超級清楚的react 元件通訊傳值
關於元件的資料通訊精簡理解(從獲取資料兩種方式去理解):
1.資料通訊獲取資料的兩種方式:‘拿到’和‘傳遞’。
2.react 元件傳值本質來講就是兩種: 父傳子和子傳父。
講解:
1.1‘拿到’,指的是通過物件拿到資料。比如react 中父元件傳值給子元件(本質上我們理解是從子元件中拿到父級傳來的值!)。那麼在子元件中如何拿到父元件的值,這裡我們通過的是this.props屬性。例如下面的程式碼:
1.father.jsx 解釋: 在child 標籤中設定‘childData’屬性,並且賦值(程式碼中我把父級的state中的值傳給子元件實際中隨便你給什麼值)
import Child from ‘./child’ class Father extends Component { constructor(){ super() this.state = { username:'test', content:'' } } render(){ return( <div className="commentBox"> <Child childData = "this.state.username"/> </div> ) } } export default Father
child.jsx 解釋:直接通過this.props.XX 獲取父級給子級值。XX為父級寫入子元件標籤的屬性名稱。
import React, { Component } from 'react'
class Child extends Component {
render() {
return(
<div>
{this.props.childData}
</div>
)
}
}
export default Child 1.2 ‘傳遞’。傳遞是一種動作!需要事件出發!這兩點要記住!知識點有沒有!
一般我們理解的子元件傳給父元件資料,本身理解中是“傳遞的意思”,意思是通過某中事件觸發,例如:點選事件!
情景,子元件是輸入框, 資料輸入完之後,我們需要將資料傳遞給父元件件,並且在父元件中呼叫後臺介面。分析:事件的本身是從子元件中’傳遞‘給父元件而不是父元件直接‘獲取’子元件‘的值。
看程式碼:(子元件)
import React, { Component } from 'react' class CommentInput extends Component { constructor (){ super() this.state = { username:'1121', content:'31131' } } handleUsernameChange(e){ this.setState({ username: e.target.value }) // 注意:setState 之後 並未生效! 在render中生效! // console.log(this.state.username) } handleContentChange(e){ this.setState({ content: e.target.value }) // console.log(this.state.content) } sendMessage(e){ // 拿到值 let test = this.state console.log('儲存的值', test) // 重置 this.setState({ content: '', }) // 判斷是否傳輸了onsubmit屬性! if(this.props.onSubmit){ const { username, content } = this.state this.props.onSubmit({username, content}) } render() { // this.a(this.b) return( <div className='comment-input'> <div className='comment-field'> <span className='comment-field-name'>使用者名稱:</span> <div className='comment-field-input'> <input value = {this.state.username} onChange={this.handleUsernameChange.bind(this)}/> </div> </div> <div className='comment-field'> <span className='comment-field-name'>評論內容:</span> <div className='comment-field-input'> <textarea value ={this.state.content} onChange={this.handleContentChange.bind(this)}/> </div> </div> <div className='comment-field-button'> {/* 點擊發布按鈕!向父元件傳值 */} <button onClick = {this.sendMessage.bind(this)}> 釋出 </button> </div> </div> ) } } export default CommentInput
注意 :程式碼中 最後的點選事件
sendMessage(e){ // 拿到值 let test = this.state console.log('儲存的值', test) // 重置 this.setState({ content: '', }) // 判斷是否傳輸了onsubmit屬性! if(this.props.onSubmit){ const { username, content } = this.state this.props.onSubmit({username, content}) 這個就是’傳遞‘的本質,呼叫父元件中的方法,並且把子元件中的資料當作引數!
還有知識點!!!this.props.onSubmit({username, content}) 叫做 this.props.onSubmit({username, content})的回撥函式!!! }
那麼放上父級元件程式碼,供參考
import React, { Component } from 'react';
import CommentInput from './CommentIput';
import CommentList from './CommentList';
import '../css/comment.less';
class CommentApp extends Component {
onSubmit(d){
console.log(d)
}
render(){
return(
<div className="commentBox">
<CommentInput />
<CommentList/>
</div>
)
}
}
export default CommentApp1.3 還有知識點!!! 我們通過'拿到'這種方式直接在父級拿資料!
需要理解的是,元件其實是一種封裝的物件。那麼是不是可以在父元件中,把子元件看成一個物件,物件中有state prpos 等各種屬性。答案是坑定的!!! 那麼這樣子元件就不用傳遞!直接從父元件拿子元件中的值! 通過ref這個屬性。
上程式碼:
import React, { Component } from 'react';
import CommentInput from './CommentIput';
import CommentList from './CommentList';
import '../css/comment.less';
class CommentApp extends Component {
// constructor (){
// super()
// this.state = {
// username:'',
// content:''
// }
// }
refCb(instance){
console.log(instance)
}
onSubmit(d){
console.log(d)
}
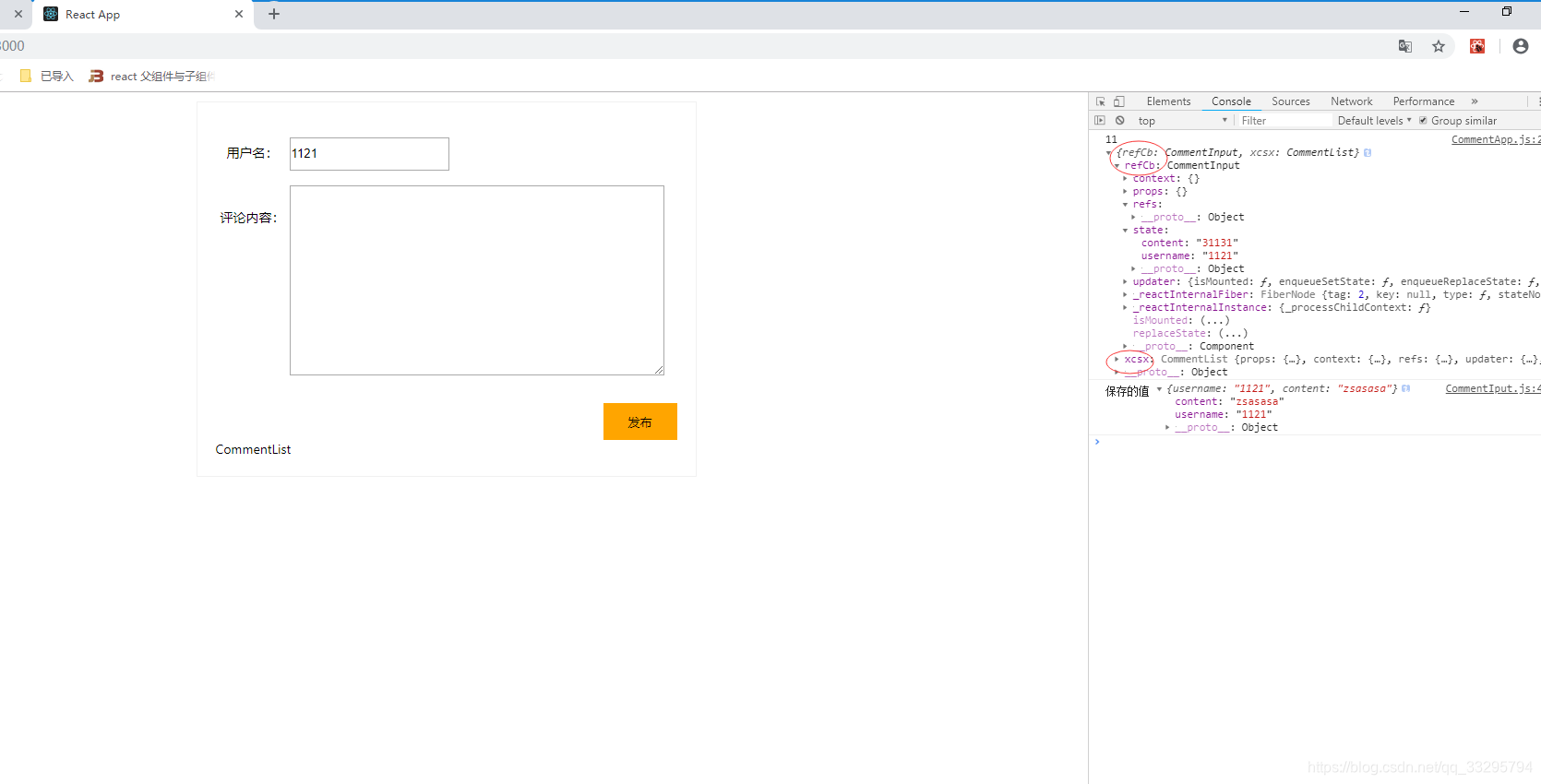
componentDidMount(){
console.log('11', this.refs)
}
render(){
return(
<div className="commentBox">
<CommentInput ref="refCb"/>
<CommentList ref="xcsx"/>
</div>
)
}
}
export default CommentApp
2.從資料通訊方向理解就是兩種'父傳子 子傳父' 。加入要子傳子 那麼拆分為:子傳父 父再傳子 父作為中轉站。其他情況亦可這樣理解。
ok! 大家有什麼問題歡迎給我留言。我叫師師。小學生一枚!
