一種巢狀式柵欄佈局的對齊方式
阿新 • • 發佈:2018-11-16
轉載自CSDN本文連結地址: 一種巢狀式柵欄佈局的對齊方式
在bootstrap的應用中,經常需要對柵格進行巢狀佈局,但也因為如此,很容易出現內容無法對齊的現象。
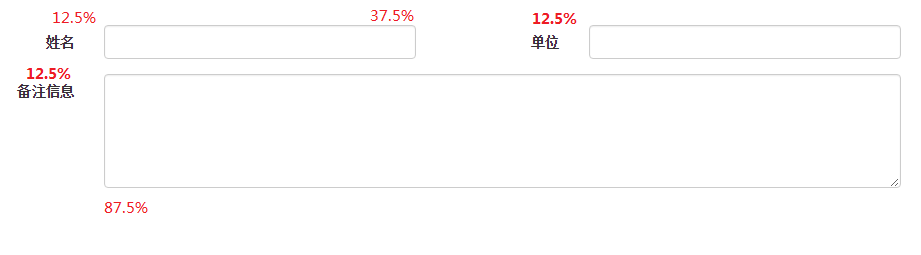
UI給定的要求是兩欄表格佈局,文字與輸入框的佔比為1:3,詳細布局檔案見下圖。

幾乎不用思考,我們就能很快寫出第一行佈局,程式碼如下:
<form action="" class="form-horizontal">
<div class="form-group">
<!-- 先將一行劃為兩列 -->
<div class 在充分利用bootstrap的樣式下,並能適應各類解析度,如何布好第二行,卻是一個難題,因為柵欄佈局的巢狀過程中,涉及到佈局元素包括padding與width兩方面。
思考分析過程如下:
- 求出label.col-xs-3.control-label元素的寬度;
- 求出一行減去label.col-xs-3.control-label元素的剩餘寬度;
- 對齊padding;

按照bootstrap的柵格規則槽(gutter)寬30px,我們可以求出label.col-xs-3.control-label元素的寬度,如下:
// 假定每行的寬度為 w
label的寬度 = (w/2 -30) * 1 / 4
= w/8 - 7.5
為了保持padding的一致性,我們決定也巢狀一層佈局元素col-xs-12,程式碼如下:
<div class="form-group">
<div class="col-xs-12">
<!--需要放入的佈局內容-->
</div>
</div>
在上述的佈局方式下,textarea對應的labelpadding已對齊,但寬度需要計算,計算方式如下:
// 假定每行的寬度為 w, 佔比為r, 補齊的寬度為x
textarea對應的label寬度 = (w - 30) * r + x
// 將此寬度與label的寬度對比,很容易求出
r = 1 / 8 = 0.125
x = 30/8 - 7.5 = -3.75
// 求出textarea對應的label樣式寬度
樣式寬度 = calc(12.5% - 3.75px)
textarea的樣式寬度 = calc(87.5% + 3.75px)
於是,第二行的佈局樣式如下:
<div class="form-group">
<div class="col-xs-12">
<!-- 新增col-xs-1樣式是為了充分利用柵格的預設特性,如浮動與padding -->
<label class="control-label col-xs-1" style="width:calc(12.5% - 3.75px);">
備註資訊
</label>
<div class="col-xs-1" style="width:calc(87.5% + 3.75px);" >
<textarea type="text" class="form-control" rows="5">
</textarea>
</div>
</div>
</div>
