element-ui表格的row與col新增的click沒有作用( .native)
阿新 • • 發佈:2018-12-20
業務:根據時間段進行查詢資料。
實現:通過點選不同的日期,獲取到對應的時間傳值給日曆掛機,再查詢。
Bug:時間上的點選事件沒有觸發。
解決:在click後面加上 .native 。
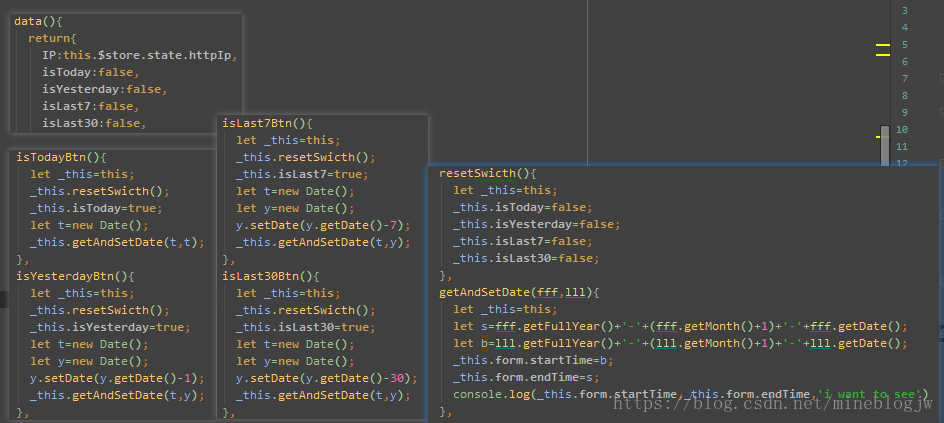
圖示問題。後續還有處理時間的方法(可看)。
<el-col :span="8"> <div class="queryBtn" style="border: 1px solid #ccc;height: 30px;line-height: 30px"> <el-col class="tabbtn" style="width:25%" :class="{dayChoice:isToday}" @click.native="isTodayBtn">Today</el-col> <el-col class="tabbtn" style="width:25%" :class="{dayChoice:isYesterday}" @click.native="isYesterdayBtn">Yesterday</el-col> <el-col class="tabbtn" style="width:25%" :class="{dayChoice:isLast7}" @click.native="isLast7Btn">Last 7 days</el-col> <el-col class="tabbtn" style="width:25%" :class="{dayChoice:isLast30}" @click.native="isLast30Btn">Last 30 days</el-col> </div> </el-col>