Jenkins CI 使用 之 自動部署 vue-ci專案
環境需要
| 名稱 | 版本 | 說明 |
|---|---|---|
| node | node-v8.9.3-x64.msi | npm環境 |
| git客戶端 | Git-2.16.1-64-bit.exe | 用於拉取程式碼 |
| JDK | 1.8 | 將dist目錄打成war包 |
如果你沒有,我給你弄好了! 點我去下載
前期工作
確保JDK 配置好了!
我的想法以及思路
先把vue-cli 工程利用Jenkins的原始碼管理拉取下來,然後使用windows的bat批處理指令碼執行安裝依賴以及構建的命令,經過上面幾布就得到了 dist這個目錄!由於我們公司使用伺服器用的Tomcat,但是Tomcat遠端部署專案只支援war型別(或許有其他的,我不知道,才疏學淺),所以我的想法就是把這個dist打成一個war包,就可以部署到Tomcat了!我們就使用這種方案!
其實如果你的Jenkins和應用伺服器是在一個伺服器(主機)上,你也可以使用指令碼命令將dist移動到應用伺服器讀取的目錄!其實辦法有很多!只要你肯去思考!
構建vue-cli 專案
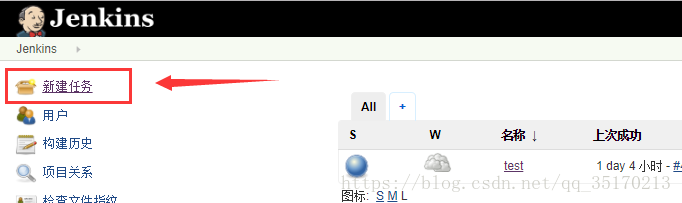
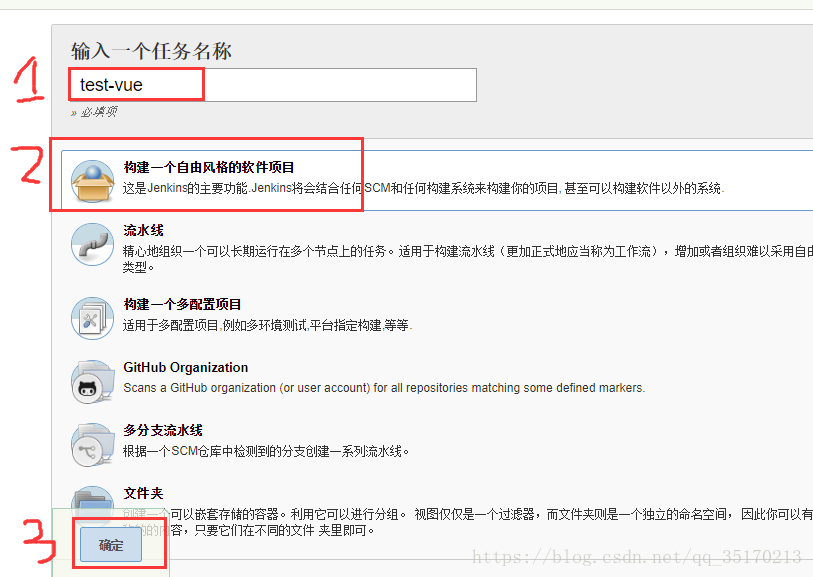
我們新建一個專案
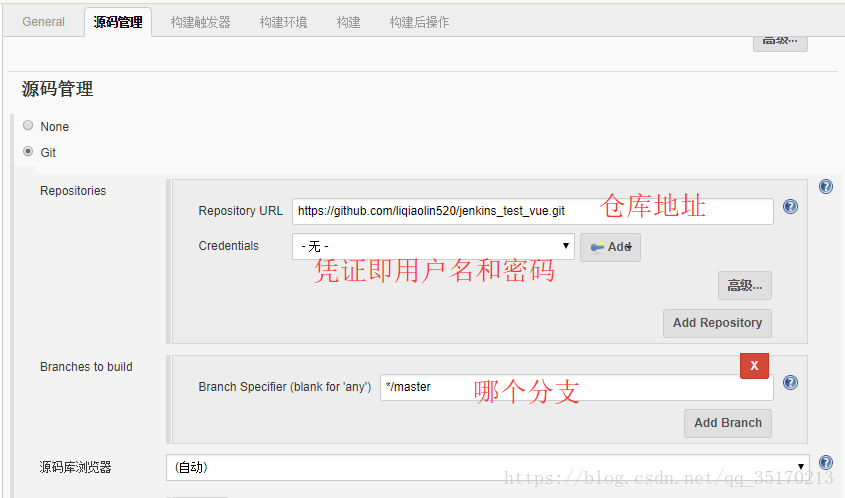
選擇原始碼管理
我這裡採用git方式獲取原始碼
我開的測試倉庫 https://github.com/liqiaolin520/jenkins_test_vue.git
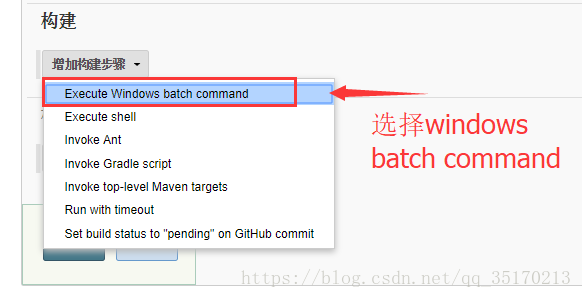
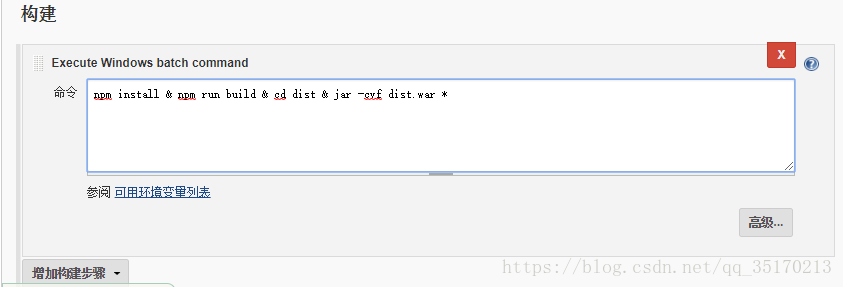
輸入命令
npm install & npm run build & cd dist & jar -cvf dist.war *
因為等下他拉取下的原始碼都會放到
C:\Users\Administrator.jenkins\workspace下,並且他會建立一個跟你這個任務一樣名字的資料夾,你的bat批處理指令碼任務也就是從這個新資料夾開始執行的!
例如你得專案叫 test-vue
拉取後放的位置 C:\Users\你得windows使用者名稱.jenkins\workspace\test-vue
所以bat命令執行的位置就在 上面這個位置
所以執行npm install 和 npm run build 沒問題
然後進入到dist 並且利用JDK 的 jar命令打包成war包方便釋出到Tomcat中
注意的是命令必須要用 & 來連線起來,這代表前面的命令執行完立馬執行後面的命令,如果你不這樣,那麼這些命令可能執行的不是你想象的那麼友善!
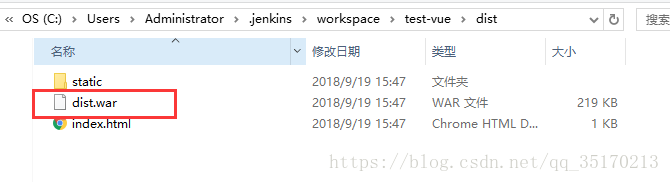
做完上面的操作,在你 C:\Users\你得windows使用者名稱.jenkins\workspace\test-vue\ 下 肯定有個 dist目錄了!然後dist目錄下肯定也有那個war包了!當然我是說這是構建後的情況,你現在還在配置,如果你現在儲存並且立即 構建就能看到我說的了!
釋出war包到Tomcat
war包也有了,現在就差把這個war包發到Tomcat中了!
根據我們的操作,所以我i們的war包的相對位置是 dist/dist.war