Vue2.0 搭建Vue腳手架(vue-cli)
安裝node.js
從node官網下載並安裝node,安裝步驟很簡單,只要一路“next”就可以了。 安裝完成後,開啟命令列工具輸入命令node -v,如下圖,如果出現對應版本號,就說明安裝成功了。

我們所需要的npm包管理器,是整合在node中的,所以,直接輸入npm -v就會如下圖所示,顯示出npm的版本資訊。

到這裡node的環境已經安裝完了,npm包管理工具也有了,但是由於npm的有些資源被牆,為了更快更穩定,所以我們需要切換到淘寶的npm映象——cnpm。
安裝cnpm
點選進入淘寶的cnpm網站,裡面有詳細的配置方法。 或者直接在命令列輸入:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
然後等待,安裝完成。
輸入cnpm -v,可以檢視當前cnpm版本,這個和npm的版本還是不一樣的。

使用cnpm的方法就是,需要用到npm的地方直接使用cnpm替換就可以了
vue安裝
在用 vue.js 構建大型應用時推薦使用 npm 安裝,npm 能很好地和諸如 webpack 或 browserify 模組打包器配合使用。vue.js 也提供配套工具來開發單檔案元件。
$ cnpm install vue
安裝vue-cli腳手架構建工具
vue-cli 提供一個官方命令列工具,可用於快速搭建大型單頁應用。該工具提供開箱即用的構建工具配置,帶來現代化的前端開發流程。只需幾分鐘即可建立並啟動一個帶熱過載、儲存時靜態檢查以及可用於生產環境的構建配置的專案:
# 全域性安裝 vue-cli
$ cnpm install --global vue-cli
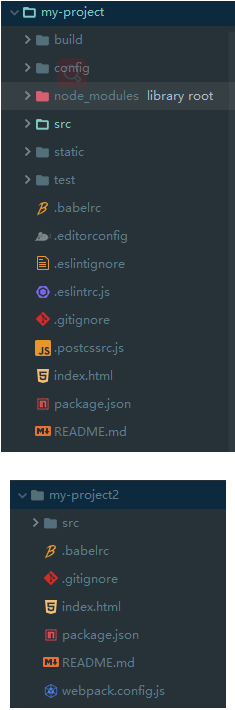
建立一個基於 webpack 模板的新專案
要建立專案,首先我們要選定目錄,然後再命令列中把目錄轉到選定的目錄。可以使用:
#my-project為自定義專案名
$ vue init webpack my-project初始化一個專案,或使用
$ vue init webpack-simple my-project初始化一個簡單的專案

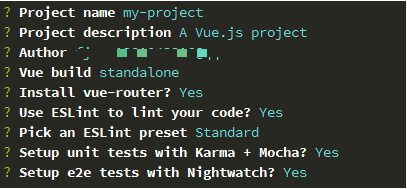
執行初始化命令的時候回讓使用者輸入幾個基本的選項,如專案名稱,描述,作者等資訊,如果不想填直接回車預設就好。

需要注意的是專案的名稱不能大寫,不然會報錯。
Project name (my-project) # 專案名稱(我的專案)
Project description (A Vue.js project) # 專案描述一個Vue.js 專案
Author 作者(你的名字)
Install vue-router? (Y/n) # 是否安裝Vue路由,也就是以後是spa(但頁面應用需要的模組)
Use ESLint to lint your code? (Y/n) # 使用 ESLint 到你的程式碼? (Y [ yes ] / N [ no ])
Pick an ESLint preset (Use arrow keys) # 選擇一個預置ESLint(使用箭頭鍵)
Setup unit tests with Karma + Mocha? (Y/n) # 設定單元測Karma + Mocha? (Y/ N)
Setup e2e tests with Nightwatch? (Y/n) # 設定端到端測試,Nightwatch? (Y/ N)
當然這些都看你自己個人的情況,我這裡是全選了是。
安裝專案所需要的依賴
剛初始化的專案是沒有依賴的,如果執行會報類似這樣的錯誤,

所以在這之前需要解決專案的依賴問題,使用下面的命令安裝專案的依賴。
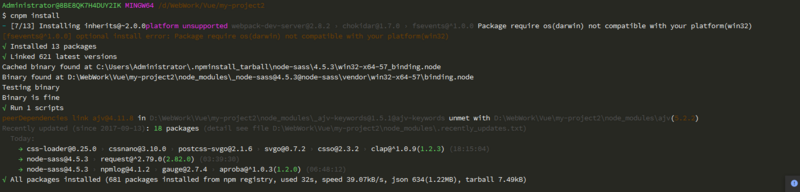
$ cnpm install如果出現如下圖情況,說明依賴解決成功。

執行專案
$ cnpm run dev

如果看到這個介面,說明配置成功
