JavaScript深入之 執行上下文(一):作用域
阿新 • • 發佈:2018-12-20
作用域
作用域是指程式原始碼中定義變數的區域。 作用域規定了如何查詢變數,也就是確定當前執行程式碼對變數的訪問許可權。下面我們來看看作用域的兩種解析方式。
作用域兩種解析方式:
- 靜態作用域:js使用
- 動態作用域:java、c++等使用
1、靜態作用域:
JavaScript 採用就是詞法作用域(lexical scoping),也就是靜態作用域。使用詞法環境來管理。 一段程式碼執行前,先初始化詞法環境。
下面程式碼若使用靜態作用域:
var x = 10; function foo(){ console.log(x); } function bar(){ var x = 20; foo(); } bar();//10
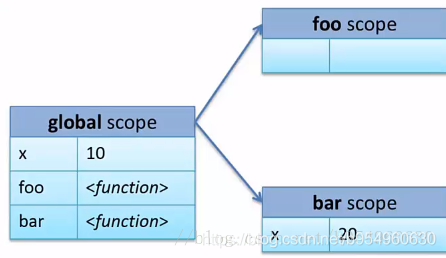
看下面作用域鏈:執行bar函式時,在bar的作用域(scope)中找不到foo函式,然後再到全域性作用域(global scope)中找,正好全域性作用域中有,然後執行foo;
執行foo時又找不到x變數,然後到全域性作用域中找,發現x=10,然後列印 10

2、動態作用域:
程式執行時決定。動態作用域一般是使用動態棧來管理。 下面程式碼若使用動態作用域:
var x = 10;
function foo(){
console.log(x);
}
function bar(){
var x = 20;
foo();
}
bar();//20
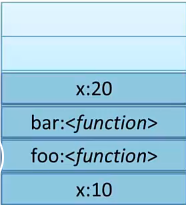
看下圖動態棧:在執行過程中,
(1)首先var x = 10,把x:10放入棧內;
(2)之後再依次執行foo,bar函式的宣告,我們再把foo,bar函式放入棧內
(3)在執行bar()時,首先執行var x = 20,我們把x:20放入棧內
(4)然後執行bar函式裡面的foo函式,由於foo要列印x變數,所以我們在棧裡找到最近的x值。為20,所以列印結果為20.