微信小程式匯入已有專案
1.雙擊“微信web開發者工具”:
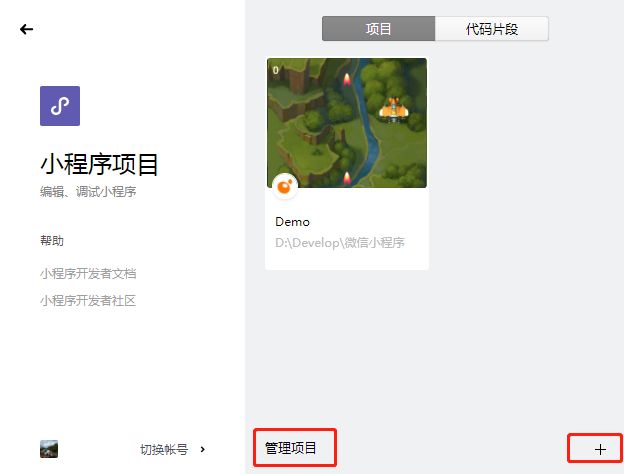
2.選擇“小程式專案”:
3.會出現管理專案,和一個+號:
在管理專案中有個“新增”,也可以點選+號:
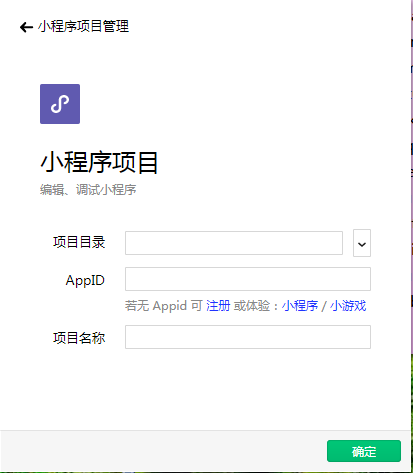
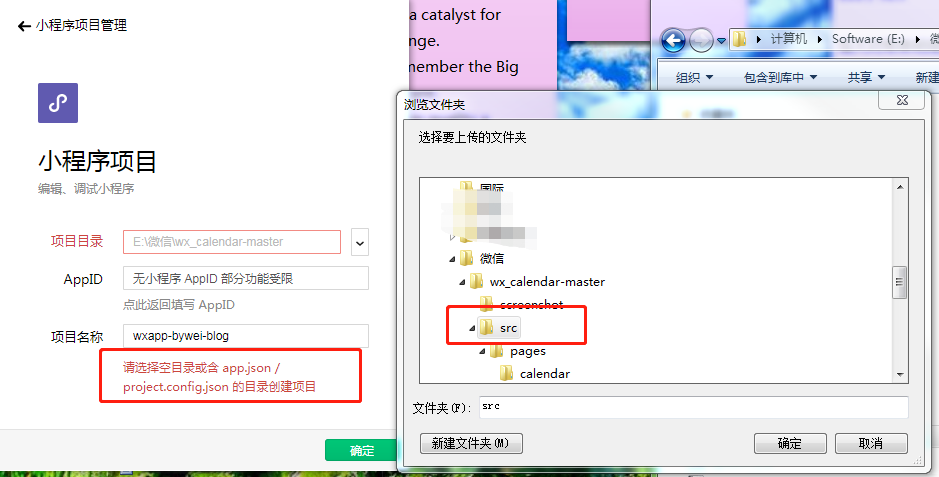
4.會出現新增頁面,選擇專案目錄,填入專案名稱以及appId
5.可以選擇無appId
點選確認,就將專案匯入成功了。
注:需要選擇目錄為src原始碼的地址。
相關推薦
微信小程式匯入已有專案
1.雙擊“微信web開發者工具”:2.選擇“小程式專案”:3.會出現管理專案,和一個+號:在管理專案中有個“新增”,也可以點選+號:4.會出現新增頁面,選擇專案目錄,填入專案名稱以及appId5.可以選擇無appId點選確認,就將專案匯入成功了。注:需要選擇目錄為src原始碼
Python Flask構建微信小程式訂餐系統 從專案搭建到部署上線 讓你快速掌握Python全棧開發
本課程是python flask+微信小程式完美結合,從專案搭建到騰訊雲部署上線,打造一個全棧訂餐系統。從基礎語法入手,易於掌握,構建MVC架構,增進對小程式和後端API的理解認識。深入淺出帶你進階全棧工程師課程,幫助你快速提升專案經驗,掌握專案開發技巧,提高專案中解決問題的能力。 --
微信小程式--獲取已釋出微信小遊戲和小程式原始碼
最近一直在做微信小遊戲的開發,發現了一個好玩的事 ,在這裡記錄一下。 這段時間一直在做一些小遊戲 ,小程式的開發,但有的時候會發現效能上總是不那麼的盡如人意(畢竟我這小菜鳥水平有限),於是就想到,想要看看別的大神們是怎麼處理這些問題的(其實就是想看一下大神們的程式碼怎麼寫!)。但是,有一個問題就
微信小程式(一)——專案基礎架構及頁面組成結構
從2017年年初微信小程式出世以來,因為它不用安裝,不佔記憶體,即點即用等優良特性,受到了廣大人民群眾的喜愛,越來越多的企業、組織和團體把目光投向了微信小程式的開發,微信小程式的熱度也隨之水漲船高。 ▍預設基礎結構(自動建立) 【注意】app.js、app.jso
微信小程式利用git提交專案
微信小程式提交專案:1、碼雲上建立一個專案 xiaochengxu2、本地建立一個資料夾,然後在控制檯使用 cd 資料夾名字 (將檔案拉到控制檯)3、使用 git init 命令 ,初始化一
微信小程式雲開發入門 - 專案實戰
1. 專案簡介 最近研究小程式雲,上線了一個有關菜品查詢的小程式。包括搜尋、分享轉發、收藏、檢視歷史記錄等功能。菜譜 API 來自聚合資料。雲開發為開發者提供完整的雲端支援,弱化後端和運維概念,無需搭建伺服器,使用平臺提供的 API 進行核心業務開發,即可實現快速上線和迭代,同時這一能力,同開發者已經使用的
(小程式前端)微信小程式-畢設級專案搭建(內含原始碼,微信小程式+java邏輯後臺+vue後臺管理系統+MySQL資料庫)~不求完美,實現就好
一、環境搭建 參考教程:https://blog.csdn.net/u012888052/article/details/79623229 二、根據上方教程新建的專案,編寫對應程式 第一次做的小程式,是一款閱讀器軟體,包括了簡單的文章瀏覽、歷史回顧、簽到
微信小程式,一個有侷限的類似 React Native 輪子
微信小程式就是一個類似RN的輪子,可以快速開發,有一定的適用場景,但是也有其侷限性。(結論是基於微信小程式的示例程式碼做的解讀,可能存在謬誤。 文末有好奇心日報小程式的二維碼,歡迎圍觀。 2016年11月25日 更新 更新一些最新的認識和進展。 首先微信小程式不是純原生應用
你還沒搞懂的微信小程式,已成今年雙十一電商黑馬
阿里今年雙十一成交額達1682億、京東11天的下單額達1271億,各大財經媒體都在紛紛報道雙十一全國各網上平臺今年的創收,這些每年都在幾十個百分點成長的資料無不讓實體的各位老闆瞠目結舌;然而還有一個很多人都還沒搞清楚的微信小程式,也在今年的雙十一創造了一個小的銷售奇蹟
移動開發 微信小程式,一個有侷限的類似 React Native 輪子!
先丟擲結論:微信小程式就是一個類似RN的輪子,可以快速開發,有一定的適用場景,但是也有其侷限性。 本文針對微信小程式的示例程式碼進行分析,告訴大家: 微信小程式到底提供了什麼? 開發微信小程式方便麼? 微信小程式具體適用場景? 最後還自作主張的說了點對於微信小程
第一章 “我要點爆”微信小程式雲開發之專案建立與我的頁面功能實現
第一章 “我要點爆”微信小程式雲開發之專案建立與我的頁面功能實現 開發環境搭建使用自己的AppID新建小程式專案,後端服務選擇小程式·雲開發,點選新建,完成專案新建。 新建成功後跳轉到開發者工具介面 新建後,微信端為我們提供了一個參考的模板程式,這裡我們自己來建
Taro 1.2:將已有微信小程式轉換為多端應用
在距離 Taro 1.1 釋出 之後一個月,經歷了 500 多次提交和 17 個預覽版本的迭代之後,我們有信心在今天釋出 Taro 1.2 正式版。 Taro 1.2 比起 Taro 1.1 和其它的小程式開發框架,增加了許多首次在小程式框架上實現的功能,這些功能包括但不限於: 微信小程式轉多端應用
[原創] HBuildX,微信小程式模擬器報錯(如若已在管理後臺更新域名配置,請重新整理專案配置後重新編譯專案)
今天在學習使用uniapp,開發微信小程式時第三方登入時,HBuild編輯器報了一個錯誤,經過定位分析,確定程式碼是沒有問題的,報錯如下 如若已在管理後臺更新域名配置,請重新整理專案配置後重新編譯專案 經過在網上查詢資料,得到解決方法,只需修改HBuild配置即可 找到模擬器右上角的詳
【微信小程式常見問題】匯入現有小程式專案解決方案
操作步驟 1、假設我們已經下載到微信小程式官方demo或者已下載到其他小程式demo 2、雙擊開啟【微信web開發者工具】 3、點選【本地小程式專案】 4、點選【新增專案】 5、根據實際選擇【
【微信小程式】在js中匯入第三方js或自己寫的js,使用外部js中的function的兩種方法 import和require的區別使用方法
如下 定義了一個外部js檔案,其中有一個function import lunaCommon from '../lunaCommon.js'; var ctx = wx.getStorageSync("ctx"); var filter = "/ms-code"; var apis
純正商業級應用-微信小程式開發實戰已更完
第1章 導學與申請appkey 如何更好的學習本課程?如何申請開發者key?如何呼叫和測試介面? 1-1 微信小程式商業級實戰-課程導學。 1-2 優先自己開發 1-3 appkey的申請 1-4 課程維護說明 第2章 準備工作 開發前的準備工作以及第三方開發工具的選擇 2-1 流程與開發前準備 2
微信小程式初體驗,入門練手專案--通訊錄,部署上線(二)
接上一篇《微信小程式初體驗,入門練手專案--通訊錄,後臺是阿里雲伺服器》:https://www.cnblogs.com/chengxs/p/9898670.html 開發微信小程式最尷尬的是好不容易開發完了,卻在程式碼稽核時被卡住了。因為你可能認為你的類目是開放類目中的一個,但是微信可能判
微信小程式-專案搭建(詳細教程)
專案技術選型: node+mysql/mongodb(二選一)+miniprogram 介面說明: 主頁:主要功能包括輪播圖和列表 主頁標題:您專案的名稱(自行選題) 輪播圖: 根據專案選題找至少3張圖片,圖片大小以iphone6標準設計,寬度320px,高度自定。 列表:左方圖,右方包
微信小程式——點選商品分類跳轉到該商品的商品詳情頁面(已實現)
首先,我不得不感慨下,慕課網上“7七月”老師的課真的很強大,此處放連結https://coding.imooc.com/learn/list/75.html。 我只是學習到了一半就開
微信小程式雲開發雲控制檯匯入json檔案
雲開發 往雲開發控制檯裡直接匯入json檔案 資料格式必須是這種格式的 比如是 { "month": 1, "active": "游泳" } { "month"