使用Jenkins部署Vue.js專案
阿新 • • 發佈:2018-12-15
Jenkins是非常流行的持續整合工具。使用Jenkins部署伺服器端應用程式是非常方便的,那麼使用Jenkins部署web前端應用程式效果怎麼樣呢,如果可以使用Jenkins部署,那麼就可以直接從版本庫自動拉取,自動構建,相比傳統方式會省去很多麻煩。
一、準備
伺服器上已經安裝並配置好了Jenkins。
二、部署步驟
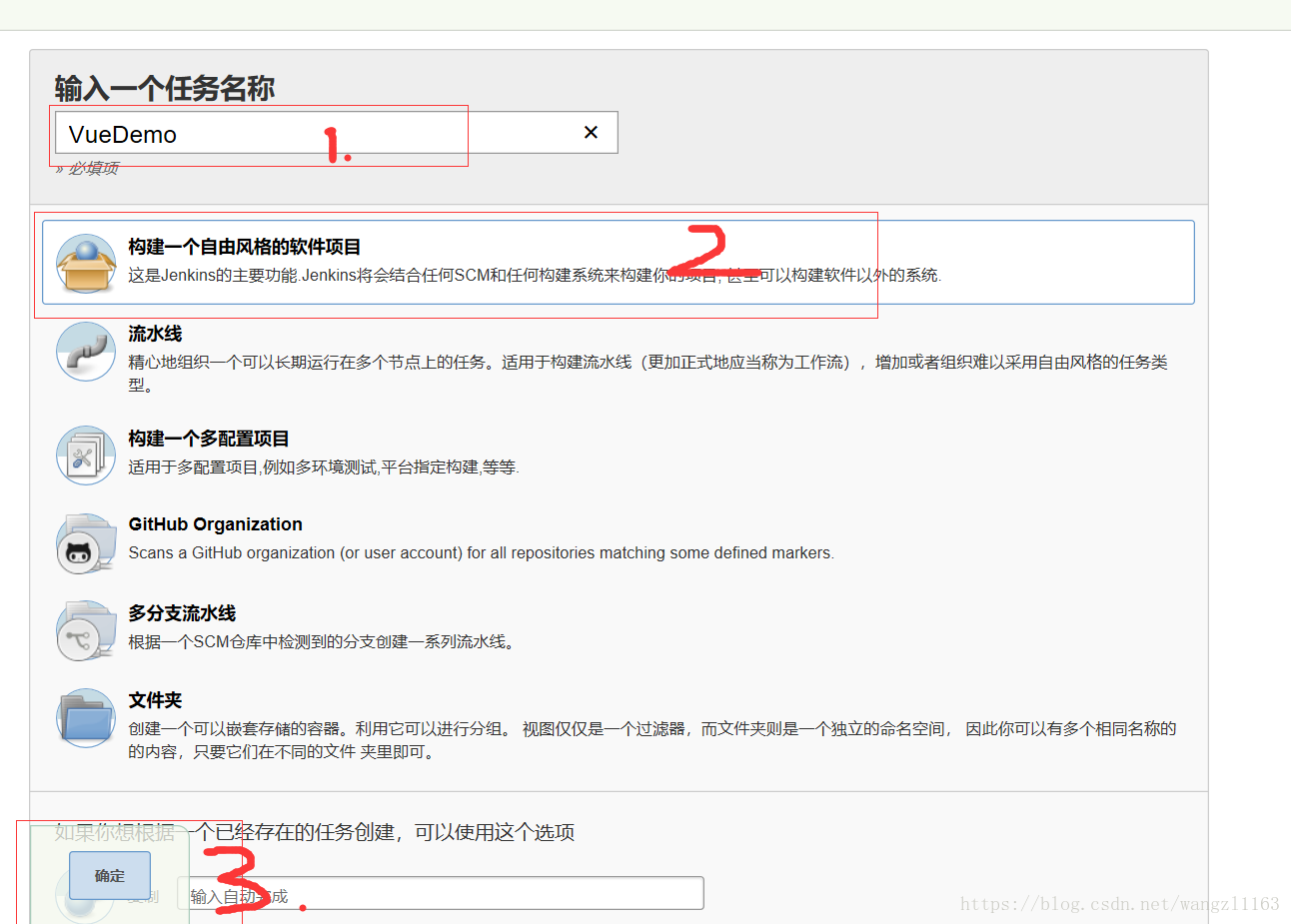
1、新建任務。點選左側導航“新建任務”,跳轉到新建任務頁面,輸入任務名稱,選擇任務型別,點選“確定”按鈕,建立完畢。
2、配置任務。
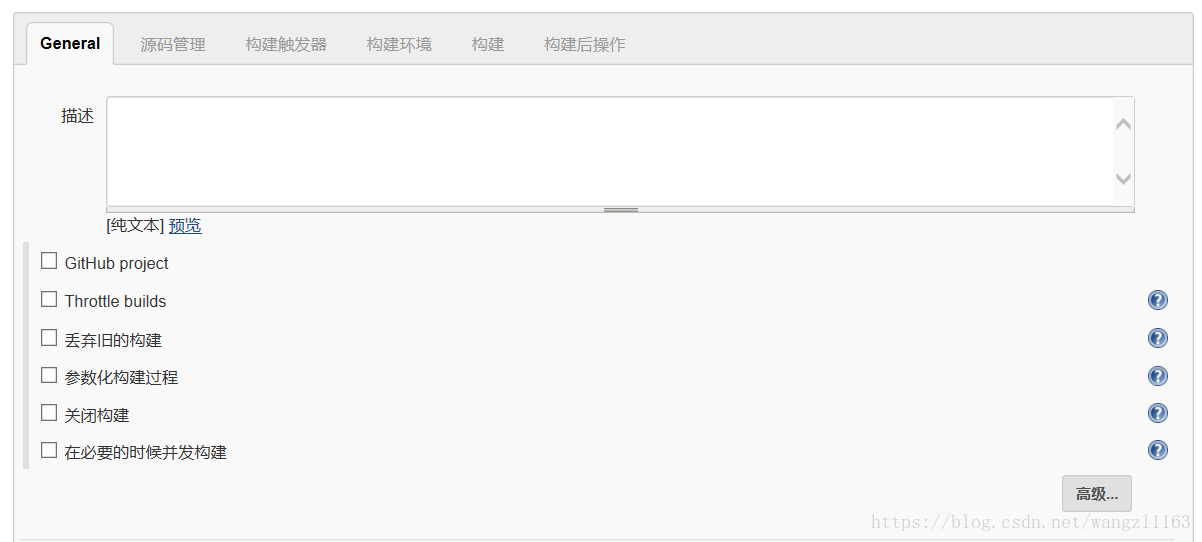
(1)整體配置
在整體配置中可以新增任務描述,以說明任務。其他複選項可以根據實際需求來配置。
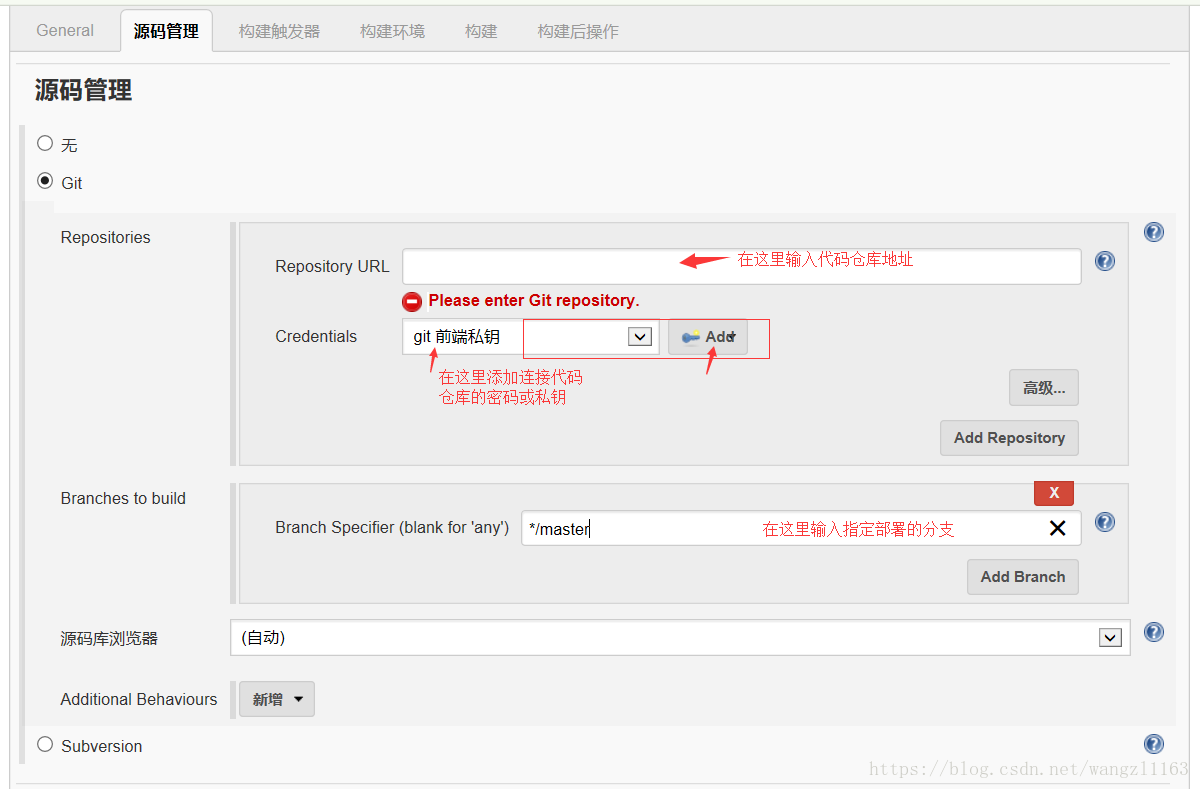
(2)原始碼管理
原始碼管理中可以指定原始碼管理方式。原始碼管理方式包括常見的兩種方式:git和svn。該配置以git方式為例。選中git後,首先指定倉庫,其次繫結需要部署的分支。指定程式碼倉庫時可以點選“Add”進行新增倉庫連線資訊,在這裡是新增ssh金鑰。繫結分支也可以使用整體配置中配置的引數。
(3)、構建環境
部署之前需要對專案進行構建,在“構建環境”配置項可以指定專案的構建環境(編譯方式)。Vue專案基於Node進行包管理與編譯使用webpack進行打包,那麼選中Node驅動項,指定Node版本(如果伺服器上安裝了多個Node版本)。
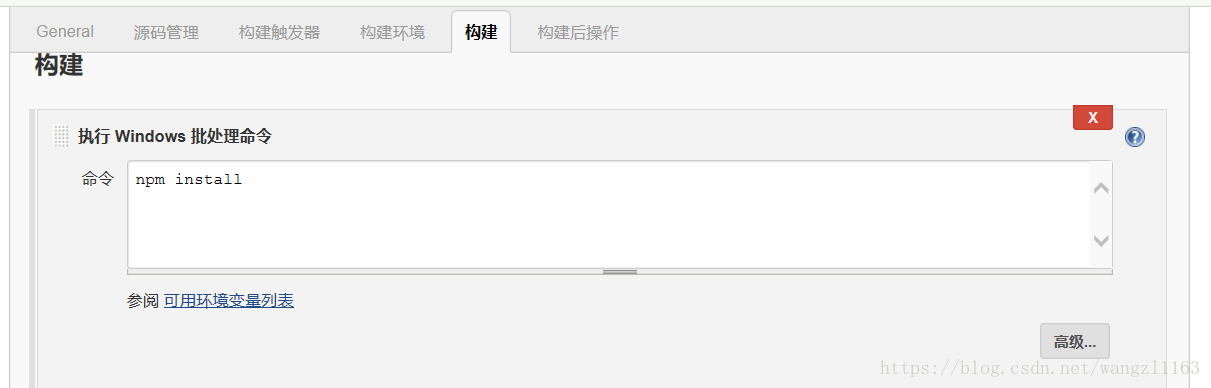
(4)、構建
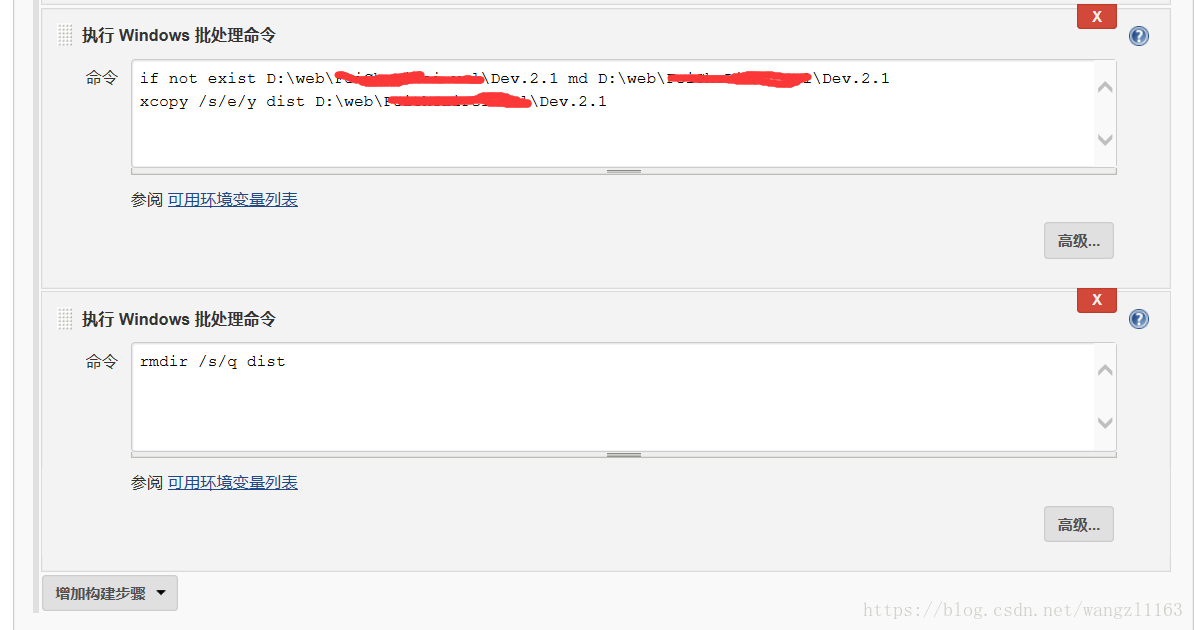
設定構建過程中每一步執行的構建命令。
注意:某一步的構建命令如果執行過程耗時比較長必須單獨為一個構建步驟,不能把該命令與其他命令放到同一構建步驟中,否則會出現構建錯誤。
(5)、儲存
沒有其他複雜需求的話,此時可以點選儲存,去構建即可。