關於iFrame特性總計和iFrame跨域解決辦法
1、iframe 定義和用法
iframe 元素會建立包含另外一個文件的內聯框架(即行內框架)。
HTML 與 XHTML 之間的差異
在 HTML 4.1 Strict DTD 和 XHTML 1.0 Strict DTD 中,不支援 iframe 元素。
提示和註釋:
提示:您可以把需要的文字放置在 <iframe> 和 </iframe> 之間,這樣就可以應對無法理解 iframe 的瀏覽器。
iframe標籤是成對出現的,以<iframe>開始,</iframe>結束
iframe標籤內的內容可以做為瀏覽器不支援iframe標籤時顯示
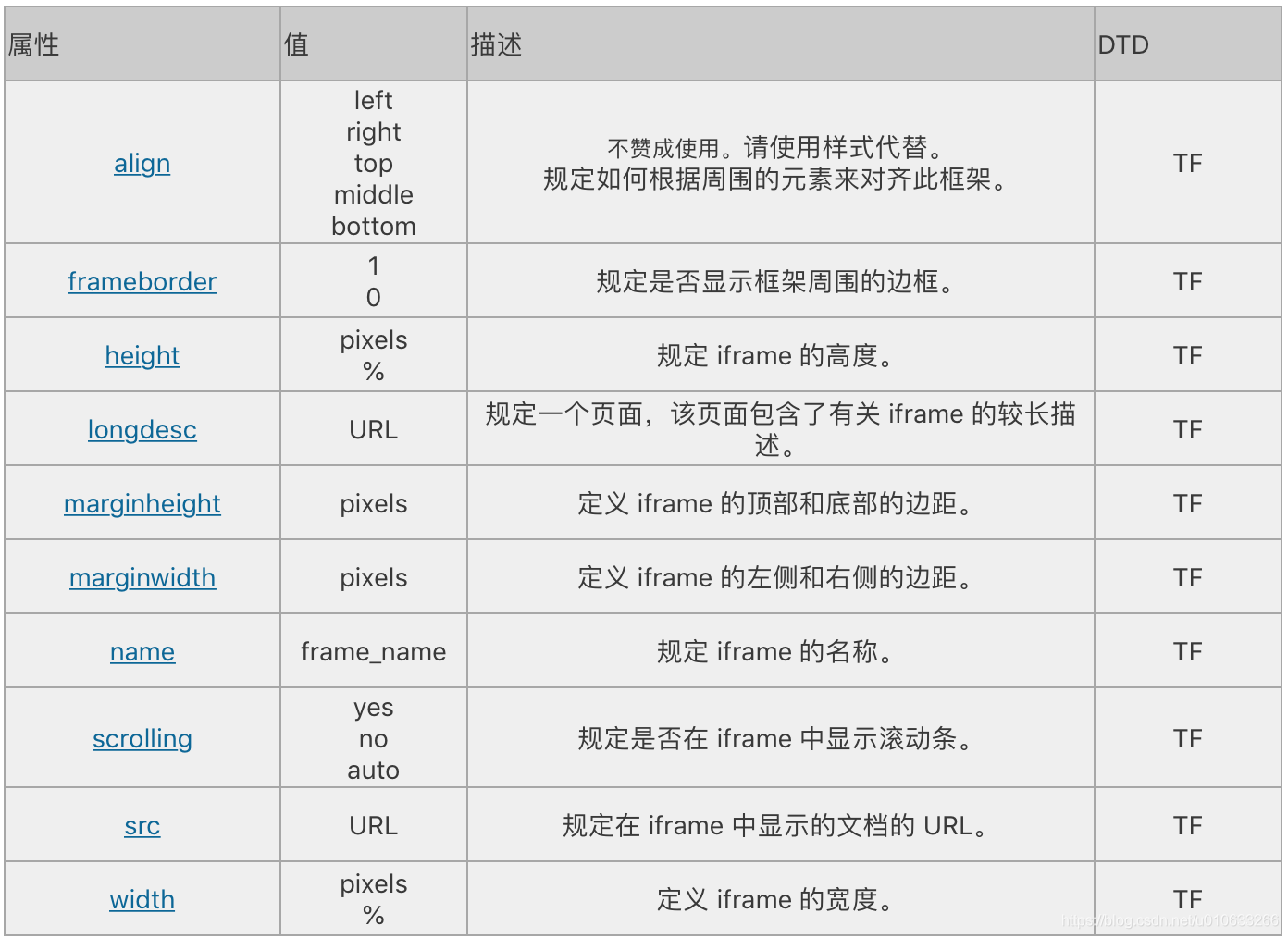
屬性

示例
程式碼如下:
<iframe src="http://www.jb51.net" width="200" height="500">
指令碼之家使用了框架技術,但是您的瀏覽器不支援框架,請升級您的瀏覽器以便正常訪問指令碼之家。
</iframe> 使用畫素定義iframe框架大小
程式碼如下:
<iframe src="http://www.baidu.com" width="20%" height="50%">
指令碼之家使用了框架技術,但是您的瀏覽器不支援框架,請升級您的瀏覽器以便正常訪問指令碼之家。
</iframe> 使用百分比定義iframe框架大小
2、iframe 透明
在transparentBody.htm檔案的<body>標籤中,我已經加入了style="background-color=transparent" 通過以下四種IFRAME的寫法我想大概你對iframe背景透明效果的實現方法應該會有個清晰的瞭解:
程式碼如下:
<IFRAME ID="Frame1" SRC="transparentBody.htm" allowTransparency="true"></IFRAME> <IFRAME ID="Frame2" SRC="transparentBody.htm" allowTransparency="true" STYLE="background-color: green"> </IFRAME> <IFRAME ID="Frame3" SRC="transparentBody.htm"></IFRAME> <IFRAME ID="Frame4" SRC="transparentBody.htm" STYLE="background-color: green"> </IFRAME>
iframe是迫不得已才使用的,因為使用iframe會帶來較多的問題,而有的瀏覽器可以設定將iframe當作廣告遮蔽。
3,有時候我們需要考慮使用者的瀏覽器是否支援iframe標籤,那麼就需要如下的寫法
程式碼如下:
<iframe frameborder="0" name="Iframe1" src="http://www.jb51.net/" width="100%" height="200">
您的瀏覽器不支援嵌入式框架,或者當前配置為不顯示嵌入式框架。
</iframe>自適應高度
可能有人還沒接觸到這個問題過,先說明一下,什麼是自適應高度吧。所謂iframe自適應高度,就是,基於介面美觀和互動的考慮,隱藏了iframe的border和scrollbar,讓人看不出它是個iframe。
如果iframe始終呼叫同一個固定高度的頁面,我們直接寫死iframe高度就可以了。而如果iframe要切換頁面,或者被包含頁面要做DOM動態操作,這時候,就需要程式去同步iframe高度和被包含頁的實際高度了。
順便說下,iframe在迫不得已的時候才去用,它會給前端開發帶來太多的麻煩。
傳統做法大致有兩個:
方法一,在每個被包含頁在本身內容載入完畢之後,執行JS取得本頁面的高度,然後去同步父頁面的iframe高度。
方法二,在主頁面iframe的onload事件中執行JS,去取得被包含頁的高度內容,然後去同步高度。
在程式碼維護角度考慮,方法二是優於方法一的,因為方法一,每個被包含頁都要去引入一段相同的程式碼來做這個事情,建立了好多副本。
兩個方法都只處理了靜的東西,就是隻在內容載入的時候執行,如果JS去操作DOM引起的高度變化,都不太方便。
如果在主視窗做一個Interval,不停的來獲取被包含頁的高度,然後做同步,是不是即方便,又解決了JS操作DOM的問題了呢?答案是肯定的。
Demo頁面:主頁面 iframe_a.html ,被包含頁面 iframe_b.htm 和 iframe_c.html
主頁面程式碼示例:
程式碼如下:
<iframe id="frame_content" src="iframe_b.html" scrolling="no" frameborder="0"></iframe><script type="text/javascript">
function reinitIframe(){
var iframe = document.getElementById("frame_content");
try{
iframe.height = iframe.contentWindow.document.documentElement.scrollHeight;
}catch (ex){}
}
window.setInterval("reinitIframe()", 200);
< /script>一直執行,效率會不會有問題?
我做了測試,同時開5個視窗(IE6、IE7、FF、Opera、Safari)執行這個程式碼,不會對CPU有什麼影響,甚至調整到2ms,也沒影響(基本維持在0%佔用率)。
同域,跨域
1、同域下
//父獲子
document.getElementById('ifrtest').contentWindow.b()、window.iframeID、window.iframeID.document//子獲父
window.parent.a()、parent.document;2、跨域下
父傳子:父給子的SRC加#引數,子設定監聽location的hash值
子傳父:在子裡面再加個iframe(c)和父同域,子用上面方法和C傳值,C和父同域環境可以傳值。
什麼是跨域
JavaScript出於安全方面的考慮,不允許跨域呼叫其他頁面的物件。但在安全限制的同時也給注入iframe或是ajax應用上帶來了不少麻煩。這裡把涉及到跨域的一些問題簡單地整理一下:
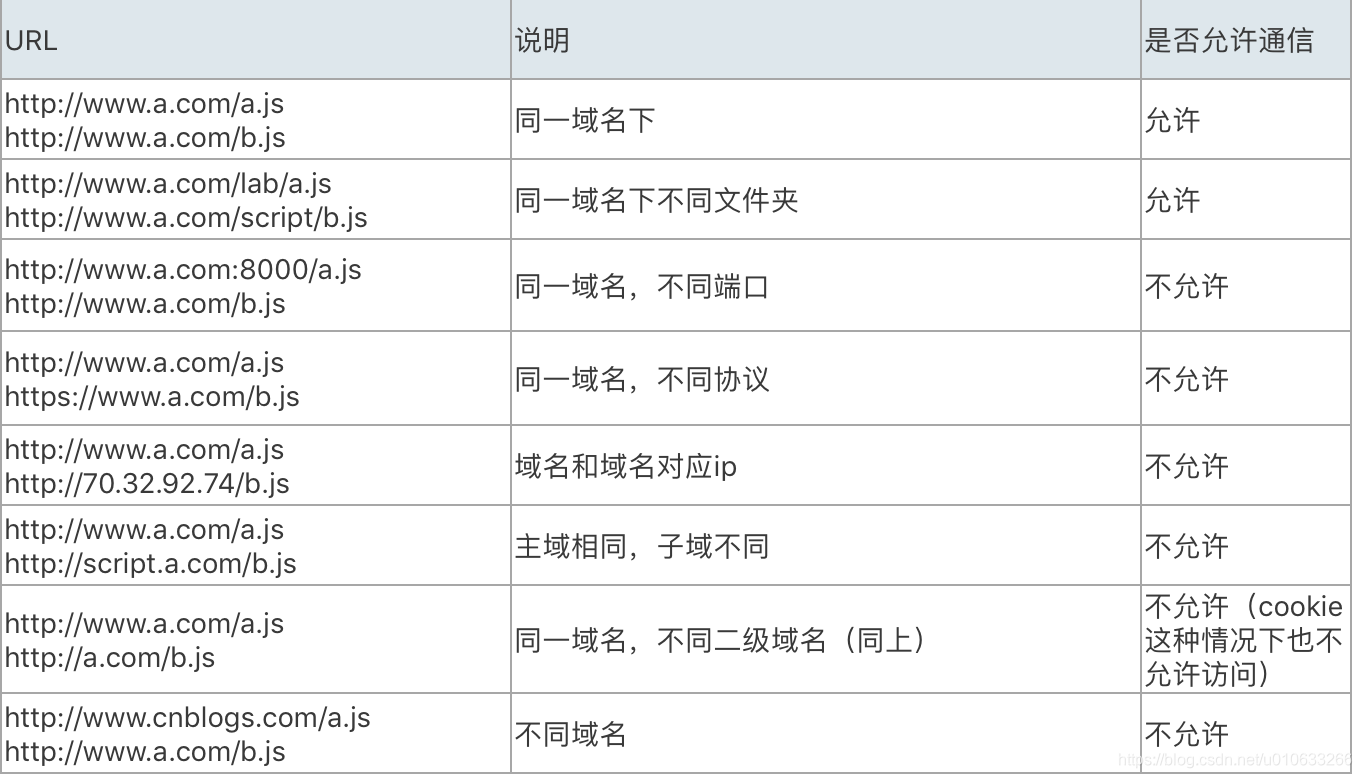
首先什麼是跨域,簡單地理解就是因為JavaScript同源策略的限制,a.com 域名下的js無法操作b.com或是c.a.com域名下的物件。更詳細的說明可以看下錶:

特別注意兩點:
第一,如果是協議和埠造成的跨域問題“前臺”是無能為力的,
第二:在跨域問題上,域僅僅是通過“URL的首部”來識別而不會去嘗試判斷相同的ip地址對應著兩個域或兩個域是否在同一個ip上。
“URL的首部”指window.location.protocol +window.location.host,也可以理解為“Domains, protocols and ports must match”。
總結一下在“前臺”一般處理跨域的辦法,後臺proxy這種方案牽涉到後臺配置,這裡就不闡述了,有興趣的可以看看yahoo的這篇文章:《JavaScript:
Use a Web Proxy for Cross-Domain XMLHttpRequest Calls》
1、document.domain+iframe的設定
對於主域相同而子域不同的例子,可以通過設定document.domain的辦法來解決。具體的做法是可以在 http://www.a.com/a.html 和 http://script.a.com/b.html 兩個檔案中分別加上document.domain = ‘a.com’;然後通過a.html檔案中建立一個iframe,去控制iframe的contentDocument,這樣兩個js檔案之間就可以“互動”了。當然這種辦法只能解決主域相同而二級域名不同的情況,如果你異想天開的把script.a.com的domian設為alibaba.com那顯然是會報錯地!程式碼如下:
www.a.com上的a.html
document.domain = 'a.com';
var ifr = document.createElement('iframe');
ifr.src = 'http://script.a.com/b.html';
ifr.style.display = 'none';
document.body.appendChild(ifr);
ifr.onload = function(){
var doc = ifr.contentDocument || ifr.contentWindow.document;
// 在這裡操縱b.html
alert(doc.getElementsByTagName("h1")[0].childNodes[0].nodeValue);
};script.a.com上的b.html
document.domain = 'a.com';這種方式適用於{www.kuqin.com, kuqin.com, script.kuqin.com, css.kuqin.com}中的任何頁面相互通訊。
備註:某一頁面的domain預設等於window.location.hostname。主域名是不帶www的域名,例如a.com,主域名前面帶字首的通常都為二級域名或多級域名,例如www.a.com其實是二級域名。
domain只能設定為主域名,不可以在b.a.com中將domain設定為c.a.com。
問題:
1、安全性,當一個站點(b.a.com)被攻擊後,另一個站點(c.a.com)會引起安全漏洞。
2、如果一個頁面中引入多個iframe,要想能夠操作所有iframe,必須都得設定相同domain。
2、動態建立script
雖然瀏覽器預設禁止了跨域訪問,但並不禁止在頁面中引用其他域的JS檔案,並可以自由執行引入的JS檔案中的function(包括操作cookie、Dom等等)。根據這一點,可以方便地通過建立script節點的方法來實現完全跨域的通訊。具體的做法可以參考YUI的Get Utility
這裡判斷script節點載入完畢還是蠻有意思的:ie只能通過script的readystatechange屬性,其它瀏覽器是script的load事件。以下是部分判斷script載入完畢的方法。
js.onload = js.onreadystatechange = function() {
if (!this.readyState || this.readyState === 'loaded' || this.readyState === 'complete') {
// callback在此處執行
js.onload = js.onreadystatechange = null;
}
};3、利用iframe和location.hash
這個辦法比較繞,但是可以解決完全跨域情況下的腳步置換問題。原理是利用location.hash來進行傳值。在url: http://a.com#helloword 中的‘#helloworld’就是location.hash,改變hash並不會導致頁面重新整理,所以可以利用hash值來進行資料傳遞,當然資料容量是有限的。假設域名a.com下的檔案cs1.html要和cnblogs.com域名下的cs2.html傳遞資訊,cs1.html首先建立自動建立一個隱藏的iframe,iframe的src指向cnblogs.com域名下的cs2.html頁面,這時的hash值可以做引數傳遞用。cs2.html響應請求後再將通過修改cs1.html的hash值來傳遞資料(由於兩個頁面不在同一個域下IE、Chrome不允許修改parent.location.hash的值,所以要藉助於a.com域名下的一個代理iframe;Firefox可以修改)。同時在cs1.html上加一個定時器,隔一段時間來判斷location.hash的值有沒有變化,一點有變化則獲取獲取hash值。程式碼如下:
先是a.com下的檔案cs1.html檔案:
function startRequest(){
var ifr = document.createElement('iframe');
ifr.style.display = 'none';
ifr.src = 'http://www.cnblogs.com/lab/cscript/cs2.html#paramdo';
document.body.appendChild(ifr);
}
function checkHash() {
try {
var data = location.hash ? location.hash.substring(1) : '';
if (console.log) {
console.log('Now the data is '+data);
}
} catch(e) {};
}
setInterval(checkHash, 2000);
cnblogs.com域名下的cs2.html:
//模擬一個簡單的引數處理操作
switch(location.hash){
case '#paramdo':
callBack();
break;
case '#paramset':
//do something……
break;
}
function callBack(){
try {
parent.location.hash = 'somedata';
} catch (e) {
// ie、chrome的安全機制無法修改parent.location.hash,
// 所以要利用一箇中間的cnblogs域下的代理iframe
var ifrproxy = document.createElement('iframe');
ifrproxy.style.display = 'none';
ifrproxy.src = 'http://a.com/test/cscript/cs3.html#somedata'; // 注意該檔案在"a.com"域下
document.body.appendChild(ifrproxy);
}
}a.com下的域名cs3.html
//因為parent.parent和自身屬於同一個域,所以可以改變其location.hash的值
parent.parent.location.hash = self.location.hash.substring(1);
當然這樣做也存在很多缺點,諸如資料直接暴露在了url中,資料容量和型別都有限等……
4、window.name實現的跨域資料傳輸
文章較長列在此處不便於閱讀,詳細請看 window.name實現的跨域資料傳輸。
5、使用HTML5 postMessage(推薦)
HTML5中最酷的新功能之一就是 跨文件訊息傳輸Cross Document Messaging。下一代瀏覽器都將支援這個功能:Chrome 2.0+、Internet Explorer 8.0+, Firefox 3.0+, Opera 9.6+, 和 Safari 4.0+ 。 Facebook已經使用了這個功能,用postMessage支援基於web的實時訊息傳遞。
otherWindow.postMessage(message, targetOrigin);otherWindow: 對接收資訊頁面的window的引用。可以是頁面中iframe的contentWindow屬性;window.open的返回值;通過name或下標從window.frames取到的值。
message: 所要傳送的資料,string型別。
targetOrigin: 用於限制otherWindow,“*”表示不作限制
a.com/index.html中的程式碼:
<iframe id="ifr" src="b.com/index.html"></iframe>
<script type="text/javascript">
window.onload = function() {
var ifr = document.getElementById('ifr');
var targetOrigin = 'http://b.com'; // 若寫成'http://b.com/c/proxy.html'效果一樣
// 若寫成'http://c.com'就不會執行postMessage了
ifr.contentWindow.postMessage('I was there!', targetOrigin);
};
</script>b.com/index.html中的程式碼:
<script type="text/javascript">
window.addEventListener('message', function(event){
// 通過origin屬性判斷訊息來源地址
if (event.origin == 'http://a.com') {
alert(event.data); // 彈出"I was there!"
alert(event.source); // 對a.com、index.html中window物件的引用
// 但由於同源策略,這裡event.source不可以訪問window物件
}
}, false);
</script>參考文章:《精通HTML5程式設計》第五章——跨文件訊息機制、https://developer.mozilla.org/en/dom/window.postmessage
6、利用flash
這是從YUI3的IO元件中看到的辦法,具體可見http://developer.yahoo.com/yui/3/io/。
可以看在Adobe Developer Connection看到更多的跨域代理檔案規範:ross-Domain Policy File Specifications、HTTP Headers Blacklist。
參考:
http://blog.sina.com.cn/s/blog_63940ce201015w0d.html
http://www.cnblogs.com/rainman/archive/2011/02/20/1959325.html
http://www.th7.cn/web/ajax/201503/88209.shtml
http://blog.csdn.net/china_skag/article/details/9024381
