Angular6使用時間日期控制元件daterangepicker
阿新 • • 發佈:2018-12-21
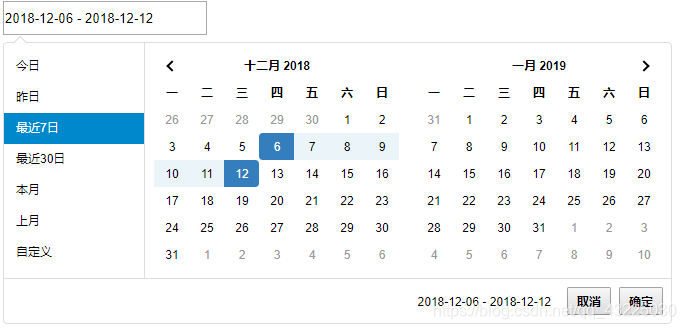
頁面展示效果圖如下:

1.該外掛需要引入jquery
npm install jquery --save
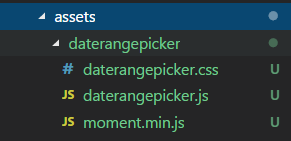
2.需要將以下三個檔案放在assets資料夾下

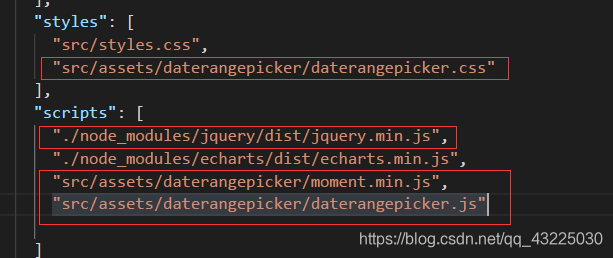
3.在angular.json檔案中新增如下配置

4.html
<input type="text" id="timeInput" style="width:200px;height:28px;" />
5.ts
declare let $;
declare let moment;
...
...
...
ngOnInit() {
this.dateRangePicker("timeInput" 