bootstrap 模態框(modal)實現水平垂直居中顯示 含具體分析
阿新 • • 發佈:2019-01-06
歡迎來到Altaba的部落格 2017年1月22日
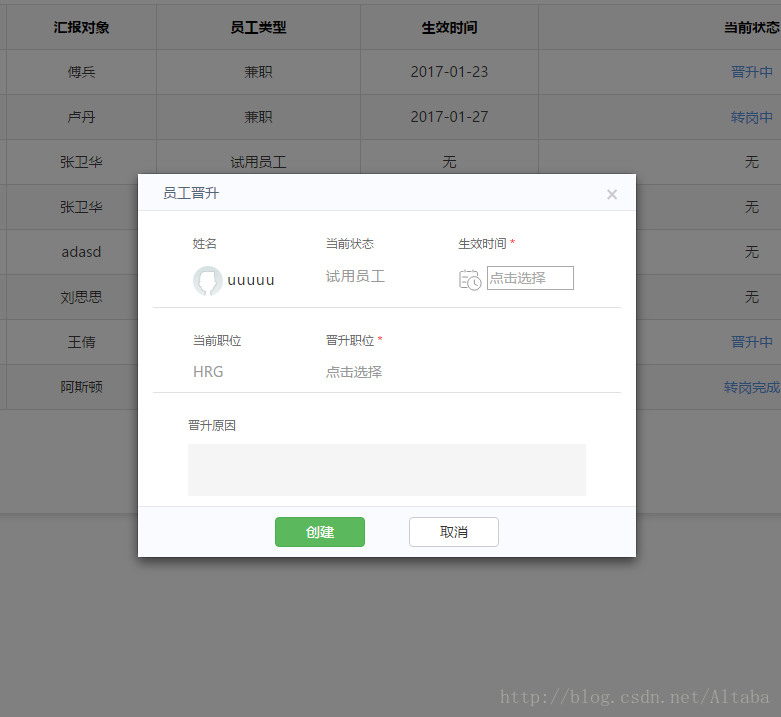
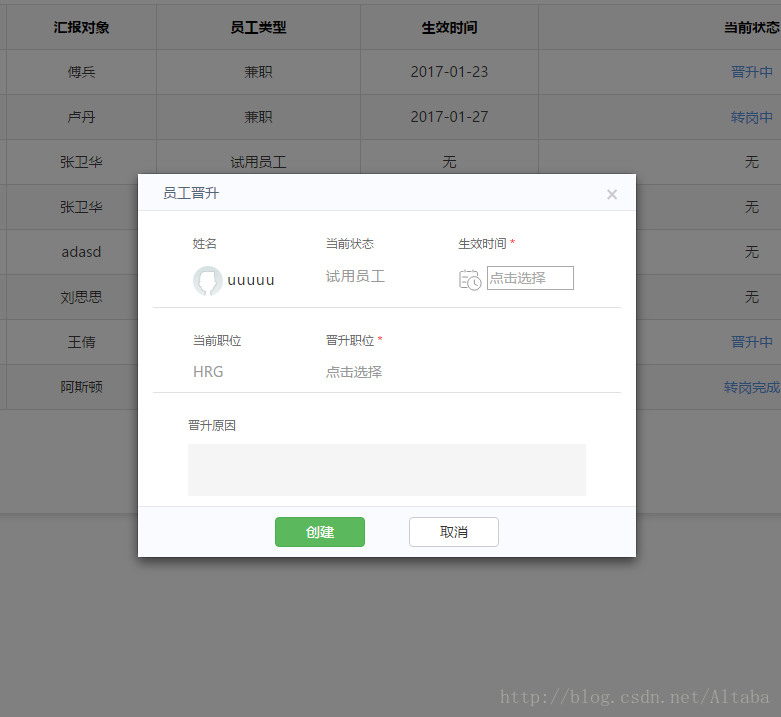
眾所周知,bootstrap是一款非常實用的CSS框架(主要用於樣式的快速搭建),由於其簡潔,美觀,快捷,響應式等特點備受大家喜歡,但是其本身也是存在很多bug,當應對與具體的業務邏輯的時候往往達不到細節要求,比如今天我要談的bootstrap的模態框,其預設是顯示距離頂端30px,左右居中。
怎麼讓其在垂直方向也居中呢?
大家可能想加一個CSS樣式,讓其距離頂部距離變長,實踐是檢驗真理的唯一標準,當你去試過會發現很多問題,在不修改原始碼的前提下修改外掛並沒有自由配置的樣式一直是前端人員頭疼的事情,在此,我小做研究,提出了兩個方法:
1:
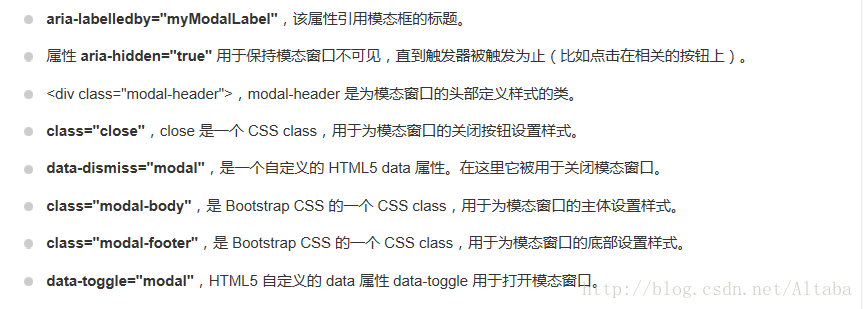
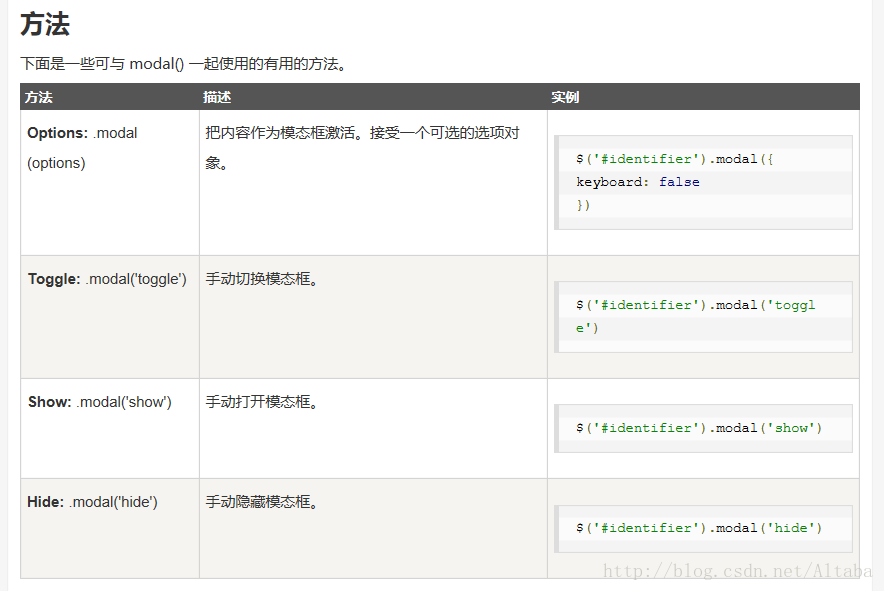
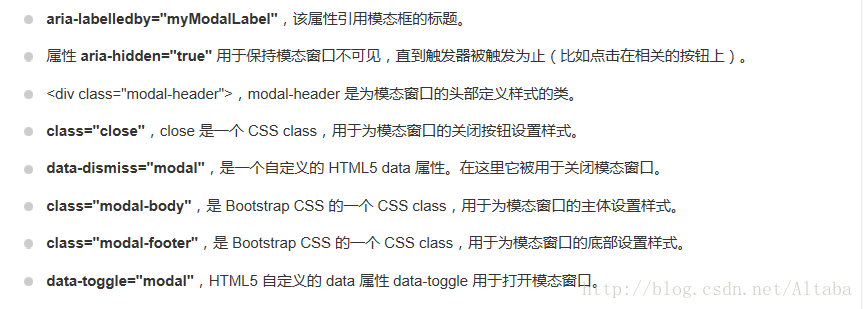
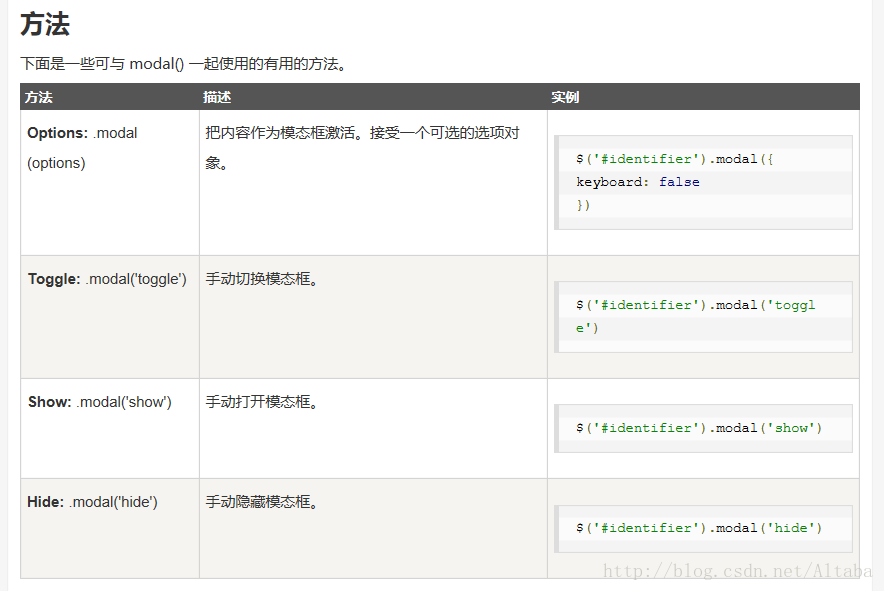
這樣就可以解決閃動問題並完美居中了,歡迎大家多多評論提出自己的意見,我都會一一回復的 模態框常用屬性,方法和事件,具體使用大家可以去菜鳥教程:



$('#youModel').on('shown.bs.modal', function (e) css('display'{
var modalHeight=$(window).height() / 2 - $('#youModel .modal-dialog').height() / 2;
$(this).find('.modal-dialog').css({
'margin-top': modalHeight
});
});
$('#youModel').on('shown.bs.modal', function (e) { // 關鍵程式碼,如沒將modal設定為 block,則$modala_dialog.height() 為零 $(this).css('display', 'block'); var modalHeight=$(window).height() / 2 - $('#youModel .modal-dialog').height() / 2; $(this).find('.modal-dialog').css({ 'margin-top': modalHeight }); });
這樣就可以解決閃動問題並完美居中了,歡迎大家多多評論提出自己的意見,我都會一一回復的 模態框常用屬性,方法和事件,具體使用大家可以去菜鳥教程: