vue 仿今日頭條
阿新 • • 發佈:2018-12-20
vue 仿今日頭條
為了增加移動端專案的經驗,近一週通過 vue 仿寫今日頭條,以下就專案實現過程中遇到的問題以及解決方法給出總結,有什麼不正確的地方,懇請大家批評指正^ _ ^!,程式碼倉庫地址為 github
一、實現功能
- 首頁展示
- 檢視訊息
- 圖文懶載入
- 滑動選項卡,切換頻道,點選頻道切換不同新聞
- 點選選項卡的 + 按鈕,實現頻道的新增和刪除
- 點選搜尋按鈕,輸入關鍵字,回車進行實時搜尋,在結果中高亮顯示關鍵字
- 點選導航欄的重新整理按鈕只實現了按鈕的旋轉特效,並沒有實現頁面重新整理載入功能
二、功能小結
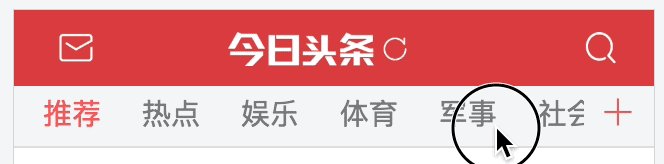
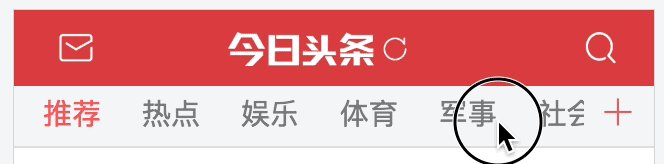
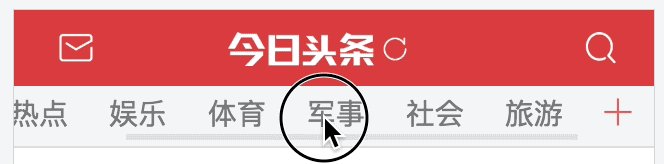
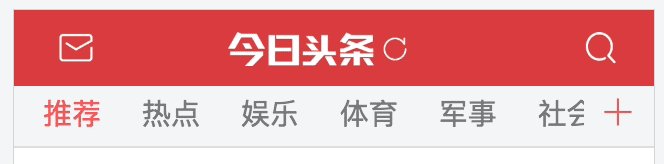
2.1 選項卡封裝為一個元件,滑動選項卡效果如下:

使用彈性佈局,部分程式碼實現如下:
<ul class="silder-list"> <li v-for="(item,index) in tabArr" @click="changeTab(index,item)" :class="{'current': currentIndex === index}" :key="item.id">{{item.title}}</li> </ul> <style> .silder-list{ width: 6.67rem; height: .72rem; padding: .1rem .1rem; box-sizing: border-box; overflow-x: scroll; list-style: none; display: -webkit-box; } .silder-list li{ width: .68rem; height: .52rem; font-size: .34rem; padding: 0rem .24rem; color: #505050bf; } </style>
2.2 問題:img 橫向排列設定 display:inline-block時,有預設的間隙
解決辦法: 父元素新增 font-size:0;
2.3 問題:vue 入口檔案 main.js 引入 vuex 的 store 時不起作用
解決辦法: store 不可以大寫
2.4 問題:移動端通過控制根元素的 font-size 值實現裝置的適配時,塊級元素始終有預設的寬度
解決辦法: 我的理解是因為根元素始終有 font-size 的值,塊級元素繼承了font-size,所以給它重新設定font-size就可以改變元素的高度。2.5 問題:點選元素,該元素360°旋轉 解決辦法: 類rotate實現旋轉動畫 <img src="../assets/img/refresh.png" class="rotate"/> .rotate { -webkit-transform-style: preserve-3d; -webkit-animation: x-spin 0.7s linear; } @-webkit-keyframes x-spin { 0% { -webkit-transform: rotateZ(0deg); } 50% { -webkit-transform: rotateZ(180deg); } 100% { -webkit-transform: rotateZ(360deg); } }
2.7 問題:元件按需載入(其他方法見參考文獻)
解決辦法:
{
path: '/promisedemo',
name: 'PromiseDemo',
component: resolve => require(['../components/PromiseDemo'], resolve)
}
2.8 問題:基於 vue 的實時搜尋,在結果中高亮顯示關鍵字
解決辦法:
萬能的```replace```函式, searchKey 為關鍵字
title = title.replace(this.searchKey, `<span style=\"color: red;font-weight: 500;\">${this.searchKey}</span>`)
2.8 問題:基於 vue 的實時搜尋,在結果中高亮顯示關鍵字
解決辦法:
萬能的```replace```函式, searchKey 為關鍵字
title = title.replace(this.searchKey, `<span style=\"color: red;font-weight: 500;\">${this.searchKey}</span>`)
2.9 問題:解決安卓平臺下,input標籤被遮擋問題,使用者點選 input 時,父級元素上移,其他元素不變。在 ios 下沒有該問題。
解決辦法:
css部分:
body{
width:100%;
height:100%;
overflow:scrool;
}
.container{
width: 100%;
height: (這裡隨意,需要用js設定);
position: absolute;
top: 0;
}
js部分:
var winHeight = document.documentElement.clientHeight;
$('.container').css('height',winHeight+'px');
2.10 問題: 懶載入
解決方法:稍後補充
參考文獻
https://segmentfault.com/a/11... 元件按需載入
https://router.vuejs.org/zh/g... 路由懶載入
https://segmentfault.com/a/11... 專案中使用 webpack 將多個元件合併打包並實現按需載入
來源:https://segmentfault.com/a/1190000015881295
