員的一項基本技能。利用OO
JAVA中this關鍵字的用法
blog http tro font return his 局部變量 .com str this關鍵字主要有三個應用: 1.調用本類中的屬性,也就是類的成員變量; 2.調用本類中的其他方法; 3.調用本類中的其他構造方法,調用時候要放在構造方法的首行。 * this關鍵
在React中使用Redux
react修復遺留問題webpack.prod.config.js中缺少了對path庫的引用,執行構建npm run build:prod的時候失敗。在文件開始的地方引入node.js的path庫就可以了。package.json裏面定義了一個build:dev的腳本,這個腳本其實有點多余,不過有時候需要打包
JavaScript中this關鍵字的指向問題
asc 函數調用 javascrip new spa con oba cti func 1、純粹的函數調用,this就代表全局對象Global var x = 1; function test(){ var x = ‘二哈‘; console.log(th
javascript中this的指向
span this 有時 變量 mage bsp 匿名函數 javascrip 生成 作為一個前端小白在開發中對於this的指向問題有時候總是會模糊,於是花時間研究了一番。 首先this是JS的關鍵字,this是js函數在運行是生成的一個內部對象,生成的這個this只能在函
avalonJS中this使用的註意事項
scrip javascrip read 取數據 highlight 獲取數據 dom on() brush this指針一般是基於宿主環境而存在的一個變量,一般是指向宿主對象,而對於MVVM框架來說,一方面需要在VM中創建對自身對象的操作,同時也可以在V(view)中使用
