react + react-router4 + redux +webpack 框架搭建(使用CRA)
最近打算用react來開啟一個新專案
專案目錄如下:
(待更)
框架搭建步驟如下:
1、使用create-react-app生成專案;
2、npm run eject 暴露專案的配置,從而自由配置專案所需依賴;
3、新增less less-loader
(1) npm install less less-loader --save-dev
(2) 修改 config\webpack.config.dev.js和config\webpack.config.prod.js
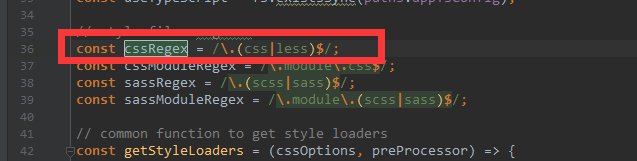
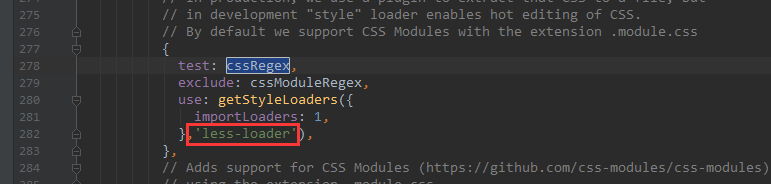
【1】config\webpack.config.dev.js


【2】config\webpack.config.prod.js


(3)測試:
【1】新建一個app.less檔案

【2】引入App.js並加入使用樣式

【3】重啟專案:

【4】npm run build打包專案獲得 build 檔案件,在其中開啟一個http-server服務,在瀏覽器中依然看到如上圖的頁面;
以上,less引入成功。
4、配置react-router(react-router 4.x)
(1)安裝react-router-dom
npm install react-router-dom --save
(2)新增Components


(3)修改index.js

最終呈現的頁面:

--------------------------------------------------------------------------我是分割線--------------------------------------------------------------------------------

--------------------------------------------------------------------------我是分割線--------------------------------------------------------------------------------

5、配置redux
(1)安裝react-redux
npm install redux react-redux --save
(2)擴充套件:
------瞭解下redux的幾個基本概念
【1】state
當前資料的快照
初始化在reducer中插入
Const InitialState = [{
Text:1
}]
【2】reducer
改變state值,
export default function todos(state = initialState, action) {
switch (action.type){
case xx:
return [
state.map(todo =>{
…todo,
A:’add’
})
]
//預設返回initialState資料
Default:
Return state
}
}
【3】action
觸發相對應的reducer,
Export function addToDo(text){
//觸發名為add_todo的reducer,傳入text作為引數(reduce獲取為action.text)
Return {type:’add_todo’,text}
}
【4】store
(
getState=>獲取當前state,
subscribe=>註冊監聽器,例如在更新state前做一些行為
dispatch=>觸發action
)
大概流程就是:store.dispatch=>action=>reducer=>state
--------react-redux
其主要作用就是將元件和store連結起來,
一、方法:connect([mapStateToProps], [mapDispatchToProps], [mergeProps], [options])
mapStateToProps(state, [ownProps]): stateProps 把state繫結到元件props上
mapDispatchToProps(dispatch, [ownProps]): dispatchProps 把action繫結到元件props上
mergeProps(stateProps, dispatchProps, ownProps): props 傳入前兩個方法返回結果,函式返回物件將作為props的值
[options] (Object) 如果指定這個引數,可以定製 connector 的行為。
二、provider標籤
主要用於連線元件和react-redux
