JavaScript學習(九)
物件訪問語句
for...in迴圈語句
for...in迴圈語句和for迴圈語句十分相似,for...in語句用來遍歷物件的每一個屬性。每次都將屬性名作為字串儲存在變數裡。
語法:for(variable in object){ ...statement }
variable是一個變數名,宣告一個變數的var語句、陣列的一個元素或者物件的一個屬性;
object是一個物件名,或者是計算結果為物件的表示式;
statement通常是一個原始語句或者語句塊,由它構成迴圈的主體。
例子1:
<script type="text/javascript" language="JavaScript">
</script>
例子2:
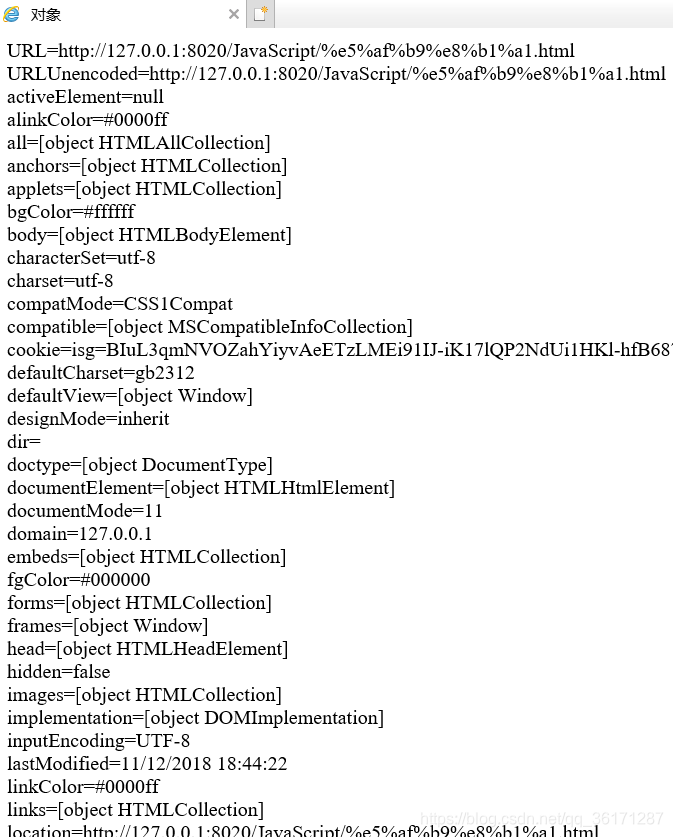
var objectes=document; var object0=""; for(var example in objectes){ object0=example+"="+objectes[example]; document.write(object0+"<br />") }

with語句
with語句被用於在訪問一個物件的屬性或方法時避免重複使用指定物件引用。
語法:with(object){ statements }
object:指定在statement塊中沒有引用的情況下使用那個物件引用。
在一個連續的程式程式碼中,如果多次使用某個物件的多個屬性或方法,那麼只要在with關鍵字後的括號()中寫出該物件的名稱,就可以在隨後的大括號{ }中的程式語句中直接引用該物件的屬性名或方法名。
JavaScript中的陣列
建立array物件
可以用靜態array物件建立一個數組物件,已記錄不同型別的資料。
語法:arrayObj=new Array()
arrayObj=new Array([size])
arrayObj=new Array([element0[,element1[,...[elementN]]]])
arrayObj:必選項。要賦值為Array物件的變數名
size:可選項。設定陣列的大小。由於陣列的下標是從零開始,建立元素的下標為0-size-1.
elementN:可選項。存入陣列的元素。使用該語法時必須有一個以上的元素。
例子:
<script type="text/javascript" language="JavaScript"> arrayobj=new Array(1,2,3,"a","b"); console.log(arrayobj); </script>
![]()
Array物件的輸入/輸出
1.array物件的輸入
向array物件中輸入陣列元素有三種方法。
(1)在定義array物件時直接輸入陣列元素
arrayobj=new Array("a","b","c")
(2)利用array物件的元素下標向其輸入陣列元素
arrayobj=new Array(7)
arrayobj[3]="a";
arrayobj[4]="b";
(3)利用for語句向array物件中輸入陣列元素
var n=7;
arrayobj=new Array();
for(var i=0;i<n;i++){ arrayobj[i]=i }
2.array物件的輸出
將array物件的元素值輸出有三種方法
(1)用下標獲取指定元素值
arrayobj=new Array("a","b","c")
var s=arrayobj[1];
(2)用for語句獲取陣列中的元素值
arrayobj=new Array("a","b","c")
for(var i=0;i<arrayobj.length;i++){ str=str+arrayobj[i].toString(); }
document.write(str);
(3)用陣列物件名輸出所有元素值
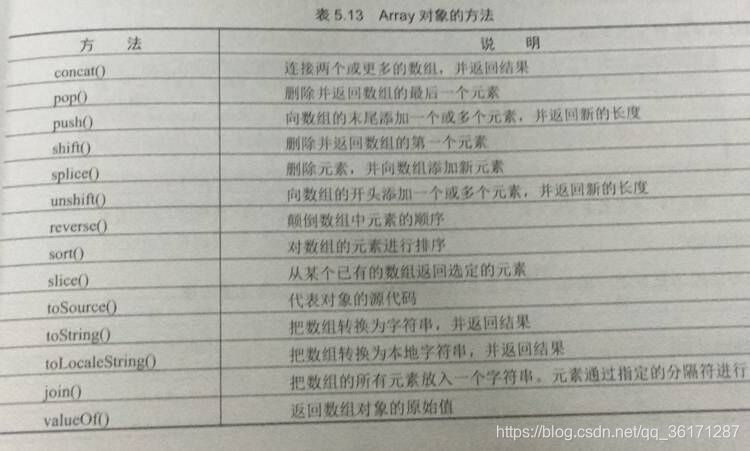
Array物件的方法

陣列的新增和刪除
陣列的新增和刪除可以使用concat()、shift()、pop()、push()、unshift()方法實現。
1.concat()方法
concat()方法用於將其他陣列連線到當前陣列的尾端
語法:arrayobject.concat(arrayX,arrayX,arrayX,...,arrayX)
arrayobject:必選項。陣列名稱。
arrayX:必選項。該引數可以是具體的值,也可以是陣列物件。
例子:var arr=new Array(1,2,3,4,5,6,7,8);
document.write(arr.concat(9,10));

2.shift()方法
shift()方法用於把陣列中的第一個元素從陣列中刪除,並返回刪除元素的值。
語法:arrayobject.shift()
arrayobject:必選項。陣列名稱。
返回值:在陣列中刪除的第一個元素的值。
例子:
var arr=new Array(1,2,3,4,5,6,7,8); var del=arr.shift(); console.log("刪除的元素是:"+del+"刪除後的陣列為:"+arr);
![]()
3.pop()方法
pop()方法用於刪除返回陣列中的最後一個元素。
語法:arrayobject.pop()
返回值:array物件的最後一個元素。
var arr=new Array(1,2,3,4,5,6,7,8); var del=arr.pop(); console.log("刪除的元素是:"+del+"刪除後的陣列為:"+arr);
4.push()方法
push()方法向陣列的末尾新增一個或多個元素,並返回新增後的陣列長度。
語法:arrayobject.push(newelement1,newelement2,...newelementN,)
返回值:把指定的值新增到陣列後的新長度。
5.unshift()方法
unshift()方法向陣列的開頭新增一個或多個元素。
語法:arrayobject.unshift(newelement1,newelement2,...newelementN,)
設定陣列的排列順序
1.reverse()方法
reverse()方法用於顛倒陣列中元素的順序。
語法:arrayobject.reverse()
例子:
var arr=new Array(1,2,3,4,5,6,7,8); console.log(arr); arr.reverse(); console.log("刪除後的陣列為:"+arr);

2.sort()方法
sort()方法用於對陣列的元素進行排序。
語法:arrayobject.sort(sortby)
sortby:可選項。規定排序的順序,必須是函式。
例子:
var arr=new Array(5,4,2,3,1,6,7,8); console.log(arr); arr.sort(); console.log("刪除後的陣列為:"+arr);

獲取陣列中的某段陣列元素
獲取陣列中的某段陣列元素主要用slice()方法實現。
slice()方法可從已有的陣列中返回選定的元素。
語法:arrayobject.slice(start,end)
start:必選項。規定從何處開始選取。如果是負數,那麼它規定從陣列尾部開始算起的位置。也就是說-1指最後一個元素,-2指倒數第二個元素。
end:可選項。規定從何處結束選取。
返回值:返回擷取後的陣列元素,該方法返回的資料中不包括end索引所對應的資料。
var arr=new Array(5,4,2,3,1,6,7,8); console.log("從陣列第3個元素開始選擇:"+arr.slice(3)); console.log("從陣列第2個元素到5個元素開始選擇:"+arr.slice(2,5));