圖片對齊方式
阿新 • • 發佈:2018-12-20
未經作者允許,請勿轉載!
1.一張圖片的對齊
<html>
<body>
<img src="img/001.gif" align="top">
</body>
</html>
<html>
<body>
<img src="img/001.gif" align="middle">
</body>
</html>
<html> <body> <img src="img/001.gif" align="bottom"> </body> </html>
2.一段文字和圖片的對齊
<html>
<body>
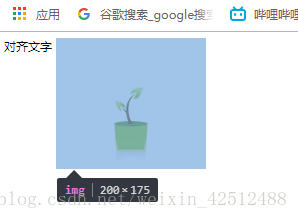
對齊文字
<img src="img/001.gif" align="middle">
</body>
</html>
<html>
<body>
對齊文字
<img src="img/001.gif" align="top">
</body>
</html>
<html> <body> 對齊文字 <img src="img/001.gif" align="bottom"> </body> </html>
3.兩張圖片
<html>
<body>
對齊文字
<img src="img/001.gif" align="top">
<img src="img/002.gif" align="top">
</body>
</html>
<html> <body> 對齊文字 <img src="img/001.gif" align="top"> <img src="img/002.gif" align="middle"> </body> </html>
<html>
<body>
對齊文字
<img src="img/001.gif" align="top">
<img src="img/002.gif" align="bottom">
</body>
</html>
<html>
<body>
對齊文字
<img src="img/001.gif" align="middle">
<img src="img/002.gif" align="top">
</body>
</html>
<html>
<body>
對齊文字
<img src="img/001.gif" align="middle">
<img src="img/002.gif" align="middle">
</body>
</html>
<html>
<body>
對齊文字
<img src="img/001.gif" align="middle">
<img src="img/002.gif" align="bottom">
</body>
</html>
<html>
<body>
對齊文字
<img src="img/001.gif" align="bottom">
<img src="img/002.gif" align="top">
</body>
</html>
<html>
<body>
對齊文字
<img src="img/001.gif" align="bottom">
<img src="img/002.gif" align="bottom">
</body>
</html>
<html>
<body>
對齊文字
<img src="img/001.gif" align="bottom">
<img src="img/002.gif" align="middle">
</body>
</html>
bottom是老大,別人無法改變只能適應;top最弱,誰都惹不起,只能找個靠山做依靠。
4.最後的對齊
想一想如下問題,如何完成?