Android 帶動畫的底部彈出檢視
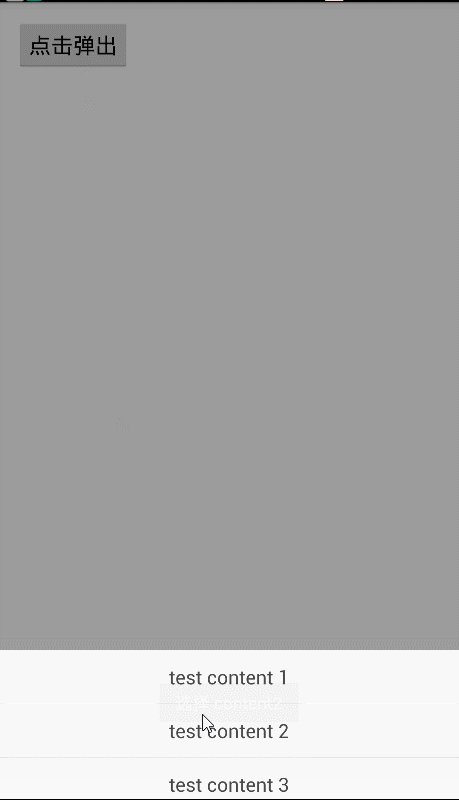
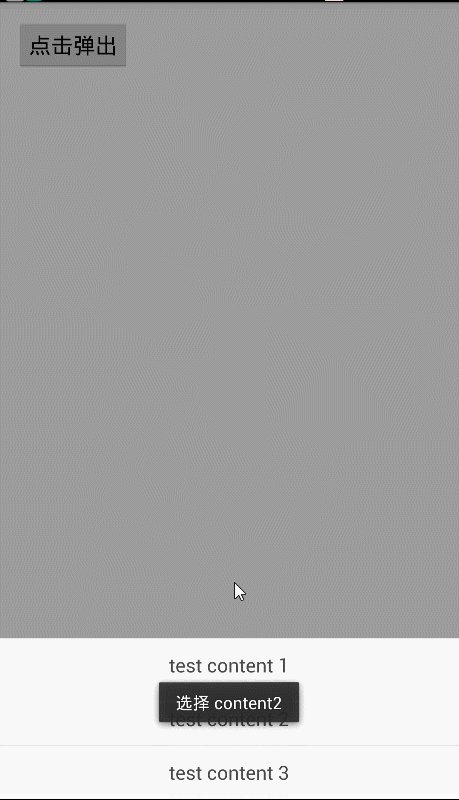
最近在專案過程中,因為用到的底部彈出選擇檢視比較多,所以把之前《Android 高仿 IOS 滾輪選擇控制元件》 原始碼中的一個底部彈出動畫的效果整理了一下。先來看一下效果:
先看一下我們的呼叫程式碼:
public void onClick(View view) {
final BaseBottomView bottomView = new BaseBottomView(this, R.layout.layout_bottom);
bottomView.findViewById(R.id.tv_content1).setOnClickListener(new - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
上面這個使我們 button 的點選事件方法,可以看到,我們要實現這個檢視彈出,主要程式碼只需要兩行,
建立檢視:
final BaseBottomView bottomView = new BaseBottomView(this, R.layout.layout_bottom);- 1
顯示檢視:
bottomView.show();- 1
其他的就是我們去操作檢視內部的事件觸發,至於 bottomView.setCancelable(true); 這一句是控制我們的檢視是否可通過點選上面陰影區域取消當前檢視。這也可以算是一句主要程式碼,那麼這樣加起來 我們實現這麼一個彈出效果,不考慮邏輯程式碼的情況下,也就之需要三行程式碼而已,佈局不算哈。
這裡介紹一下 BaseBottomView 的兩個引數,第一個就不用說了肯定是 Context ,第二個大家肯定也知道就是我們的彈出介面佈局。
這裡是我當前例子的彈出佈局 layout_bottom.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:orientation="vertical">
<TextView
android:id="@+id/tv_content1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:onClick="onClick1"
android:text="test content 1"
android:textColor="#4a4a4a"
android:textSize="16sp" />
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#e0e0e0" />
<TextView
android:id="@+id/tv_content2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:onClick="onClick2"
android:text="test content 2"
android:textColor="#4a4a4a"
android:textSize="16sp" />
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="#e0e0e0" />
<TextView
android:id="@+id/tv_content3"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:onClick="onClick3"
android:text="test content 3"
android:textColor="#4a4a4a"
android:textSize="16sp" />
</LinearLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
我們只需要給出我們想要顯示的樣式效果,至於陰影部分,BaseBottomView 中有對應的處理,這裡就不需要我們去關心。也不用我們自己再去寫什麼自定義 PopupWindow 了。
另外,獲取檢視中的對應 View 可以直接通過 bottomView.findViewById(int id)來進行例項化操作。業務邏輯程式碼還是需要我們自己去實現的。至於 bottomView 內部的點選跳轉事件,都必須要通過 setOnDismissListener 方法來實現,以保證退出動畫結束後執行跳轉,具體用法上面有對應的程式碼。
下面我們來看一下 BaseBottomView 的整個實現程式碼:
public class BaseBottomView {
private final FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT, Gravity.BOTTOM
);
private Context context;
protected ViewGroup contentContainer;
private ViewGroup decorView;//activity的根View
private ViewGroup rootView;//附加View 的 根View
private OnDismissListener onDismissListener;
private boolean isDismissing;
private Animation outAnim;
private Animation inAnim;
private int gravity = Gravity.BOTTOM;
public BaseBottomView(Context context, int layoutId) {
this.context = context;
initViews();
init();
LayoutInflater.from(context).inflate(layoutId, contentContainer);
}
protected void initViews() {
LayoutInflater layoutInflater = LayoutInflater.from(context);
decorView = (ViewGroup) ((Activity) context).getWindow().getDecorView().findViewById(android.R.id.content);
rootView = (ViewGroup) layoutInflater.inflate(R.layout.layout_basepickerview, decorView, false);
rootView.setLayoutParams(new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT
));
contentContainer = (ViewGroup) rootView.findViewById(R.id.content_container);
contentContainer.setLayoutParams(params);
}
protected void init() {
inAnim = getInAnimation();
outAnim = getOutAnimation();
}
/**
* show的時候呼叫
*
* @param view 這個View
*/
private void onAttached(View view) {
decorView.addView(view);
contentContainer.startAnimation(inAnim);
}
/**
* 新增這個View到Activity的根檢視
*/
public void show() {
if (isShowing()) {
return;
}
onAttached(rootView);
}
/**
* 檢測該View是不是已經新增到根檢視
*
* @return 如果檢視已經存在該View返回true
*/
public boolean isShowing() {
View view = decorView.findViewById(R.id.outmost_container);
return view != null;
}
public void dismiss() {
if (isDismissing) {
return;
}
//消失動畫
outAnim.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
decorView.post(new Runnable() {
@Override
public void run() {
//從activity根檢視移除
decorView.removeView(rootView);
isDismissing = false;
if (onDismissListener != null) {
onDismissListener.onDismiss(BaseBottomView.this);
}
}
});
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
contentContainer.startAnimation(outAnim);
isDismissing = true;
}
public Animation getInAnimation() {
int res = AnimateUtil.getAnimationResource(this.gravity, true);
return AnimationUtils.loadAnimation(context, res);
}
public Animation getOutAnimation() {
int res = AnimateUtil.getAnimationResource(this.gravity, false);
return AnimationUtils.loadAnimation(context, res);
}
public BaseBottomView setOnDismissListener(OnDismissListener onDismissListener) {
this.onDismissListener = onDismissListener;
dismiss();
return this;
}
public BaseBottomView setCancelable(boolean isCancelable) {
View view = rootView.findViewById(R.id.outmost_container);
if (isCancelable) {
view.setOnTouchListener(onCancelableTouchListener);
} else {
view.setOnTouchListener(null);
}
return this;
}
/**
* Called when the user touch on black overlay in order to dismiss the dialog
*/
private final View.OnTouchListener onCancelableTouchListener = new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
dismiss();
}
return false;
}
};
public View findViewById(int id) {
return contentContainer.findViewById(id);
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
BaseBottomView 對應的佈局檔案 layout_basepickerview.xml :
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
android:id="@+id/outmost_container"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:background="@color/bgColor_overlay">
<FrameLayout
android:id="@+id/content_container"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</FrameLayout>
</FrameLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

主要操作也就這些,其他的就剩下一些配置檔案了,這裡也是做一些常用整理,有興趣的可以下載 Demo 嘗試一下。