【前端佈局】px與rpx的簡述
本文只以移動裝置為例說明。
注意:設計師以iphone6為標準出設計稿的話,1rpx=0.5px=1物理畫素。Photoshop裡面量出來的尺寸為物理畫素點。所以可以直接使用標註尺寸資料。
【畫素Pixel】畫素是影象的基本取樣單位,它不是一個確定的物理量,因為畫素點的物理大小是不確定的。如圖:

【解析度】解析度是螢幕畫素的數量,一般用螢幕寬度的畫素點乘以螢幕高度的畫素點。如描述iphone6的解析度是750*1334.
解析度又分為【物理解析度】和【邏輯解析度】,值得注意的是實際工作中設計師常常給的是物理解析度,程式中用到的是邏輯解析度,但是都稱為解析度,容易混淆。
【物理解析度】是硬體所支援的解析度,【邏輯解析度】是軟體可以達到的解析度。
物理解析度和邏輯解析度的商稱為【畫素倍率dpr】,也就是常說的幾倍屏。
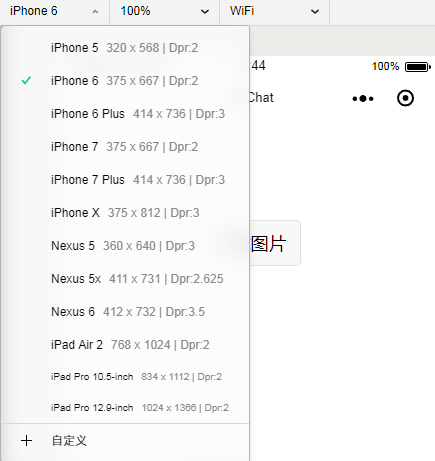
如下圖中所示,iphone6的解析度寫著375*667,這裡指的就是它的邏輯解析度。我們上面提的750*1334則是它的物理解析度。

所以iphone6的畫素倍率=(750*1334)/(375*667)=2
【px】px就是Pixel的縮寫,就是指畫素。這個作為圖片取樣的基本單位,沒什麼需要特別說明的。
【rem】在做移動端適配是最常用的方法就是使用rem作為單位,因為rem是根據html的fontsize去動態計算實際的px的。
所以常常應用這點,做反向使用。即根據螢幕大小動態的設定fontsize.來達到不同的解析度下有一樣的效果。
【rpx】rpx其實是微信對於rem的一種應用的規定,或者說一種設計的方案,官方上規定螢幕寬度為20rem,規定螢幕寬為750rpx。
所以在微信小程式中1rem=750/20rpx。
但是這不是我們要關注的重點。
在使用rem時,我們常常讓設計師根據iphone6的標準出設計稿。因為如果以iphone6為標準,並且在iphone6上將fontsize設定成62.5%。
那麼1rem就等於10px,我們只要將設計師標註的尺寸(一般標註的是物理解析度)除以20就可以得到單位為rem的數值了。
在 iPhone6 上,螢幕寬度為375px,共有750個物理畫素,則750rpx = 375px = 750物理畫素,1rpx = 0.5px = 1物理畫素。
css中的px與裝置的物理畫素並非絕對的一比一關係。
px與物理畫素的比例與裝置的dpr(畫素倍率)有關。
rpx稱為相對畫素值,rpx與物理畫素也並非絕對的一比一關係。
wxss將裝置寬定義為750rpx,是以iPhone6的解析度(750x1334)為基準劃分的。
也就是說,在iPhone6上,1rpx=1物理畫素=0.5px。
因為設計師標註的尺寸一般是物理解析度。所以如果以iphone6為標準出設計稿的話,那麼我們就可以不需要經過換算直接標準rpx。
