Flutter 日期時間DatePicker控制元件及國際化
阿新 • • 發佈:2020-03-16

> 注意:無特殊說明,Flutter版本及Dart版本如下:
> - Flutter版本: 1.12.13+hotfix.5
> - Dart版本: 2.7.0
## DatePicker
Flutter並沒有DatePicker這個控制元件,需要使用`showDatePicker`方法彈出日期選擇控制元件,基本用法如下:
```dart
RaisedButton(
onPressed: () async {
var result = await showDatePicker(
context: context,
initialDate: DateTime.now(),
firstDate: DateTime(2020),
lastDate: DateTime(2021));
print('$result');
},
)
```
`initialDate`初始化時間,通常情況下設定為當前時間。
`firstDate`表示開始時間,設定後,選擇器不能選擇小於此值的時間。
`lastDate`表示結束時間,設定後,選擇器不能選擇大於此值的時間。
`showDatePicker`方法是Future方法,點選日期選擇控制元件的“確定按鈕後,返回選擇的日期。
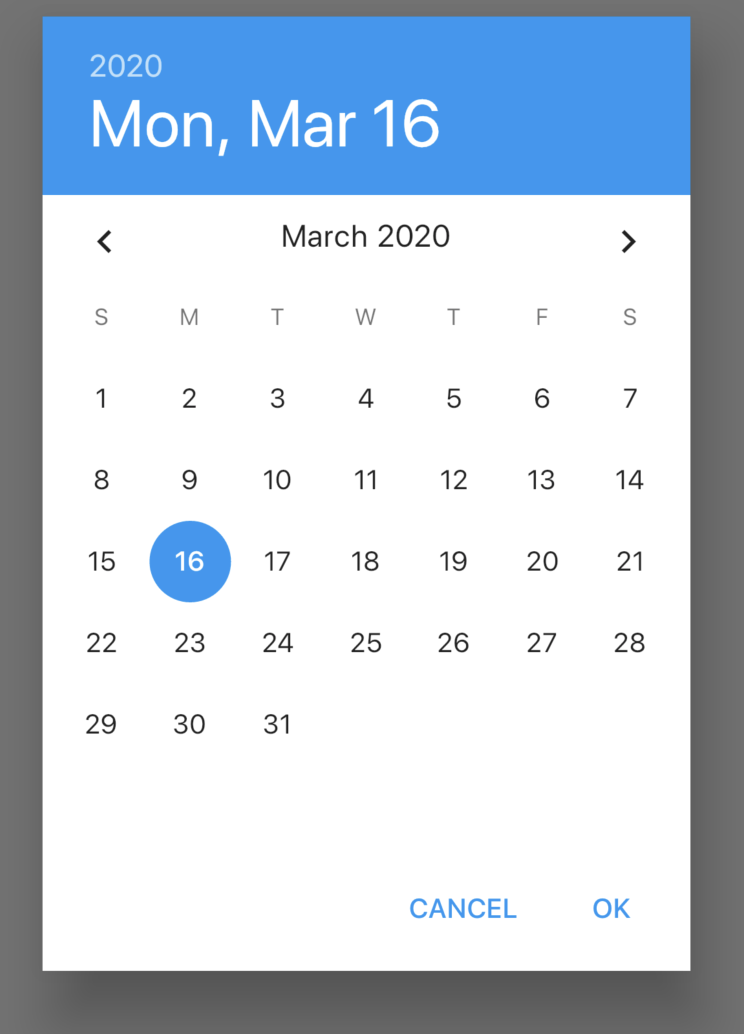
效果如下:

`selectableDayPredicate`引數控制可選日期,返回true表示日期可選,用法如下:
```dart
showDatePicker(
selectableDayPredicate: (DateTime day) {
return day.difference(DateTime.now()).inDays < 2;
},
...
)
```
表示後天之前的時間可選,效果如下:

19日及以後的日期變為灰色,不可選狀態。
`builder`引數用於設定設定子控制元件,比如設定深色主題用法如下:
```dart
showDatePicker(
builder: (context, child) {
return Theme(
data: ThemeData.dark(),
child: child,
);
},
...
)
```
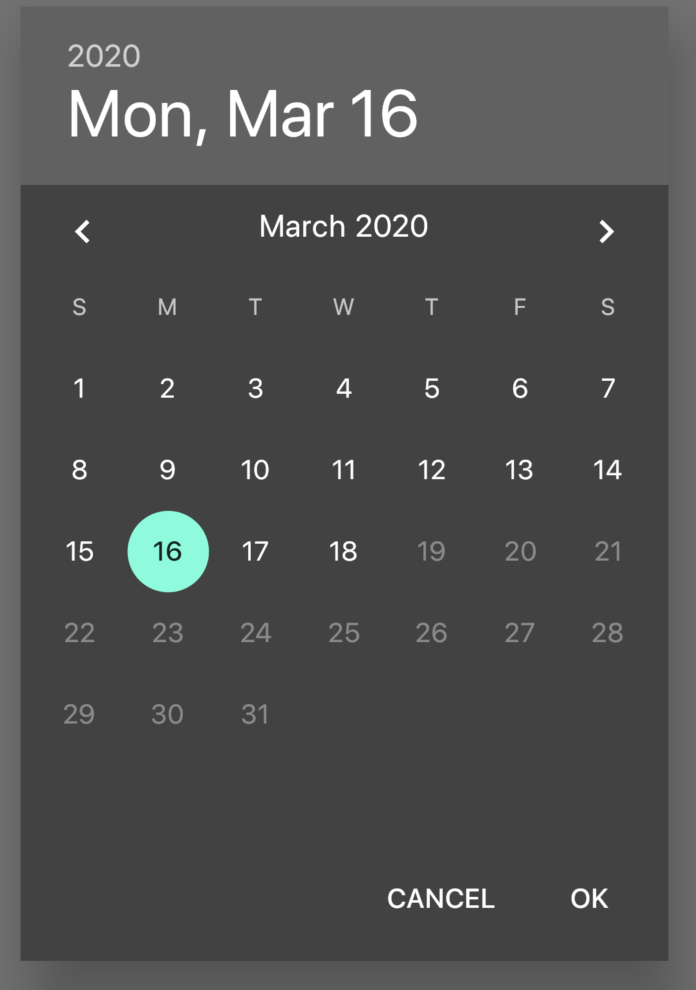
效果如下:

### 中文支援
增加國際化處理,在pubspec.yaml新增支援:
```
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
```
在頂級控制元件MaterialApp新增國際化支援:
```dart
MaterialApp(
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
],
supportedLocales: [
const Locale('zh', 'CH'),
const Locale('en', 'US'),
],
locale: Locale('zh'),
...
)
```
設定`showDatePicker`的local引數如下:
```dart
showDatePicker(
locale: Locale('zh'),
...
)
```
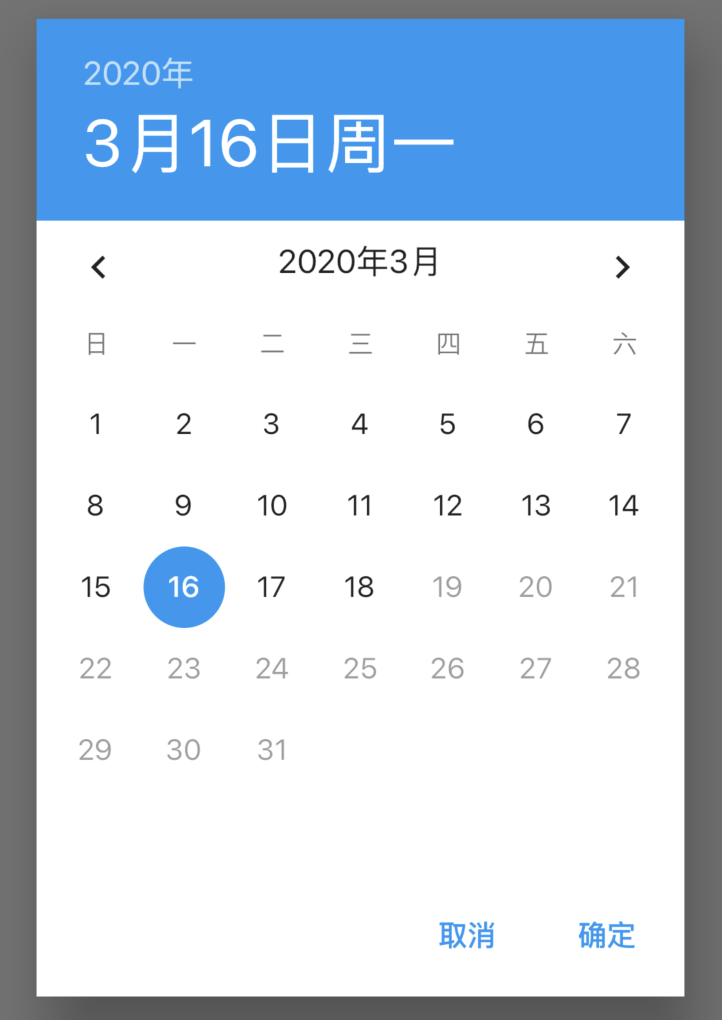
效果如下:

## TimePicker
TimePicker和DatePicker一樣,需要使用`showTimePicker`方法,用法如下:
```dart
RaisedButton(
onPressed: () async {
showTimePicker(
context: context, initialTime: TimeOfDay.now());
},
)
```
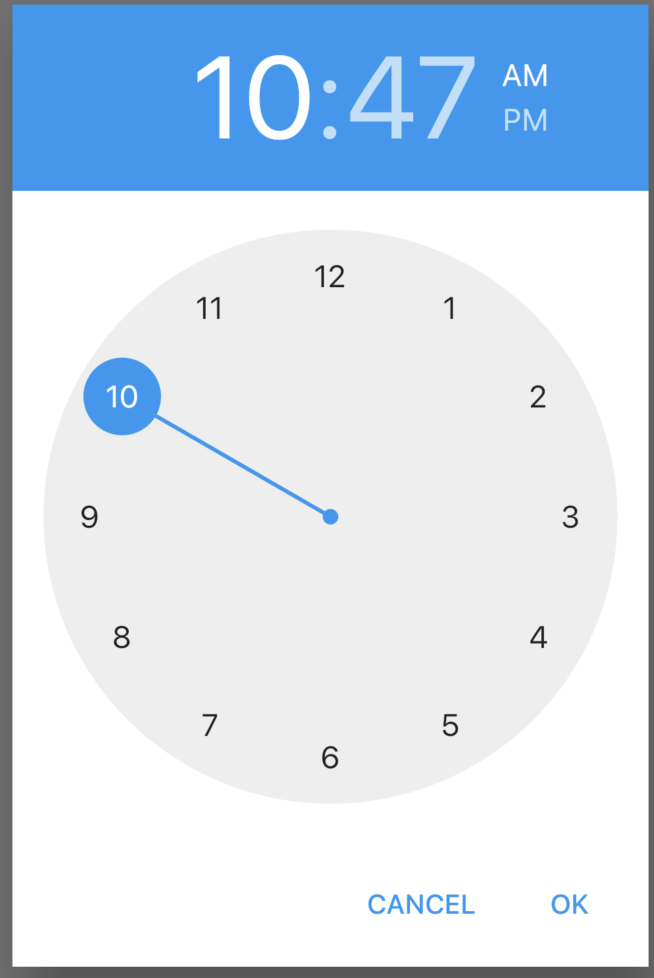
效果如下:

`builder`引數用於控制子控制元件,可以向DatePicker一樣設定深色主題,還可以設定其顯示24小時,用法如下:
```dart
showTimePicker(
context: context,
initialTime: TimeOfDay.now(),
builder: (context, child) {
return MediaQuery(
data: MediaQuery.of(context)
.copyWith(alwaysUse24HourFormat: true),
child: child,
);
});
```
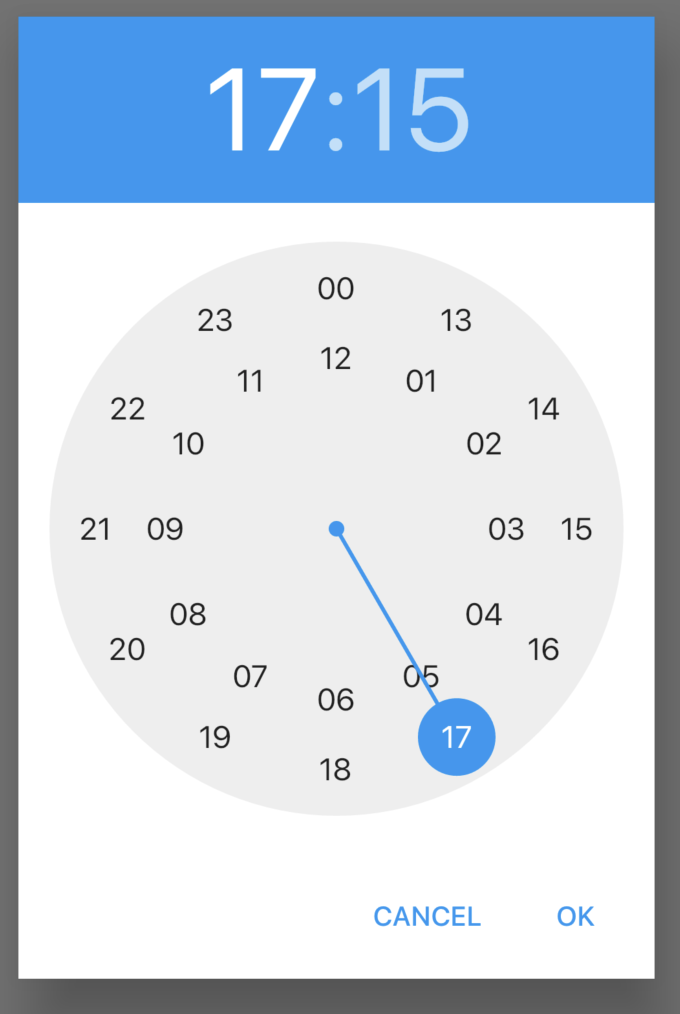
效果如下:

## 中文支援
新增國際化支援,步驟同DatePicker中文支援,但`showTimePicker`並沒有local引數,使用`builder`引數設定,如下:
```dart
showTimePicker(
context: context,
initialTime: TimeOfDay.now(),
builder: (context, child) {
return Localizations(
locale: const Locale('zh'),
child: child,
del
