PHP訪問MySql資料庫 高階篇 AJAX技術
在前面的文章,我們已經開發了一個能夠讀取資料庫並顯示資料的程式,且程式達到了良好的介面與邏輯分離。但是這個程式並不能支援我們對資料庫進行增加、刪除和修改操作。因此在這裡增加這些功能。每次增加刪除或修改資料時,通過AJAX方式向後臺傳送請求,再根據後臺的返回結果調整頁面顯示。這種方法可以減輕伺服器的負擔。
下面先簡單的介紹下AJAX,然後給出完整的示例:
AJAX 是一種獨立於 Web 伺服器軟體的瀏覽器技術。它不是一種新的程式語言,而是一種用於建立更好更快以及互動性更強的 Web 應用程式的技術。通過 AJAX方式,可使用 JavaScript 的XMLHttpRequest 物件來直接與伺服器進行通訊。這樣便可以在不過載頁面的情況與 Web 伺服器交換資料。同時AJAX 在瀏覽器與 Web 伺服器之間使用非同步資料傳輸(HTTP 請求),這樣就可使網頁從伺服器請求少量的資訊,而不是整個頁面。AJAX手冊可以訪問
下面是本系列中功能最為全面的程式——從test資料庫的t_student表中讀取資料然後顯示,同時支援對t_student表進行AJAX方式的增加、刪除和修改操作。在介面功能上也有表格的奇偶行變色及滑鼠經過變色,使得程式更加的美觀。
程式共分為8個檔案,分別為smarty2.php、smarty2.html、smarty2_head.php、smarty2.js和smarty2.css及新增加的insert.php、delete.php及updata.php。
1.smarty2_head.php檔案
定義資料庫相關的常量,變數陣列。資料庫名,使用者名稱與密碼,表名等在此定義。
<?php// by MoreWindows( http://blog.csdn.net/MoreWindows )define(DB_HOST, 'localhost');define(DB_USER, 'root');define(DB_PASS, '111111');define(DB_DATABASENAME, 'test');define(DB_TABLENAME, 't_student');$dbcolarray = array('id', 'name', 'age');?>2.smarty2.php檔案
<?php// by MoreWindows( http://blog.csdn.net/MoreWindows ) 3.smarty2.html檔案
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><link href="smarty2.css" rel="stylesheet" type="text/css" media="all" /><script type="text/javascript" src="../jquery-1.7.min.js"></script><script type="text/javascript" src="smarty2.js"></script><title>{$smarty.const.DB_TABLENAME}</title></head><body><h1>表名:{$db_tablename}</h1><table id="Table" border="1" align="center" cellpadding="10" cellspacing="2" bordercolor="#ffaaoo"><caption style="font-size:15px">當前記錄數:<label id="tableRowCount">{$db_count}</label> <input type="button" value="Add" onclick="addFun()" /> </caption>{foreach $db_coltitle as $col} <th>{$col}</th>{/foreach}<th>操作</th>{foreach $db_rows as $dbrow} <tr> {foreach $dbrow as $k=>$val} <td>{$val}</td> {/foreach} <td> <input type="button" value="Edit" onclick="editFun('{$dbrow['id']}', '{$dbrow['name']}', '{$dbrow['age']}');" /> <input type="button" value="Delete" onclick="deleteFun('{$dbrow['id']}')" /> </td> </tr>{/foreach}</table><div id="editdiv" style="display:none;color:red;" align="center"> <form> id:<input type=text id="editdiv_id" readonly="true" /> name:<input type=text id="editdiv_name" /> age:<input type=text id="editdiv_age" /> <input type=button name="Updata" value="Updata" onclick="updataFun()" /></form></div><div id="adddiv" style="display:none;color:green;" align="center"> <form> name:<input type=text id="adddiv_name" /> age:<input type=text id="adddiv_age" /> <input type=button name="Insert" value="Insert" onclick="insertFun()" / ></form></div></body></html>4.smarty2.js檔案
新增加了表格的滑鼠經過行變色效果
//在表格的第一列中查詢等於指定ID的行function SearchIdInTable(tablerow, findid){ var i; var tablerownum = tablerow.length; for (i = 1; i < tablerownum; i++) if ($("#Table tr:eq(" + i + ") td:eq(0)").html() == findid) return i; return -1;}//用CSS控制奇偶行的顏色function SetTableRowColor(){ $("#Table tr:odd").css("background-color", "#e6e6fa");$("#Table tr:even").css("background-color", "#fff0fa");$("#Table tr:odd").hover( function(){$(this).css("background-color", "orange");}, function(){$(this).css("background-color", "#e6e6fa");} );$("#Table tr:even").hover( function(){$(this).css("background-color", "orange");}, function(){$(this).css("background-color", "#fff0fa");} );}//響應edit按鈕function editFun(id, name, age){ $("#editdiv").show(); $("#adddiv").hide(); $("#editdiv_id").val(id); $("#editdiv_name").val(name); $("#editdiv_age").val(age);}//響應add按鈕function addFun(){ $("#editdiv").hide(); $("#adddiv").show(); }//記錄條數增加function IncTableRowCount(){ var tc = $("#tableRowCount"); tc.html(parseInt(tc.html()) + 1);}//記錄條數減少function DecTableRowCount(){ var tc = $("#tableRowCount"); tc.html(parseInt(tc.html()) - 1);}//增加一行function addRowInTable(id, name, age){ //新增加一行 var appendstr = "<tr>"; appendstr += "<td>" + id + "</td>"; appendstr += "<td>" + name + "</td>"; appendstr += "<td>" + age + "</td>"; appendstr += "<td><input type=\"button\" value=\"Edit\" onclick=\"editFun(id, name, age);\" />"; appendstr += "<input type=\"button\" value=\"Delete\" onclick=\"deleteFun(id)\" /></td>"; appendstr += "</tr>"; $("#Table").append(appendstr); IncTableRowCount();}//修改某一行function updataRowInTable(id, newname, newage){ var i = SearchIdInTable($("#Table tr"), id); if (i != -1) { $("#Table tr:eq(" + i + ") td:eq(1)").html(name != "" ? name : " "); $("#Table tr:eq(" + i + ") td:eq(2)").html(age != "" ? age : " "); $("#editdiv").hide(); }}//刪除某一行function deleteRowInTable(id){ var i = SearchIdInTable($("#Table tr"), id); if (i != -1) { //刪除表格中該行 $("#Table tr:eq(" + i + ")").remove(); SetTableRowColor(); DecTableRowCount(); }}//增加刪除修改資料庫函式 通過AJAX與伺服器通訊function insertFun(){ var name = $("#adddiv_name").val(); var age = $("#adddiv_age").val(); if (name == "" || age == "") { alert("請輸入名字和年齡!"); return ; } //submit to server 返回插入資料的id $.post("insert.php", {name:name, age:age}, function(data){ if (data == "f") { alert("Insert date failed"); } else { addRowInTable(data, name, age); SetTableRowColor(); $("#adddiv").hide(); } });}function deleteFun(id){ if (confirm("確認刪除?")) { //submit to server $.post("delete.php", {id:id}, function(data){ if (data == "f") { alert("delete date failed"); } else { deleteRowInTable(id); } }); }}function updataFun(){ var id = $("#editdiv_id").val(); var name = $("#editdiv_name").val(); var age = $("#editdiv_age").val(); //submit to server $.post("updata.php", {id:id, name:name, age:age}, function(data){ if (data == "f") { alert("Updata date failed"); } else { updataRowInTable(id, name, age); } });} $(document).ready(function(){ SetTableRowColor(); UpdataTableRowCount();}); 5.smarty2.css檔案
@charset "utf-8";h1{ color:Red; text-align:center;}table th{ background-color:#7cfc00; } 6.新增加的insert.php
將資料插入資料庫中,成功返回新插入資料的id號,失敗返回"f"。
<?phprequire_once 'smarty2_head.php';//mysql_connect$conn = mysql_connect(DB_HOST, DB_USER, DB_PASS) or die("connect failed" . mysql_error());mysql_select_db(DB_DATABASENAME, $conn);//params$name = $_POST['name'];$age = $_POST['age'];//insert db$sql = sprintf("INSERT INTO %s(name, age) VALUES('%s', %d)", DB_TABLENAME, $name, $age);$result=mysql_query($sql, $conn);if ($result) echo mysql_insert_id($conn);else echo "f";mysql_close($conn);?>7.新增加的delete.php
根據id刪除資料庫中一行記錄,成功返回"f",失敗返回"t"。
<?phprequire_once 'smarty2_head.php';//mysql_connect$conn = mysql_connect(DB_HOST, DB_USER, DB_PASS) or die("connect failed" . mysql_error());mysql_select_db(DB_DATABASENAME, $conn); //params$id = $_POST['id'];//delete row in db$sql = sprintf("delete from %s where id=%d", DB_TABLENAME, $id);$result = mysql_query($sql, $conn);mysql_close($conn);if ($result) echo "t";else echo "f";?>8.新增加的updata.php
根據id修改資料庫中一行記錄,成功返回"f",失敗返回"t"。
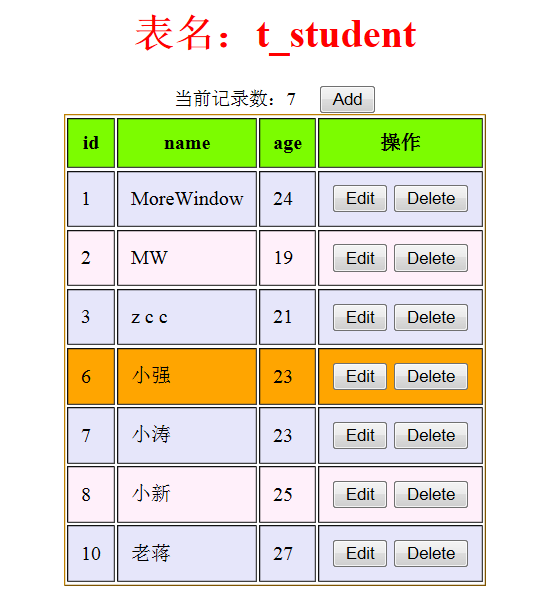
<?phprequire_once 'smarty2_head.php';//mysql_connect$conn = mysql_connect(DB_HOST, DB_USER, DB_PASS) or die("connect failed" . mysql_error());mysql_select_db(DB_DATABASENAME, $conn); //params$id = $_POST['id'];$name = $_POST['name'];$age = $_POST['age'];//updata db$sql = sprintf("update %s set name='%s',age=%d where id=%d", DB_TABLENAME, $name, $age, $id);$result=mysql_query($sql, $conn);mysql_close($conn);if ($result) echo "t";else echo "f";?>程式執行結果如下(Win7 +IE9.0):

本人CSS學的太菜。所以表格的佈局將就點了。
