初始HTML與CSS上篇---HTML
第一章 HTML介紹
Html和CSS的關係
學習web前端開發基礎技術需要掌握:HTML、CSS、JavaScript語言。下面我們就來了解下這三門技術都是用來實現什麼的:
1. HTML是網頁內容的載體。內容就是網頁製作者放在頁面上想要讓使用者瀏覽的資訊,可以包含文字、圖片、視訊等。
2. CSS樣式是表現。就像網頁的外衣。比如,標題字型、顏色變化,或為標題加入背景圖片、邊框等。所有這些用來改變內容外觀的東西稱之為表現。
3. JavaScript是用來實現網頁上的特效效果。如:滑鼠滑過彈出下拉選單。或滑鼠滑過表格的背景顏色改變。還有焦點新聞(新聞圖片)的輪換。可以這麼理解,有動畫的,有互動的一般都是用JavaScript來實現的。
認識html標籤
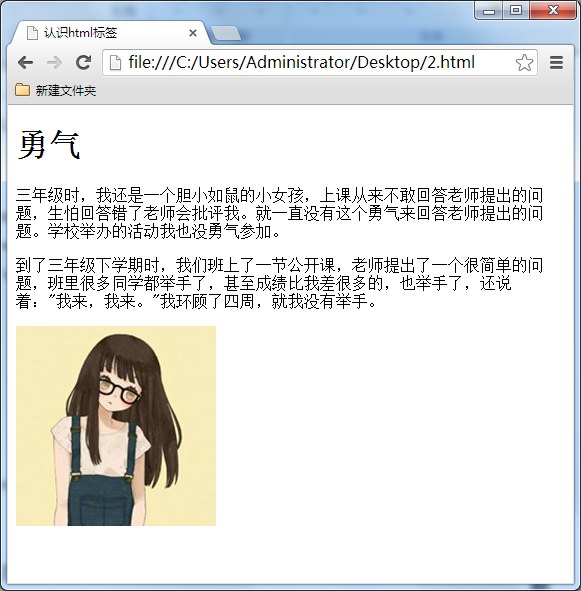
讓我們通過一個網頁的學習,來對html標籤有一個初步理解。平常大家說的上網就是瀏覽各種各式各樣的網頁,這些網頁都是由html標籤組成的。下面就是一個簡單的網頁。效果圖如下:
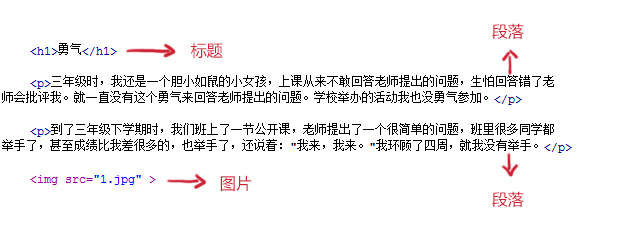
我們來分析一下,這個網頁由哪些html標籤組成:
“勇氣”是網頁內容文章的標題,<h1></h1>就是標題標籤,它在網頁上的程式碼寫成<h1>勇氣</h1>。
“三年級時...我也沒勇氣參加。” 是網頁中文章的段落,<p></p>是段落標籤。它在網頁上的程式碼寫成 <p>三年級時...我也沒勇氣參加。</p>
網頁上那張小女生的圖片,由img標籤來完成的,它在網頁上的程式碼寫成<img src="1.jpg">
網頁的完整程式碼如下圖:
總結一下,可以這麼說,網頁中每一個內容在瀏覽器中的顯示,都要存放到各種標籤中。
標籤的語法
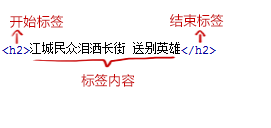
1. 標籤由英文尖括號<和>括起來,如<html>就是一個標籤。
2. html中的標籤一般都是成對出現的,分開始標籤和結束標籤。結束標籤比開始標籤多了一個/。
如:
(1) <p></p>
(2) <div></div>
(3) <span></span>
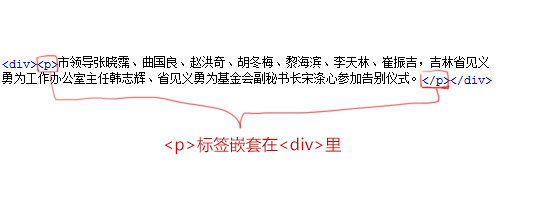
3. 標籤與標籤之間是可以巢狀的,但先後順序必須保持一致,如:<div>裡巢狀<p>,那麼</p>必須放在</div>的前面。如下圖所示。
4. HTML標籤不區分大小寫,<h1>和<H1>是一樣的,但建議小寫,因為大部分程式設計師都以小寫為準。
認識html檔案基本結構
這一節中我們來學習html檔案的結構:一個HTML檔案是有自己固定的結構的。
<html>
<head>...</head>
<body>...</body>
</html>程式碼講解:
1. <html></html>稱為根標籤,所有的網頁標籤都在<html></html>中。
2. <head> 標籤用於定義文件的頭部,它是所有頭部元素的容器。頭部元素有<title>、<script>、 <style>、<link>、 <meta>等標籤,頭部標籤在下一小節中會有詳細介紹。
3. 在<body>和</body>標籤之間的內容是網頁的主要內容,如<h1>、<p>、<a>、<img>等網頁內容標籤,在這裡的標籤中的內容會在瀏覽器中顯示出來。
認識head標籤
做得好,下面我們來了解一下<head>標籤的作用。文件的頭部描述了文件的各種屬性和資訊,包括文件的標題等。絕大多數文件頭部包含的資料都不會真正作為內容顯示給讀者。
下面這些標籤可用在 head 部分:
<span style="color:#14191e"><span style="color:#14191e"><head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head></span></span><title>標籤:在<title>和</title>標籤之間的文字內容是網頁的標題資訊,它會出現在瀏覽器的標題欄中。網頁的title標籤用於告訴使用者和搜尋引擎這個網頁的主要內容是什麼,搜尋引擎可以通過網頁標題,迅速的判斷出網頁的主題。每個網頁的內容都是不同的,每個網頁都應該有一個獨一無二的title。
例如:
<span style="color:#14191e"><span style="color:#14191e"><head>
<title>hello world</title>
</head></span></span><title>標籤的內容“hello world”會在瀏覽器中的標題欄上顯示出來,如下圖所示:
<head>標籤中的其它標籤內容的講解,會在以後的章節中為大家一一講解。
瞭解HTML的程式碼註釋
什麼是程式碼註釋?程式碼註釋的作用是幫助程式設計師標註程式碼的用途,過一段時間後再看你所編寫的程式碼,就能很快想起這段程式碼的用途。程式碼註釋不僅方便程式設計師自己回憶起以前程式碼的用途,還可以幫助其他程式設計師很快的讀懂你的程式的功能,方便多人合作開發網頁程式碼。
語法:
<!--註釋文字 -->
第2章 認識標籤(第一部分)
語義化,讓你的網頁更好的被搜尋引擎理解
在這一章節我們要開始把網頁中常用到的標籤一 一向大家介紹,學習這一章節的時候要記住學習html標籤過程中,主要注意兩個方面的學習:標籤的用途、標籤在瀏覽器中的預設樣式。
標籤的用途:我們學習網頁製作時,常常會聽到一個詞,語義化。那麼什麼叫做語義化呢,說的通俗點就是:明白每個標籤的用途(在什麼情況下使用此標籤合理)比如,網頁上的文章的標題就可以用標題標籤,網頁上的各個欄目的欄目名稱也可以使用標題標籤。文章中內容的段落就得放在段落標籤中,在文章中有想強調的文字,就可以使用 em 標籤表示強調等等。
講了這麼多語義化,但是語義化可以給我們帶來什麼樣的好處呢?
1. 更容易被搜尋引擎收錄。
2. 更容易讓螢幕閱讀器讀出網頁內容。
在後面的章節會帶領大家學習瞭解html中每個標籤的語義(用途)。
<body>標籤,網頁上顯示的內容放在這裡
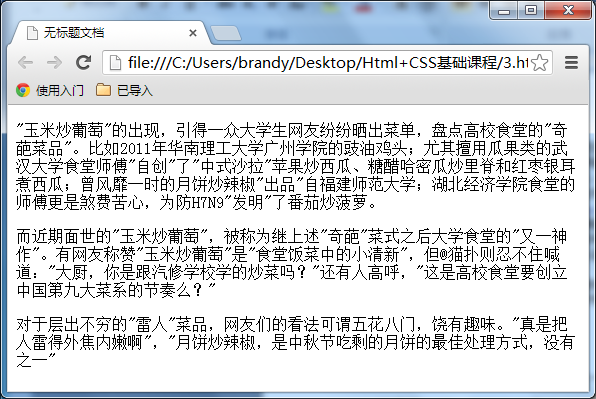
還記得body標籤嗎,在上一章節我們簡單介紹過:在網頁上要展示出來的頁面內容一定要放在body標籤中。如下圖是一個新聞文章的網頁。
在瀏覽器中的顯示效果:
開始學習<p>標籤,新增段落
如果想在網頁上顯示文章,這時就需要<p>標籤了,把文章的段落放到<p>標籤中。
語法:
<p>段落文字</p>
注意一段文字一個<p>標籤,如在一篇新聞文章中有3段文字,就要把這3個段落分別放到3個<p>標籤中。如下圖所示。
在瀏覽器中顯示的效果:
<p>標籤的預設樣式,可以在上圖中看出來,段前段後都會有空白,如果不喜歡這個空白,可以用css樣式來刪除或改變它。
瞭解<hx>標籤,為你的網頁新增標題
文章的段落用<p>標籤,那麼文章的標題用什麼標籤呢?在本節我們將使用<hx>標籤來製作文章的標題。
標題標籤一共有6個,h1、h2、h3、h4、h5、h6分別為一級標題、二級標題、三級標題、四級標題、五級標題、六級標題。並且依據重要性遞減。<h1>是最高的等級。
語法:<hx>標題文字</hx> (x為1-6)
文章的標題前面已經說過了,可以使用標題標籤,另外網頁上的各個欄目的標題也可使用它們。如下圖為騰訊網站。
注意:因為h1標籤在網頁中比較重要,所以一般h1標籤被用在網站名稱上。騰訊網站就是這樣做的。如:<h1>騰訊網</h1>
h1-h6標籤的預設樣式:
標籤程式碼:
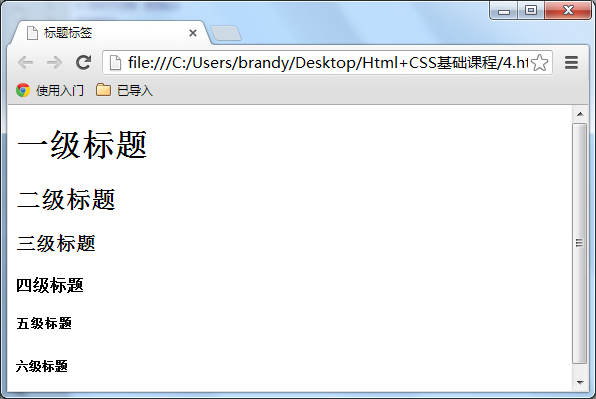
在瀏覽器中顯示的樣式:
從上面的圖片可以看出標題標籤的樣式都會加粗,h1標籤字號最大,h2標籤字號相對h1要小,以此類推h6標籤的字號最小。
加入強調語氣,使用<strong>和<em>標籤
有了段落又有了標題,現在如果想在一段話中特別強調某幾個文字,這時候就可以用到<em>或<strong>標籤。
但兩者在強調的語氣上有區別:<em> 表示強調,<strong> 表示更強烈的強調。並且在瀏覽器中<em> 預設用斜體表示,<strong> 用粗體表示。兩個標籤相比,目前國內前端程式設計師更喜歡使用<strong>表示強調。
語法:
<em>需要強調的文字</em>
<strong>需要強調的文字</strong>
如,在網上商城中,某產品的打折後的價格是需要強調的。如下圖。
程式碼實現:
在瀏覽器中預設樣式是有區別的:
原始碼,如下圖。
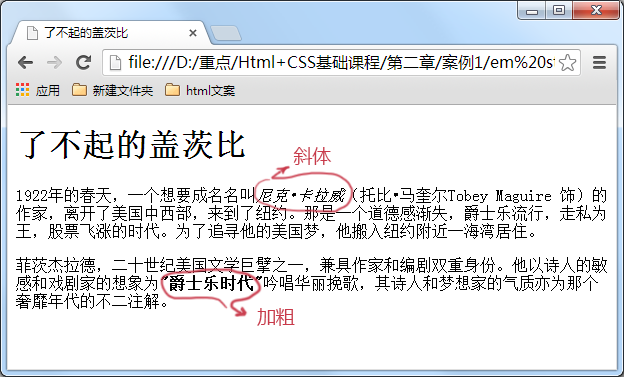
瀏覽器中的樣子,如下圖。
<em>的內容在瀏覽中顯示為斜體,<strong>顯示為加粗。如果不喜歡這種樣式,沒有關係,以後可以使用css樣式去改變它。
使用<span>標籤為文字設定單獨樣式
這一小節講解<span>標籤,我們對<em>、<strong>、<span>這三個標籤進行一下總結:
1. <em>和<strong>標籤是為了強調一段話中的關鍵字時使用,它們的語義是強調。
2. <span>標籤是沒有語義的,它的作用就是為了設定單獨的樣式用的。
如果現在我們想把上一小節的第一段話“美國夢”三個字設定成blue(藍色),但注意不是為了強調“美國夢”,而只是想為它設定和其它文字不同的樣式(並不想讓螢幕閱讀器對“美國夢”這三個字加重音讀出),所以這樣情況下就可以用到<span>標籤了。
如下面例子:
<p>1922年的春天,一個想要成名名叫<em>尼克•卡拉威</em>(託比•馬奎爾Tobey Maguire 飾)的作家,離開了美國中西部,來到了紐約。那是一個道德感漸失,爵士樂流行,走私為王,<strong>股票</strong>飛漲的時代。為了追尋他的<span>美國夢</span>,他搬入紐約附近一海灣居住。</p>語法:
<span>文字</span>
<q>標籤,短文字引用
想在你的html中加一段引用嗎?比如在你的網頁的文章裡想引用某個作家的一句詩,這樣會使你的文章更加出彩,那麼<q>標籤是你所需要的。
語法:
<q>引用文字</q>
如下面例子:
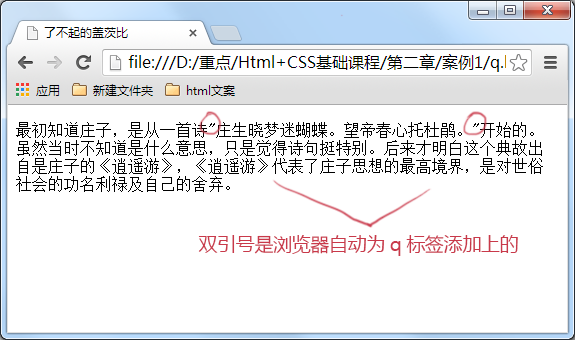
<p>最初知道莊子,是從一首詩<q>莊生曉夢迷蝴蝶。望帝春心託杜鵑。</q>開始的。雖然當時不知道是什麼意思,只是覺得詩句挺特別。後來才明白這個典故出自是莊子的《逍遙遊》,《逍遙遊》代表了莊子思想的最高境界,是對世俗社會的功名利祿及自己的捨棄。</p>講解:
1. 在上面的例子中,“莊生曉夢迷蝴蝶。望帝春心託杜鵑。” 這是一句詩歌,出自晚唐詩人李商隱的《錦瑟》 。因為不是作者自己的文字,所以需要使用<q></q>實現引用。
2. 注意要引用的文字不用加雙引號,瀏覽器會對q標籤自動新增雙引號。
<blockquote>標籤,長文字引用
<blockquote>的作用也是引用別人的文字。但它是對長文字的引用,如在文章中引入大段某知名作家的文字,這時需要這個標籤。
等等,上一節<q>標籤不是也是對文字的引用嗎?不要忘記<q>標籤是對簡短文字的引用,比如說引用一句話就用到<q>標籤。
如想在我的文章中引用李白《關山月》中的詩句,因為引用文字比較長,所以使用<blockquote>。
語法:
<blockquote>引用文字</blockquote>
如下面例子:
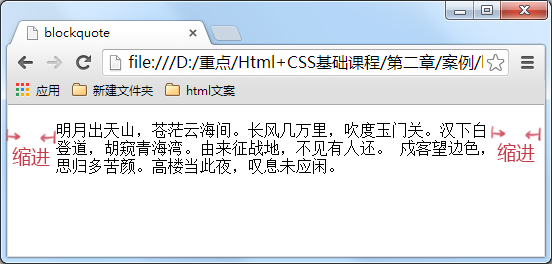
<blockquote>明月出天山,蒼茫雲海間。長風幾萬裡,吹度玉門關。漢下白登道,胡窺青海灣。由來征戰地,不見有人還。 戍客望邊色,思歸多苦顏。高樓當此夜,嘆息未應閒。</blockquote>瀏覽器對<blockquote>標籤的解析是縮排樣式。如下圖所示:
下圖是程式碼顯示結果:
注意這裡用<q>標籤的真正關鍵點不是它的預設樣式雙引號(如果這樣我們不如自己在鍵盤上輸入雙引號就行了),而是它的語義:引用別人的話。
使用<br>標籤分行顯示文字
對於上一小節的例子,我們想讓那首詩顯示得更美觀些,如顯示下面效果:
怎麼可以讓每一句詩詞後面加入一個折行呢?那就可以用到<br />標籤了,在需要加回車換行的地方加入<br />,<br />標籤作用相當於word文件中的回車。
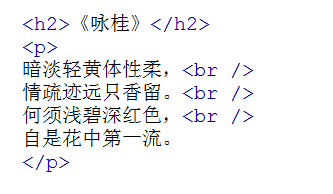
上節的程式碼改為:
語法:
xhtml1.0寫法:
<br />
html4.01寫法:
<br>
大家注意,現在一般使用 xhtml1.0 的版本的寫法(其它標籤也是),這種版本比較規範。
與以前我們學過的標籤不一樣,<br />標籤是一個空標籤,沒有HTML內容的標籤就是空標籤,空標籤只需要寫一個開始標籤,這樣的標籤有<br />、<hr />和<img />。
講到這裡,你是不是有個疑問,想折行還不好說嘛,就像在 word 檔案檔或記事本中,在想要折行的前面輸入回車不就行了嗎?很遺憾,在 html 中是忽略回車和空格的,你輸入的再多回車和空格也是顯示不出來的。如下邊的程式碼。
上面的程式碼在瀏覽中顯示是沒有回車效果的。如下圖所示:
總結:在 html 程式碼中輸入回車、空格都是沒有作用的。在html文字中想輸入回車換行,就必須輸入<br />。
為你的網頁中新增一些空格
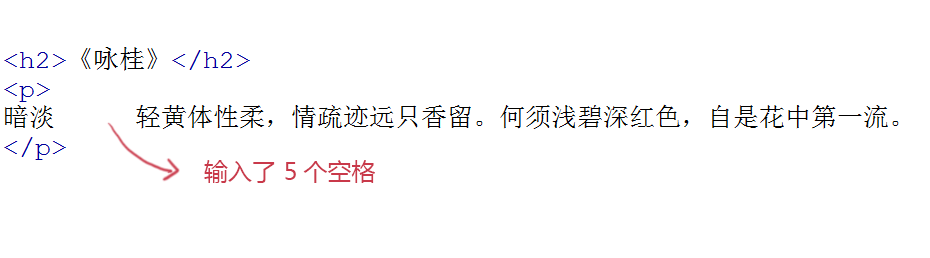
在上一節的例子,我們已經講解過在html程式碼中輸入空格、回車都是沒有作用的。要想輸入空格,必須寫入 。
語法:
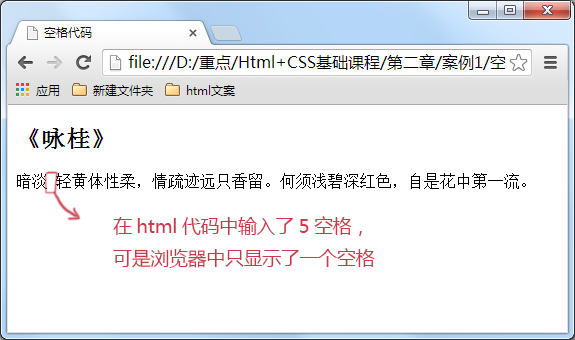
在html程式碼中輸入空格是不起作用的,如下程式碼。
在瀏覽中顯示,還是沒有空格效果。
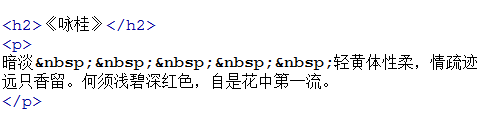
輸入空格的正確方法:
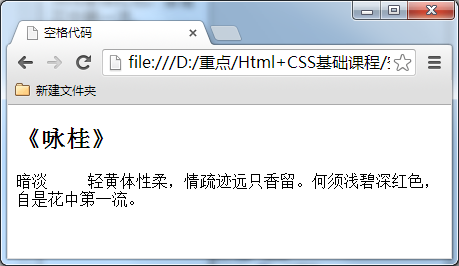
在瀏覽器中的顯示出來的空格效果。如下圖所示。
認識<hr>標籤,新增水平橫線
在資訊展示時,有時會需要加一些用於分隔的橫線,這樣會使文章看起來整齊些。如下圖所示:
語法:
html4.01版本 <hr>
xhtml1.0版本 <hr />
注意:
1. <hr />標籤和<br />標籤一樣也是一個空標籤,所以只有一個開始標籤,沒有結束標籤。
2. <hr />標籤的在瀏覽器中的預設樣式線條比較粗,顏色為灰色,可能有些人覺得這種樣式不美觀,沒有關係,這些外在樣式在我們以後學習了css樣式表之後,都可以對其修改。
3. 大家注意,現在一般使用 xhtml1.0 的版本(其它標籤也是),這種版本比較規範。
<address>標籤,為網頁加入地址資訊
一般網頁中會有一些網站的聯絡地址資訊需要在網頁中展示出來,這些聯絡地址資訊如公司的地址就可以<address>標籤。也可以定義一個地址(比如電子郵件地址)、簽名或者文件的作者身份。
語法:
<address>聯絡地址資訊</address>
如:
<address>文件編寫:lilian 北京市西城區德外大街10號</address>
<address>
本文的作者:<a href="mailto:[email protected]">lilian</a>
</address> 在瀏覽器上顯示的樣式為斜體,如果不喜歡斜體,當然可以,可以在後面的課程中使用 css 樣式來修改它<address>標籤的預設樣式。
想加入一行程式碼嗎?使用<code>標籤
在介紹語言技術的網站中,避免不了在網頁中顯示一些計算機專業的程式設計程式碼,當代碼為一行程式碼時,你就可以使用<code>標籤了,如下面例子:
<code>var i=i+300;</code>
注意:在文章中一般如果要插入多行程式碼時不能使用<code>標籤了。
語法:
<code>程式碼語言</code>
注:如果是多行程式碼,可以使用<pre>標籤。
使用<pre>標籤為你的網頁加入大段程式碼
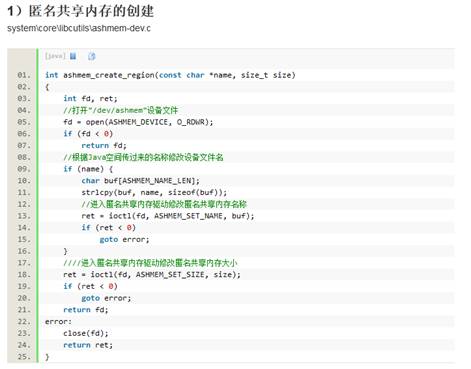
在上節中介紹加入一行程式碼的標籤為<code>,但是在大多數情況下是需要加入大段程式碼的,如下圖:
怎麼辦?不會是每一程式碼都加入一個<code>標籤吧,沒有這麼複雜,這時候就可以使用<pre>標籤。
語法:
<pre>語言程式碼段</pre>
<pre> 標籤的主要作用:預格式化的文字。被包圍在 pre 元素中的文字通常會保留空格和換行符。
如下程式碼:
<pre>
var message="歡迎";
for(var i=1;i<=10;i++)
{
alert(message);
}
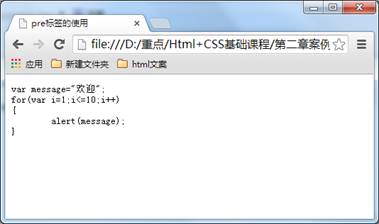
</pre>在瀏覽器中的顯示結果為:
在上面的例子中可以看到程式碼中的空格,換行符都保留下來。如果用以前的方法,回車需要輸入<br>籤,空格需要輸入
注意:<pre> 標籤不只是為顯示計算機的原始碼時用的,在你需要在網頁中預顯示格式時都可以使用它,只是<pre>標籤的一個常見應用就是用來展示計算機的原始碼。
第三章 認識標籤(第二部分)
使用ul,新增新聞資訊列表
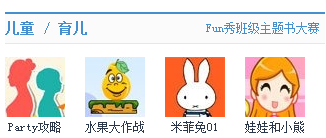
在瀏覽網頁時,你會發現網頁上有很多資訊的列表,如新聞列表、圖片列表,如下圖所示。
新聞列表
圖片列表
這些列表就可以使用ul-li標籤來完成。ul-li是沒有前後順序的資訊列表。
語法:
<ul>
<li>資訊</li>
<li>資訊</li>
......
</ul>舉例:
<ul>
<li>精彩少年</li>
<li>美麗突然出現</li>
<li>觸動心靈的旋律</li>
</ul>ul-li在網頁中顯示的預設樣式一般為:每項li前都自帶一個圓點,如下圖所示:
使用ol,新增圖書銷售排行榜
如果想在網頁中展示有前後順序的資訊列表,怎麼辦呢?如,噹噹網上的書籍熱賣排行榜,如下圖所示。這類資訊展示就可以使用<ol>標籤來製作有序列表來展示。
語法:
<ol>
<li>資訊</li>
<li>資訊</li>
......
</ol>舉例:
下面是一個熱點課程下載排行榜:
<ol>
<li>前端開發面試心法 </li>
<li>零基礎學習html</li>
<li>JavaScript全攻略</li>
</ol><ol>在網頁中顯示的預設樣式一般為:每項<li>前都自帶一個序號,序號預設從1開始,如下圖所示:
認識div在排版中的作用
在網頁製作過程過中,可以把一些獨立的邏輯部分劃分出來,放在一個<div>標籤中,這個<div>標籤的作用就相當於一個容器。
語法:
<div>…</div>
確定邏輯部分:
什麼是邏輯部分?它是頁面上相互關聯的一組元素。如網頁中的獨立的欄目版塊,就是一個典型的邏輯部分。如下圖所示:圖中用紅色邊框標出的部分就是一個邏輯部分,就可以使用<div>標籤作為容器。
給div命名,使邏輯更加清晰
在上一小節中,我們把一些標籤放進<div>裡,劃分出一個獨立的邏輯部分。為了使邏輯更加清晰,我們可以為這一個獨立的邏輯部分設定一個名稱,用id屬性來為<div>提供唯一的名稱,這個就像我們每個人都有一個身份證號,這個身份證號是唯一標識我們的身份的,也是必須唯一的。
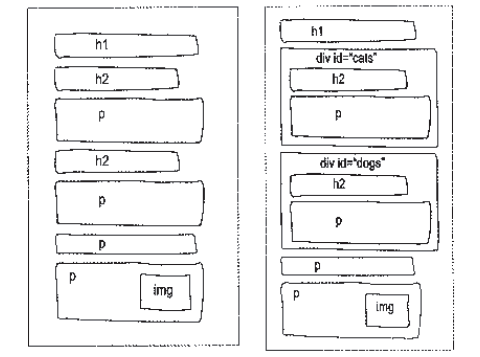
如下兩圖進行比較,如果設計師把兩個圖給你,哪個圖你看上去能更快的理解呢?是不是右邊的那幅圖呢。
語法:
<div id="版塊名稱">…</div>
table標籤,認識網頁上的表格
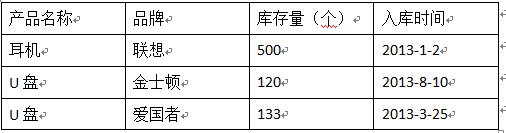
有時候我們需要在網頁上展示一些資料,如某公司想在網頁上展示公司的庫存清單。如下表:
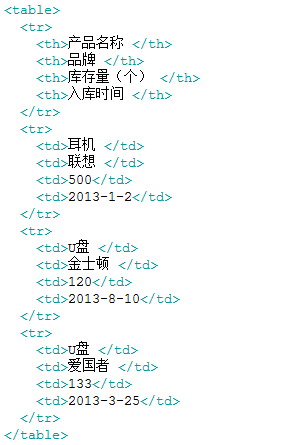
想在網頁上展示上述表格效果可以使用以下程式碼:
建立表格的四個元素:
table、tbody、tr、th、td
1、<table>…</table>:整個表格以<table>標記開始、</table>標記結束。
2、<tbody>…</tbody>:如果不加<thead><tbody><tfooter> , table表格載入完後才顯示。加上這些表格結構, tbody包含行的內容下載完優先顯示,不必等待表格結束後在顯示,同時如果表格很長,用tbody分段,可以一部分一部分地顯示。(通俗理解table 可以按結構一塊塊的顯示,不在等整個表格載入完後顯示。)
3、<tr>…</tr>:表格的一行,所以有幾對tr 表格就有幾行。
4、<td>…</td>:表格的一個單元格,一行中包含幾對<td>...</td>,說明一行中就有幾列。
5、<th>…</th>:表格的頭部的一個單元格,表格表頭。
6、表格中列的個數,取決於一行中資料單元格的個數。
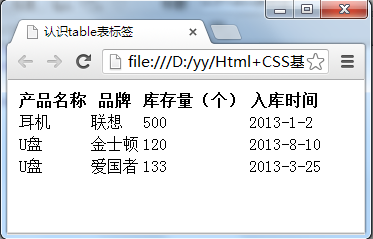
上述程式碼在瀏覽器中顯示的預設的樣式為:
總結:
1、table表格在沒有新增css樣式之前,在瀏覽器中顯示是沒有表格線的
2、表頭,也就是th標籤中的文字預設為粗體並且居中顯示
用css樣式,為表格加入邊框
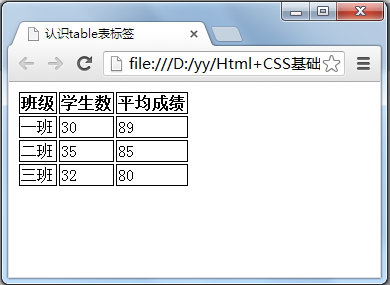
Table 表格在沒有新增 css 樣式之前,是沒有邊框的。這樣不便於我們後期合併單元格知識點的講解,所以在這一節中我們為表格新增一些樣式,為它新增邊框。
在右側程式碼編輯器中新增如下程式碼:
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>上述程式碼是用 css 樣式程式碼(後面章節會詳細講解),為th,td單元格新增粗細為一個畫素的黑色邊框。
結果視窗顯示出結果樣式:
caption標籤,為表格新增標題和摘要
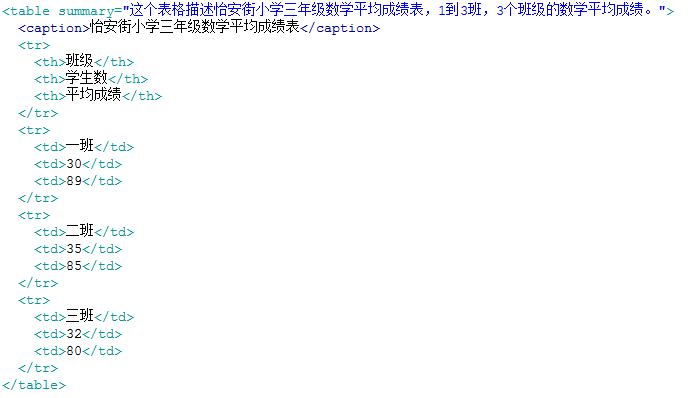
表格還是需要新增一些標籤進行優化,可以新增標題和摘要。程式碼如下:
摘要
摘要的內容是不會在瀏覽器中顯示出來的。它的作用是增加表格的可讀性(語義化),使搜尋引擎更好的讀懂表格內容,還可以使螢幕閱讀器更好的幫助特殊使用者讀取表格內容。
第四章 認識標籤(第三部分)
使用<a>標籤,連結到另一個頁面
使用<a>標籤可實現超連結,它在網頁製作中可以說是無處不在,只要有連結的地方,就會有這個標籤。
語法:
<a href="目標網址" title="滑鼠滑過顯示的文字">連結顯示的文字</a>例如:
<a href="http://www.imooc.com" title="點選進入慕課網">click here!</a>上面例子作用是單擊click here!文字,網頁連結到http://www.imooc.com這個網頁。
title屬性的作用,滑鼠滑過連結文字時會顯示這個屬性的文字內容。這個屬性在實際網頁開發中作用很大,主要方便搜尋引擎瞭解連結地址的內容(語義化更友好),如右側案例程式碼(8-12行)。
注意:還有一個有趣的現象不知道小夥伴們發現了沒有,只要為文字加入a標籤後,文字的顏色就會自動變為藍色(被點選過的文字顏色為紫色),顏色很難看吧,不過沒有關係後面我們學習了css樣子就可以設定過來(a{color:#000}),後面會詳細講解。
語法:<table summary="表格簡介文字">
標題
用以描述表格內容,標題的顯示位置:表格上方。
語法:
<table>
<caption>標題文字</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>在新建瀏覽器視窗中開啟連結
<a>標籤在預設情況下,連結的網頁是在當前瀏覽器視窗中開啟,有時我們需要在新的瀏覽器視窗中開啟。
如下程式碼:
<a href="目標網址" target="_blank">click here!</a>
使用mailto在網頁中連結Email地址(重點)
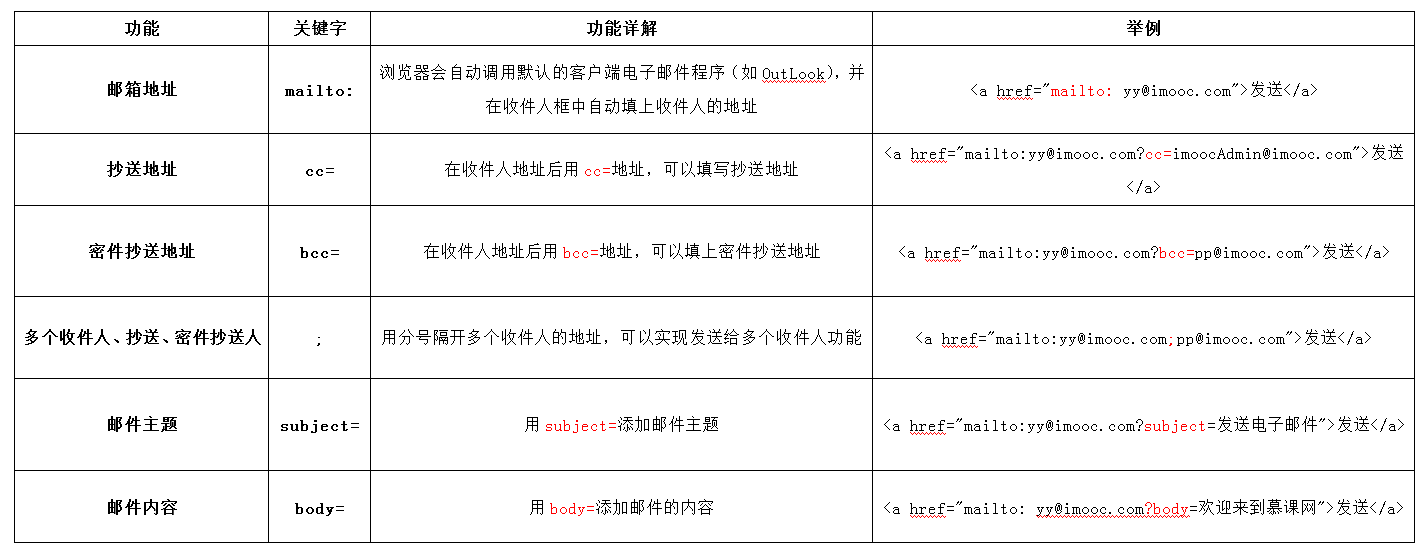
<a>標籤還有一個作用是可以連結Email地址,使用mailto能讓訪問者便捷向網站管理者傳送電子郵件。我們還可以利用mailto做許多其它事情。下面一一進行講解,請看詳細圖示:
注意:如果mailto後面同時有多個引數的話,第一個引數必須以“?”開頭,後面的引數每一個都以“&”分隔。
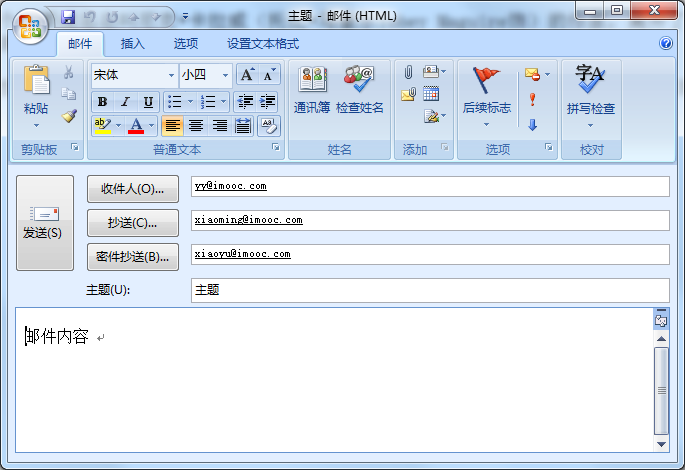
下面是一個完整的例項:
在瀏覽器中顯示的結果:
傳送點選連結會開啟電子郵件應用,並自動填寫收件人等設定好的資訊,如下圖:
例題:
把右部編輯器中的第10行的“對此影評有何感想,傳送郵件給我”加入連結,使其單擊後可以自動傳送郵件,具體要求:
1、傳送人郵箱地址:[email protected]。
2、郵件主題:觀了不起的蓋茨比有感。
3、郵件內容:你好,對此評論有些想法。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的蓋茨比</title>
</head>
<body>
<p>1922年的春天,一個想要成名名叫尼克•卡拉威(<a href="http://www.m1905.com/mdb/star/3316/">託比•馬奎爾Tobey Maguire </a>飾)的作家,離開了美國中西部,來到了紐約。那是一個道德感漸失,爵士樂流行,走私為王,股票飛漲的時代。為了追尋他的美國夢,他搬入紐約附近一海灣居住。</p>
<p>菲茨傑拉德,二十世紀美國文學巨擘之一,兼具作家和編劇雙重身份。他以詩人的敏感和戲劇家的想象為"爵士樂時代"吟唱華麗輓歌,其詩人和夢想家的氣質亦為那個奢靡年代的不二註解。</p>
<img src="http://img.mukewang.com/52da54ed0001ecfa04120172.jpg" title="電影介紹">
</body>
</html
認識<img>標籤,為網頁插入圖片
在網頁的製作中為使網頁炫麗美觀,肯定是缺少不了圖片,可以使用<img>標籤來插入圖片。
語法:
<img src="圖片地址" alt="下載失敗時的替換文字" title = "提示文字">
舉例:
<img src = "myimage.gif" alt = "My Image" title = "My Image" />
講解:
1、src:標識影象的位置;
2、alt:指定影象的描述性文字,當影象不可見時(下載不成功時),可看到該屬性指定的文字;
3、title:提供在影象可見時對影象的描述(滑鼠滑過圖片時顯示的文字);
4、影象可以是GIF,PNG,JPEG格式的影象檔案。
第五章 與瀏覽者互動,表單標籤
使用表單標籤,與使用者互動
網站怎樣與使用者進行互動?答案是使用HTML表單(form)。表單是可以把瀏覽者輸入的資料傳送到伺服器端,這樣伺服器端程式就可以處理表單傳過來的資料。
語法:
<form method="傳送方式" action="伺服器檔案">講解:
1.<form> :<form>標籤是成對出現的,以<form>開始,以</form>結束。
2.action :瀏覽者輸入的資料被傳送到的地方,比如一個PHP頁面(save.php)。
3.method : 資料傳送的方式(get/post)。
<form method="post" action="save.php">
<label for="username">使用者名稱:</label>
<input type="text" name="username" />
<label for="pass">密碼:</label>
<input type="password" name="pass" />
</form>注意:
1、所有表單控制元件(文字框、文字域、按鈕、單選框、複選框等)都必須放在 <form></form> 標籤之間(否則使用者輸入的資訊可提交不到伺服器上哦!)。
2、method : post/get 的區別這一部分內容屬於後端程式設計師考慮的問題。感興趣的小夥伴可以檢視本小節的 wiki,裡面有詳細介紹。
文字輸入框、密碼輸入框
當用戶要在表單中鍵入字母、數字等內容時,就會用到文字輸入框。文字框也可以轉化為密碼輸入框。
語法:
<form>
<input type="text/password" name="名稱" value="文字" />
</form>1、type:
當type="text"時,輸入框為文字輸入框;
當type="password"時, 輸入框為密碼輸入框。
2、name:為文字框命名,以備後臺程式ASP 、PHP使用。
3、value:為文字輸入框設定預設值。(一般起到提示作用)
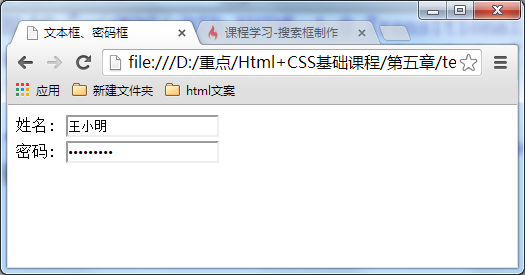
舉例:
<form>
姓名:
<input type="text" name="myName">
<br/>
密碼:
<input type="password" name="pass">
</form>在瀏覽器中顯示的結果:
文字域,支援多行文字輸入
當用戶需要在表單中輸入大段文字時,需要用到文字輸入域。
語法:
<textarearows="行數"cols="列數">文字</textarea>
1、<textarea>標籤是成對出現的,以<textarea>開始,以</textarea>結束。
2、cols :多行輸入域的列數。
3、rows :多行輸入域的行數。
4、在<textarea></textarea>標籤之間可以輸入預設值。
舉例:
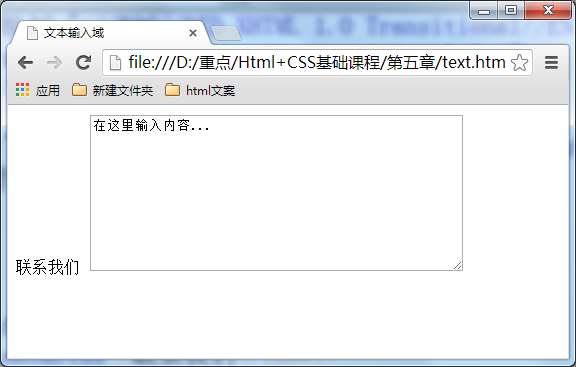
<form method="post" action="save.php"><label>聯絡我們</label><textarea cols="50" rows="10" >在這裡輸入內容...</textarea></form>
注意:程式碼中的<label>標籤在本章5-9中講解。
在瀏覽器中顯示結果:
注意這兩個屬性可用css樣式的width和height來代替:col用width、row用height來代替。(這兩個css樣式在以後的章節會講解)
使用單選框、複選框,讓使用者選擇
在使用表單設計調查表時,為了減少使用者的操作,使用選擇框是一個好主意,html中有兩種選擇框,即單選框和複選框,兩者的區別是單選框中的選項使用者只能選擇一項,而複選框中使用者可以任意選擇多項,甚至全選。請看下面的例子:
語法:
<input type="radio/checkbox" value="值" name="名稱" checked="checked"/>1、type:
當 type="radio" 時,控制元件為單選框
當 type="checkbox" 時,控制元件為複選框
2、value:提交資料到伺服器的值(後臺程式PHP使用)
3、name:為控制元件命名,以備後臺程式 ASP、PHP 使用
4、checked:當設定 checked="checked" 時,該選項被預設選中
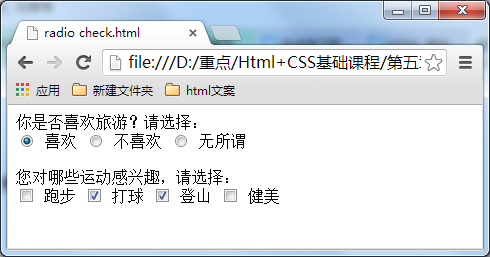
如下面程式碼:
注意:程式碼中的<label>標籤在本章 5-9 中有講解。
在瀏覽器中顯示的結果:
注意:同一組的單選按鈕,name 取值一定要一致,比如上面例子為同一個名稱“radioLove”,這樣同一組的單選按鈕才可以起到單選的作用。
使用下拉列表框,節省空間
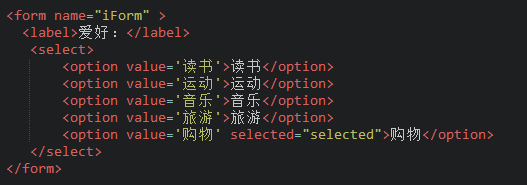
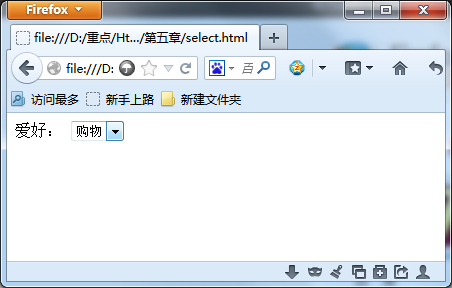
下拉列表在網頁中也常會用到,它可以有效的節省網頁空間。既可以單選、又可以多選。如下程式碼:
講解:
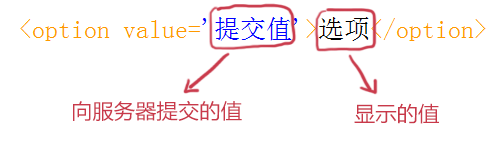
1、value:
2、selected="selected":
設定selected="selected"屬性,則該選項就被預設選中。
在瀏覽器中顯示的結果:
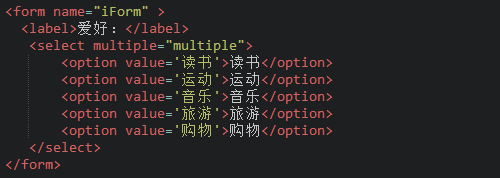
使用下拉列表框進行多選
下拉列表也可以進行多選操作,在<select>標籤中設定multiple="multiple"屬性,就可以實現多選功能,在 windows 作業系統下,進行多選時按下Ctrl鍵同時進行單擊(在 Mac下使用 Command +單擊),可以選擇多個選項。如下程式碼:
在瀏覽器中顯示的結果:
使用提交按鈕,提交資料
在表單中有兩種按鈕可以使用,分別為:提交按鈕、重置。這一小節講解提交按鈕:當用戶需要提交表單資訊到伺服器時,需要用到提交按鈕。
語法:
<input type="submit" value="提交">type:只有當type值設定為submit時,按鈕才有提交作用
value:按鈕上顯示的文字
舉例:
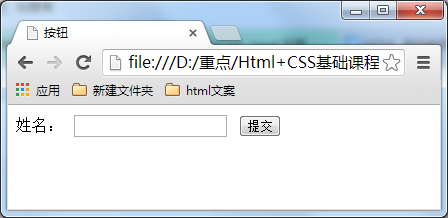
在瀏覽器中顯示的結果:
使用重置按鈕,重置表單資訊
當用戶需要重置表單資訊到初始時的狀態時,比如使用者輸入“使用者名稱”後,發現書寫有誤,可以使用重置按鈕使輸入框恢復到初始狀態。只需要把type設定為"reset"就可以。
語法:
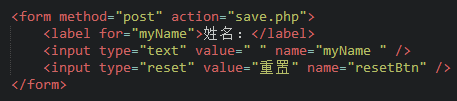
<input type="reset" value="重置">
type:只有當type值設定為reset時,按鈕才有重置作用
value:按鈕上顯示的文字
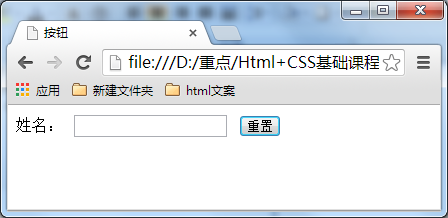
舉例:
在瀏覽器中顯示的結果:
輸入賬號
單擊重置按鈕
form表單中的label標籤
小夥伴們,你們在前面學習表單各種控制元件的時候,有沒有發現一個標籤--label,這一小節就來揭曉它的作用。
label標籤不會向用戶呈現任何特殊效果,它的作用是為滑鼠使用者改進了可用性。如果你在 label 標籤內點選文字,就會觸發此控制元件。就是說,當用戶單擊選中該label標籤時,瀏覽器就會自動將焦點轉到和標籤相關的表單控制元件上(就自動選中和該label標籤相關連的表單控制元件上)。
語法:
<label for="控制元件id名稱">注意:標籤的 for 屬性中的值應當與相關控制元件的 id 屬性值一定要相同。
例子:
<form>
<label for="male">男</label>
<input type="radio" name="gender" id="male" />
<br />
<label for="female">女</label>
<input type="radio" name="gender" id="female" />
<label for="email">輸入你的郵箱地址</label>
<input type="email" id="email" placeholder="Enter email">
</form>