Android客戶端通過PHP訪問MySQL資料庫
為了寫這篇文章,準備了很長的時間,自己也學習很多新的知識,譬如簡單學習了伺服器端的語言PHP,MySQL資料庫以及也瞭解了Http協議。收穫很大,學到了很多新的知識,對C/S架構模式,有了更近一步的瞭解。對近期學習也做一個總結,同時給想做這方面東西的博友們,一點啟發,自己就心滿意足了。在不久之前,也簡單收集了一些資料,然後發表在部落格上,沒有想到的是,到目前為止,這篇部落格成為我寫的所有部落格裡,訪問量最多的文章,雖然部落格的整體訪問量,少的可憐。之前那篇部落格文章的名字叫做《Android客戶端通過WebService訪問MySql資料庫》,一直也不明白什麼是WebService,然後就查閱了相關的資料。
WebService是一種跨程式語言和跨作業系統平臺的遠端呼叫技術,通俗一點理解,就是遠端的某個伺服器公開了某種服務,而我們可以通過程式設計來呼叫這種服務,以獲得我們所需要的資訊。舉個例子,就是Android手機呼叫支付寶的介面。該博文的題目就是WebService一種體現。
先簡單介紹一下,這個小專案,也算不上是小專案,姑且就叫它小專案。總體的實現思路。在伺服器端,我是通過PHP的mysqli擴充套件庫去連線的MySQL資料庫,在Android客戶端,我通過網路請求去訪問Apache伺服器就OK了。
- 軟硬體環境
Android Studio2.2版本
軟體整合包XAMPP
真機 華為榮耀3C
2.建立MySQL資料庫以及表
a.建立資料庫
create database persondb;b.建立資料表
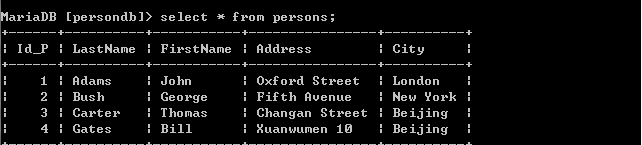
create table persons(Id_P int(11),LastName varchar(255), FirstName varchar(255),Address varchar(255), City varchar(255));建立之後的結果如下所示:

資料庫方面建立OK了,接下來做PHP的mysqli擴充套件庫連線MySQL資料庫
3.PHP的mysqli擴充套件庫連線MySQL資料庫
a.先寫個配置檔案db_config.php
<?php
/*
* All database connection variables
*/
define('DB_USER', "root"); // db user
define('DB_PASSWORD', ""); // db password (mention your db password here)
define('DB_DATABASE', "persondb"); // database name
define('DB_SERVER', "localhost"); // db server b.連線MySQL資料庫的檔案db_connect.php
<?php
/**
* A class file to connect to database
*/
/**
* Function to connect with database
*/
function connect() {
/*包含並執行指定的檔案*/
// import database connection variables
require_once __DIR__ . '/db_config.php';
global $con;
// Connecting to mysql database
$con = mysqli_connect(DB_SERVER, DB_USER, DB_PASSWORD) or die(mysqli_connect_error());
// Selecing database
$db = mysqli_select_db($con,DB_DATABASE) or die(mysqli_error($con)) ;
// returing connection cursor
return $con;
}
/**
* Function to close db connection
*/
function close() {
// closing db connection
global $con;
mysqli_close($con);
}
?>c. Android客戶端從MySQL資料庫裡獲取資料的檔案get_all_persons.php
<?php
/*
* Following code will list all the products
*/
// array for JSON response
$response = array();
// include db connect class
require_once __DIR__ . '/db_connect.php';
// connecting to db
connect();
// get all products from products table
$result = mysqli_query($con,"SELECT *FROM persons") or die(mysqli_error());
// check for empty result
if (mysqli_num_rows($result) > 0) {
// looping through all results
// products node
$response["persons"] = array();
while ($row = mysqli_fetch_array($result)) {
// temp user array
$info = array();
$info["Id_P"] = $row["Id_P"];
$info["LastName"] = $row["LastName"];
$info["FirstName"] = $row["FirstName"];
$info["Address"] = $row["Address"];
$info["City"] = $row["City"];
// push single product into final response array
array_push($response["persons"], $info);
}
// success
$response["success"] = 1;
// echoing JSON response
echo json_encode($response);
} else {
// no products found
$response["success"] = 0;
$response["message"] = "No products found";
// echo no users JSON
echo json_encode($response);
}
close();
?>d.Android客戶端向MySQL資料庫插入資料的檔案create_person.php
<?php
$result = file_get_contents('php://input');
$object=json_decode($result);
$Id_P = $object->{'Id_P'};
$LastName=$object->{'LastName'};
$FirstName=$object->{'FirstName'};
$Address=$object->{'Address'};
$City=$object->{'City'};
/*
* Following code will create a new person row
* All person details are read from HTTP Post Request
*/
// array for JSON response
$response = array();
// check for required fields
if (isset($Id_P) || isset($LastName) || isset($FirstName) || isset($Address) || isset($City)) {
// include db connect class
require_once __DIR__ . '/db_connect.php';
// connecting to db
connect();
// mysql inserting a new row
$result = mysqli_query($con,"INSERT INTO persons(Id_P,LastName,FirstName,Address,City) VALUES('$Id_P', '$LastName','$FirstName','$Address','$City')");
// check if row inserted or not
if ($result) {
// successfully inserted into database
$response["success"] = 1;
$response["message"] = "Person successfully created.";
// echoing JSON response
echo json_encode($response);
} else {
// failed to insert row
$response["success"] = 0;
$response["message"] = "Oops! An error occurred.";
// echoing JSON response
echo json_encode($response);
}
} else {
// required field is missing
$response["success"] = 0;
$response["message"] = "Required field(s) is missing";
// echoing JSON response
echo json_encode($response);
}
?>建立一個資料夾android_connect,把以上的所有php檔案都放在該資料夾裡,並把android_connect 資料夾放在xampp安裝目錄裡htdocs資料夾下。
4.Android客戶端通過網路訪問MySQL資料庫
先上佈局檔案activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.androidconnectserver.MainActivity">
<Button
android:text="向MYSQL資料庫插入資料"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/Send"
/>
<Button
android:text="從MYSQL資料庫獲取資料"
android:layout_below="@id/Send"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/Receive"
/>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/Receive"
android:layout_marginTop="5dp"
android:text="textView"
android:textSize="20sp"/>
</RelativeLayout>
該佈局檔案是Android客戶端向MySQL資料庫插入資料時的一個自定義對話方塊的佈局檔案dialog_custom.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:paddingLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Id_P :"
/>
<EditText
android:id="@+id/et_Id_P"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:hint="請輸入資訊"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:paddingLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="LastName :"
/>
<EditText
android:id="@+id/et_LastName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:hint="請輸入資訊"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:paddingLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="FirstName :"
/>
<EditText
android:id="@+id/et_FirstName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:hint="請輸入資訊"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:paddingLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Address :"
/>
<EditText
android:id="@+id/et_Address"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:hint="請輸入資訊"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:paddingLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="City :"
/>
<EditText
android:id="@+id/et_City"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:hint="請輸入資訊"/>
</LinearLayout>
</LinearLayout>
最後出場Android端的程式碼,各位小夥伴們注意了。
package com.android.androidconnectserver;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.os.Bundle;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import org.json.JSONException;
import org.json.JSONObject;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
public class MainActivity extends AppCompatActivity {
public static final String TAG="MainActivity";
private Button Send;
private Button Receive;
private TextView textView;
private String response;
private EditText inputId_P;
private EditText inputLastName;
private EditText inputFirstName;
private EditText inputAddress;
private EditText inputCity;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
Receive.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
receive();
textView.setText(response);
}
});
Send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showDialog();
}
});
}
public void initViews(){
Send =(Button) findViewById(R.id.Send);
Receive= (Button) findViewById(R.id.Receive);
textView=(TextView) findViewById(R.id.textView);
}
/*從MySQL裡獲取資料*/
private void receive() {
new Thread(
new Runnable() {
@Override
public void run() {
response=executeHttpGet();
}
}
).start();
}
private String executeHttpGet() {
HttpURLConnection con=null;
InputStream in=null;
String path="http://172.27.35.1/android_connect/get_all_persons.php";
try {
con= (HttpURLConnection) new URL(path).openConnection();
con.setConnectTimeout(5000);
con.setReadTimeout(5000);
con.setDoInput(true);
con.setRequestMethod("GET");
if(con.getResponseCode()==200){
in=con.getInputStream();
return parseInfo(in);
}
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
private String parseInfo(InputStream in) throws IOException {
BufferedReader br=new BufferedReader(new InputStreamReader(in));
StringBuilder sb=new StringBuilder();
String line=null;
while ((line=br.readLine())!=null){
sb.append(line+"\n");
}
Log.i(TAG, "parseInfo: sb:"+sb.toString());
return sb.toString();
}
/*傳送資料給MySQL資料庫*/
private void showDialog(){
AlertDialog.Builder builder=new AlertDialog.Builder(MainActivity.this);
builder.setTitle("添加個人資訊");
View view= View.inflate(MainActivity.this,R.layout.dialog_custom,null);
builder.setView(view);
builder.setPositiveButton("確定", new OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
String Id_P=inputId_P.getText().toString();
String LastName=inputLastName.getText().toString();
String FirstName=inputFirstName.getText().toString();
String Address=inputAddress.getText().toString();
String City=inputCity.getText().toString();
try {
jsonObject.put("Id_P",Id_P);
jsonObject.put("LastName",LastName);
jsonObject.put("FirstName",FirstName);
jsonObject.put("Address",Address);
jsonObject.put("City",City);
} catch (JSONException e) {
e.printStackTrace();
};
send();
}
});
builder.setNegativeButton("取消",new OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
AlertDialog ad=builder.create();
ad.show();
inputId_P= (EditText)ad.findViewById(R.id.et_Id_P);
inputLastName= (EditText)ad.findViewById(R.id.et_LastName);
inputFirstName= (EditText)ad.findViewById(R.id.et_FirstName);
inputAddress= (EditText)ad.findViewById(R.id.et_Address);
inputCity= (EditText)ad.findViewById(R.id.et_City);
}
private void send() {
new Thread(new Runnable() {
@Override
public void run() {
executeHttpPost();
}
}).start();
}
JSONObject jsonObject=new JSONObject();
private void executeHttpPost() {
HttpURLConnection con=null;
String path="http://172.27.35.1/android_connect/create_person.php";
try {
URL url=new URL(path);
con= (HttpURLConnection) url.openConnection();
con.setDoInput(true);
con.setDoOutput(true);
con.setUseCaches(false);
con.setRequestMethod("POST");
con.setRequestProperty("Connection", "keep-alive");
con.connect();
DataOutputStream out=new DataOutputStream(con.getOutputStream());
out.flush();
if (con.getResponseCode()==HttpURLConnection.HTTP_OK){
InputStream in=con.getInputStream();
byte [] buf=new byte[in.available()];
in.read(buf);
String str=new String(buf);
}
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
}
5.執行結果
a.向MySQL資料庫插入資料
點擊向MySQL資料庫插入資料的按鈕,會彈出如下圖所示的執行結果,在裡面輸入資料,單擊確定就可以向資料庫中插入資料了,通過查詢資料庫,可以檢視資料是否插入成功。
b.從MySQL資料庫獲取資料
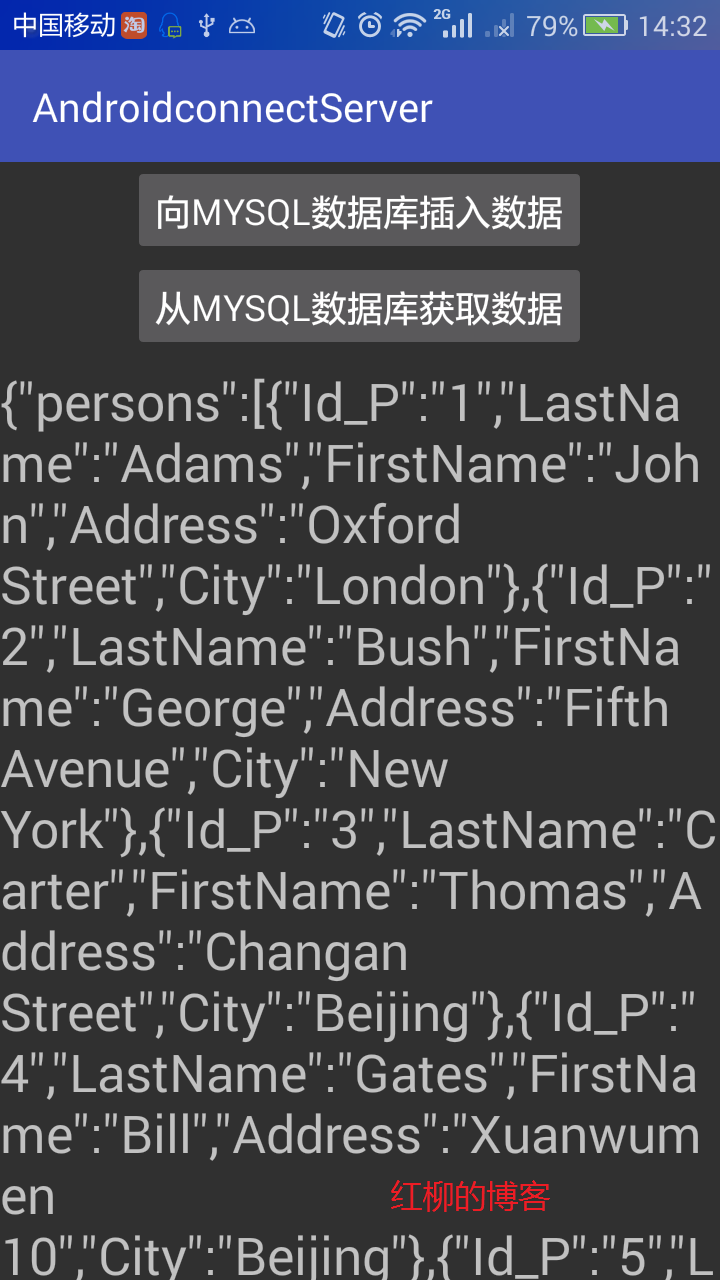
點選從MySQL資料庫獲取資料的按鈕,就會JSON格式的字串,執行結果如下所示:

以上就是一個多月學習的一個簡單的總結,如果程式碼有什麼問題,還請各位小夥伴批評指正,讓我有進步的機會。最後別忘了開啟XAMPP的控制面板,啟動Apache伺服器和MySQL資料庫,同時Android手機要和XAMPP軟體所在的計算機在同一個區域網中。
相關推薦
Android客戶端通過PHP訪問MySQL資料庫
為了寫這篇文章,準備了很長的時間,自己也學習很多新的知識,譬如簡單學習了伺服器端的語言PHP,MySQL資料庫以及也瞭解了Http協議。收穫很大,學到了很多新的知識,對C/S架構模式,有了更近一步的瞭解。對近期學習也做一個總結,同時給想做這方面東西的博友們,一點
ERROR 2003 (HY000): Can't connect to MySQL server on '192.168.0.10' (111) 客戶端連線 centos 7 mysql 資料庫失敗
參考 https://stackoverflow.com/questions/1673530/error-2003-hy000-cant-connect-to-mysql-server-on-127-0-0-1-111 排查了 /etc/my.cnf 裡面的 bin
PHP訪問MySql資料庫 初級篇
在網站後臺,經常要與資料庫打交道。本文介紹如何使用XAMPP來管理MySql資料庫及如何用PHP來訪問MySql資料庫。 一.使用XAMPP來管理MySql資料庫 首先使用XAMPP開啟MySql的管理頁面。步驟如下:啟動XAMPP後點擊Admin進入XAMPP for Windows的主頁面,
PHP訪問MySql資料庫 高階篇 AJAX技術
在前面的文章,我們已經開發了一個能夠讀取資料庫並顯示資料的程式,且程式達到了良好的介面與邏輯分離。但是這個程式並不能支援我們對資料庫進行增加、刪除和修改操作。因此在這裡增加這些功能。每次增加刪除或修改資料時,通過AJAX方式向後臺傳送請求,再根據後臺的返回結果調整頁面顯示。這種
如何通過ip訪問MySql資料庫
如果你想通過IP地址連線到你的mysql資料庫時發生如下錯誤錯誤: ERROR 1130: Host '192.168.1.3' is not allowed to connect to this MySQL server 解決方法如下: 1.改表法。可能是你的帳
Android客戶端通過TCP接收伺服器端傳送的資料
引言 因為我確實不懂TCP通訊這一塊兒,最近專案中要實現客戶端接收伺服器端傳送過來的資料(這個資料是int型的,範圍是0~360,而且伺服器端用C語言寫的,每一秒傳送一次,客戶端只需要不斷接收就好了),很開心的用BufferedReader讀取資料,結果發現一直讀取不到資
Android客戶端與PHP服務端通訊(五)---移植使用極光推送
概述 上一節備研究了示例工程的框架,本節準備自己建立工程,並將極光推送移植到其上。 建立工程 首先建立一個工程,工程名和應用名為lovelife,包名com.lygk.lovelife 一直“Next”,直到Finish,此時建立工程完畢,如下圖
Android客戶端與PHP服務端通訊(三)---極光推送註冊使用
概述 推送訊息的方式有很多,在這裡我選擇了極光推送。本節分為上下兩部分,首先通過註冊極光推送並使用其Demo程式來看一下推送的效果,然後再一步一步的修改到自己的應用上。註冊登入極光推送 開發人員基本上都瞭解使用第三方的庫,很多都需要註冊才能使用,極光推送也不
android客戶端與php伺服器的json資料簡單互動(二)
上一篇文章講的是最簡單的通過接送的格式完成android客戶端與php伺服器互動,也就是通過JSONObject物件來進行互動。 從上篇的文章程式碼就可以看出來,如果php陣列僅僅採用鍵值對的方式進行儲存,通過很簡單的方式轉換為json格式,之後在andr
本機可通過ip訪問Mysql資料庫的小方式
1:win+R鍵入cmd2:在cmd中鍵入”mysql -u root -p“Tips:其中,root是使用者名稱稱,可以根據需要進行更改3:在cmd中鍵入”show databases;“確認下你的所有資料庫。4:在cmd中鍵入“grant all privileges o
通過Grafana訪問Mysql/MariaDB -- Web端資料庫管理、分析、視覺化工具
前提條件: 首先保證已經安裝了Grafana資料視覺化管理平臺,訪問 http:your-ip-address:3000 , 預設賬戶 admin/admin 如果您不知道如何安裝Grafana管理平臺,可以檢視一下連結 資料視覺化元件Grafana詳細解讀--MacOSX上的安裝:ht
Android手機客戶端通過JSP實現與Tomcat伺服器端通訊(Msql資料庫,Json作為載體)--服務端程式碼
伺服器端主要程式碼: 1.首先構建一個Person類,用來儲存使用者資訊 public class Person private String name; private String address; private Integer age; public P
怎麼通過web伺服器訪問MYSQL資料庫,使其資料同步到android SQLite資料庫?
通過web伺服器訪問MYSQL資料庫有以下幾個過程: 2、連線資料庫。 3、訪問資料庫 過程2、3 具體步驟: 1、在Myeclipse下新建一個web專案,為了好統一管理在WEB-INF下建一個web.xml用來載入伺服器啟動時的配置資訊。這
通過web伺服器訪問MYSQL資料庫,使其資料同步到android SQLite資料庫
通過web伺服器訪問MYSQL資料庫有以下幾個過程: 2、連線資料庫。 3、訪問資料庫 過程2、3 具體步驟: 1、在Myeclipse下新建一個web專案,為了好統一管理在WEB-INF下建一個web.xml用來載入伺服器啟動時的配
Android客戶端程式通過Web Service實現對伺服器端資料庫的查詢
1.eclipse+webservice開發例項 http://blog.csdn.net/xw13106209/article/details/7049614/ 2.java通過JDBC連結SQLServer2012 http://blog.csdn.net/stewen_001/article/det
51 信用卡管家 Android 客戶端內部資料庫檔案可被盜取
原文: 真的安全嗎之51信用卡管家Android客戶端審計報告 1.講這個漏洞先要介紹一下一個安卓系統特性:db-journal 檔案是 sqlite 的一個臨時的日誌檔案,主 要用於 sqlite 事務回滾機制,在事務開始時產生,在事務結束時刪除;當程式發生崩潰或者系統斷 電時該檔案將留
FastDFS的Python客戶端 -- 通過客戶端上傳圖片並訪問
本文的前提是已經啟動FastDFS的tracker和storage ㈠ 安裝 將檔案 fdfs_client-py-master.zip 存放在pycharm中,然後再終端進行安裝: pip install fdfs_client-py-master.zip (安裝包後
Android通過jdbc連線mySQL資料庫時,資料庫拒絕連線
原因: mysql伺服器出於安全考慮,預設只允許本機使用者通過命令列登入。 解決方案: 先通過localhost登入mysql伺服器 將mysql伺服器的mysql資料庫的user表中root使用者的Host欄位改為"%"。 操作如下: window+r 輸
實現PHP伺服器+Android客戶端(Retrofit+RxJava)第一天基礎搭建
前段不知道怎麼的android寫著寫著有些寫不動了,於是開始搗鼓php,想要自己寫個網站什麼的裝裝逼,於是最近android就有些荒廢了,說要解析fresco的也放了很久,之前在github上提問,昨天突然收到了facebook工程師的回信,又記起來這件事情,本
實現PHP伺服器+Android客戶端(Retrofit+RxJava)第四天客戶端與伺服器通訊的實現
我的上一篇文章已經介紹了retrofit+rxjava的配置(包括快取),從這一篇開始就開始講我要實現的這個app網路請求部分的構思,也就是要請求那些資料,資料的型別等等。 我要實現的客戶端 看圖: 看了介面基本應該能知道要實現的效果了

