溫故vue對vue計算屬性computed的分析
vue 複習筆記(1)
一段時間沒有看過vue的官方文件了,溫故而知新,所以我決定將vue的文件在看一遍
1計算屬性computed
在vue的computed中宣告的是計算屬性,可以使用箭頭函式來進行定義。對於任何複雜的邏輯運算都應該使用計算屬性。
例子
在vue的date中宣告一個變數;
data:{
message:'Hello'
},
computed: {
// 計算屬性的 getter
reversedMessage: function () {
// `this` 指向 vm 例項
return this.message.split('').reverse().join('')
}
},
現在我們在computed中聲明瞭reversedMessage,它的值是根據data中的message的值來改變的。當message的值發生改變也會觸發reversedMessage的值的變化。
與在表示式中呼叫的區別
其實在computed中通過表示式書寫並呼叫這個函式會達到一樣的效果。但計算屬性相對於函式表示式的優點就在於,計算屬性是基於兩者之間的依賴進行快取的。只有在依賴發生改變他們才會更新。當message發生改變時reversedMessage才會重新執行函式獲得新的值並進行快取。若message不發生改變的化那麼你每次訪問reversedMessage都會直接從快取中取值,並不會在重新計算reversedMessage的值。當一個函式計算量特別大的時候我們就可以使用計算屬性。
與偵聽屬性watch的區別
相對於偵聽屬性計算屬性更加簡便。
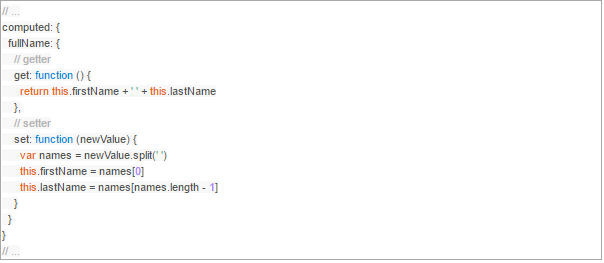
計算屬性的 setter
計算屬性預設只有 getter ,不過在需要時你也可以提供一個 setter :

現在再執行 vm.fullName = 'John Doe' 時,setter 會被呼叫,vm.firstName 和 vm.lastName 也會相應地被更新。
