android 底部彈出選單
阿新 • • 發佈:2019-01-26
好久沒寫筆記了,好不容易今天有空,就分享一下android底部彈出選單的效果。
主要用popupwindow來實現。
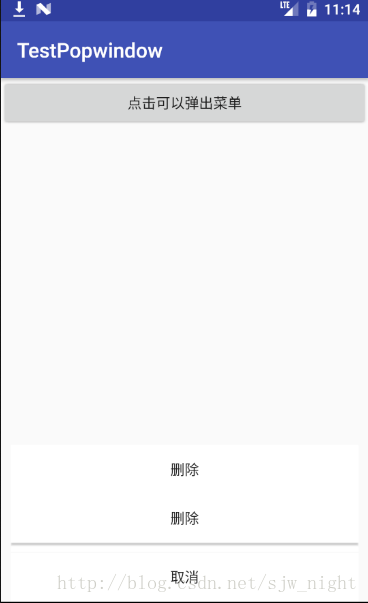
先看一下效果圖:

點選按鈕就可以建立一個底部選單了。
現在來看程式碼:
首先在res目錄下新建anim目錄,在anim目錄下建兩個動畫效果檔案,用來控制選單的彈出和隱藏:

popshow_anim.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
上面的是選單彈出時的效果, translate 位置轉移動畫效果 duration 屬性為動畫持續時間 ,fromXDelta 屬性為動畫起始時 X座標上的位置 toYDelta 屬性為動畫結束時 Y座標上的位置 ,屬性裡面還可以加上%和p,例如:
android:toXDelta=”100%”,表示自身的100%,也就是從View自己的位置開始。
android:toXDelta=”80%p”,表示父層View的80%,是以它父層View為參照的。
pophidden_anim.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromYDelta="0"
android:toYDelta="50%p" />
<alpha
android:duration="500"
android:fromAlpha="1.0" 然後在style.xml裡新建選單的style:
<style name="mypopwindow_anim_style">
<item name="android:windowEnterAnimation">@anim/popshow_anim</item>
<!-- 指定顯示的動畫xml -->
<item name="android:windowExitAnimation">@anim/pophidden_anim</item>
<!-- 指定消失的動畫xml -->
</style>然後是layout目錄下:新建名為:pop.xml 的layout檔案,佈局彈出的視窗:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:divider="#bbbb"
android:showDividers="middle"
>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button_ok"
android:text="刪除"
android:background="#FFFFFF"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button_delete"
android:text="刪除"
android:background="#FFFFFF"
android:layout_marginBottom="10dp"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button_return"
android:text="取消"
android:background="#FFFFFF"
/>
</LinearLayout>
</LinearLayout>這個就不多說了。簡單的一個佈局。
在activity_main.xml檔案裡新建一個Button:用來點選:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:onClick="openPopWindow"
android:text="點選可以彈出選單" />
</LinearLayout>同樣button被指定了一個一個響應的函式,即openPopWindow。
做好前面的之後就可以寫MainActivity了:
public class MainActivity extends AppCompatActivity {
private PopupWindow popupWindow;
private View contentView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
showPopwindow();
}
/**
* 顯示popupWindow
*/
private void showPopwindow() {
//載入彈出框的佈局
contentView = LayoutInflater.from(MainActivity.this).inflate(
R.layout.pop, null);
popupWindow = new PopupWindow(contentView,
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
popupWindow.setFocusable(true);// 取得焦點
//注意 要是點選外部空白處彈框訊息 那麼必須給彈框設定一個背景色 不然是不起作用的
popupWindow.setBackgroundDrawable(new BitmapDrawable());
//點選外部消失
popupWindow.setOutsideTouchable(true);
//設定可以點選
popupWindow.setTouchable(true);
//進入退出的動畫,指定剛才定義的style
popupWindow.setAnimationStyle(R.style.mypopwindow_anim_style);
// 按下android回退物理鍵 PopipWindow消失解決
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(event.getKeyCode()==KeyEvent.KEYCODE_BACK){
if(popupWindow!=null&&popupWindow.isShowing()){
popupWindow.dismiss();
return true;
}
}
return false;
}
/**
* 按鈕的監聽
* @param v
*/
public void openPopWindow(View v) {
//從底部顯示
popupWindow.showAtLocation(contentView, Gravity.BOTTOM, 0, 0);
}
}
具體的解釋程式碼裡都有,程式碼不多但是實現了一個很實用的效果。想要什麼樣式只要在pop.xml檔案裡定製就行了。
