基於vue的stark大資料平臺前端開發
阿新 • • 發佈:2018-12-21
一. vue專案構建
1.專案環境搭建
1.安裝 node.js
- 下載 node.js 包, 根據指示安裝即可。node.js官網
- 安裝成功檢測 : cmd 輸入 node -v, npm -v。 能夠顯示版本,表示安裝成功。
2.安裝 webpack
- cmd 中 輸入 npm install webapck -g
- 安裝檢測成功 : cmd 輸入 webpack -v。 能夠正常顯示版本,表示安裝成功
3.安裝 vue-cli
- cmd 中 輸入 npm install vue-cli -g
- 安裝檢測成功 : cmd 輸入 vue,出現其他資訊表示安裝成功。
4. 安裝 nginx
2. 專案啟動
- 從 git 下載專案
- 當前檔案目錄下,cmd 執行 npm install
- 當前檔案目錄下,cmd 執行 npm run dev
- 配置 nginx 配置檔案

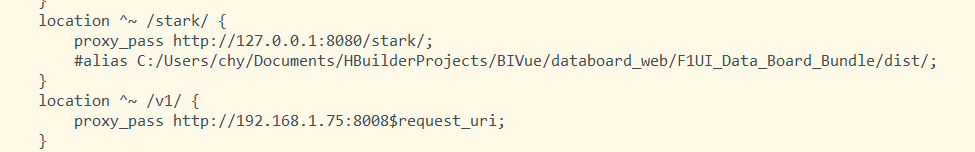
 專案檔案配置 修改v1的ip和port, 對應 後臺服務的 ip和port
專案檔案配置 修改v1的ip和port, 對應 後臺服務的 ip和port
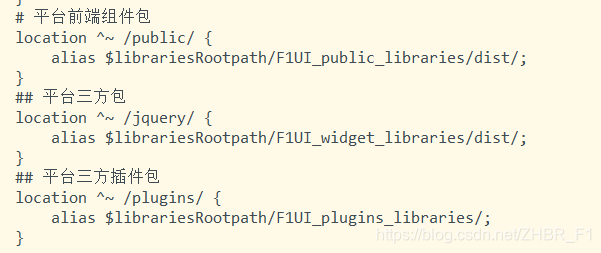
 平臺元件包配置 修改 $librariesRootpath的 本地檔案路徑
平臺元件包配置 修改 $librariesRootpath的 本地檔案路徑

- 啟動 nginx
- nginx 命令
- 啟動 : start nginx
- 重啟 : nginx -s reload
- 停止 : nginx -s stop
- 經常出現的錯誤
- 頁面404 : 頁面路徑配置不正確
- 服務404 : 服務的ip和埠是否正確
- 服務403 : 跨域問題。檢測專案 F1U1_stark_bundle\static\json\config.jsonservice 對應的 ip 和 port 對應 nginx 的 server_name 和 listen
- nginx 命令
- 瀏覽器 輸入 http:ip:port/stark/# 即可開啟頁面
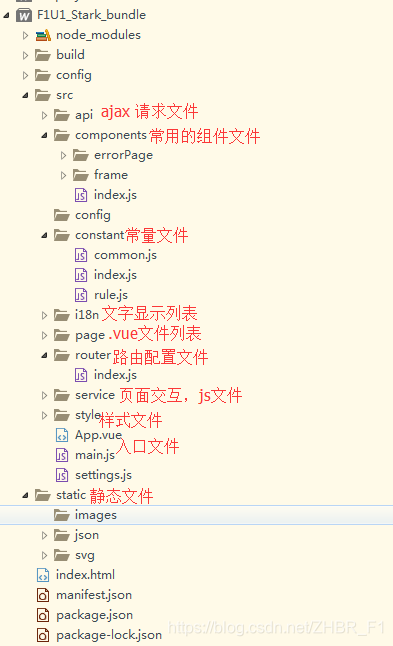
二.stark大資料平臺專案目錄

三.vue的常用語法和es6常用語法
1.vue常用語法
2. es6 常用語法
四.vue 基本頁面編寫
- template : 類似於 .html 檔案, 可以使用 vue 的常用指令
- script : 寫在 service 資料夾下
- style : 可以使用 flex 佈局 flex佈局
五. 書寫規範
- .vue 檔案 首字母大寫駝峰式命名
- 變數命名,小駝峰式
- 樣式檔案 最好 採用 引用式
