Angular6+ngx-bootstrap之模態框的使用(三)
阿新 • • 發佈:2018-12-21
方法一:
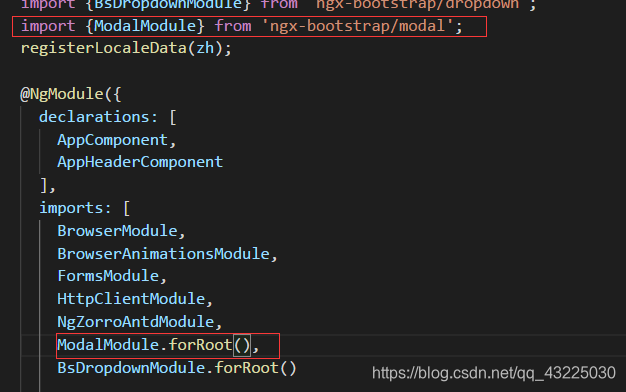
app.module.ts
import {ModalModule} from 'ngx-bootstrap/modal';
ModalModule.forRoot()

app.component.html
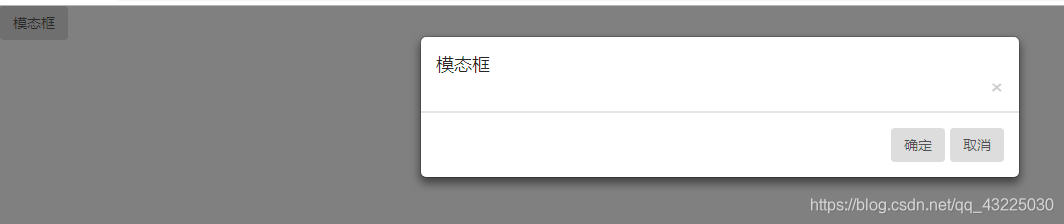
<button class="btn btn-outline-primary" (click)="myModal.show()">模態框</button>
<div bsModal #myModal="bs-modal" class="modal fade" tabindex="-1" role="dialog"
aria-labelledby 
方法二:
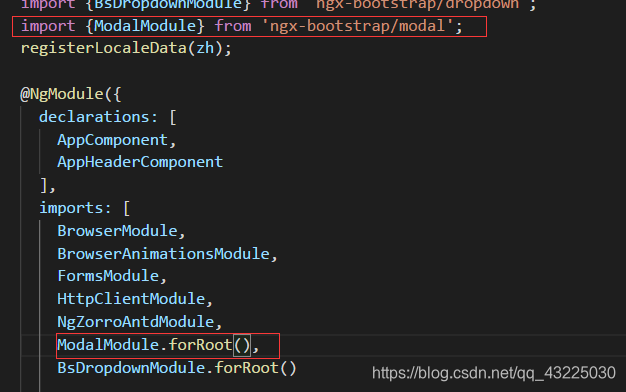
app.module.ts
import {ModalModule} from 'ngx-bootstrap/modal';
ModalModule.forRoot()

app.component.ts
import { Component } from '@angular/core';
import { TemplateRef } from '@angular/core';
import { BsModalService } from 'ngx-bootstrap/modal';
import { BsModalRef } from 'ngx-bootstrap/modal/bs-modal-ref.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
modalRef: BsModalRef;
constructor(private modalService: BsModalService) {}
openModal(template: TemplateRef<any>) {
this.modalRef = this.modalService.show(template);
}
}
app.component.html
<button type="button" class="btn btn-primary" (click)="openModal(template)">模態框</button>
<ng-template #template>
<div class="modal-header">
<h4 class="modal-title pull-left">Modal</h4>
<button type="button" class="close pull-right" aria-label="Close" (click)="modalRef.hide()">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
This is a modal.
</div>
</ng-template>
