微信小程式-專案搭建(詳細教程)
阿新 • • 發佈:2018-11-08
專案技術選型:
node+mysql/mongodb(二選一)+miniprogram
介面說明:
主頁:主要功能包括輪播圖和列表
主頁標題:您專案的名稱(自行選題)
輪播圖:
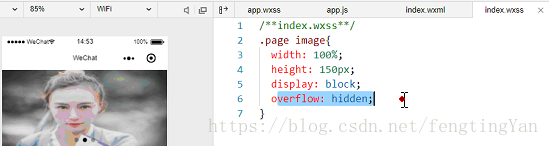
根據專案選題找至少3張圖片,圖片大小以iphone6標準設計,寬度320px,高度自定。
列表:左方圖,右方包括標題和內容(根據選題自行定義資料),詳細按鈕點選跳轉詳情,諮詢按鈕點選呼叫諮詢人。
列表要實現下拉重新整理功能。
詳情:主頁跳轉到詳情頁面。
內容,圖片根據選題自行設計
關於:內容,圖片根據選題自行設計。
教你用微信小程式寫專案
mongoose http://www.hubwiz.com/class/543b2e7788dba02718b5a4bd


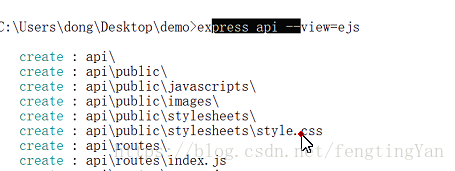
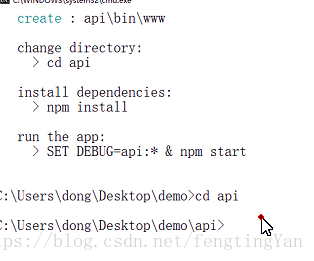
express api --view=ejs
cd api
npm install
npm start
訪問localhost:3000
使用mongo
*安裝* npm install mongoose --save
操作MongoDB資料使用的模組包,先連線資料庫
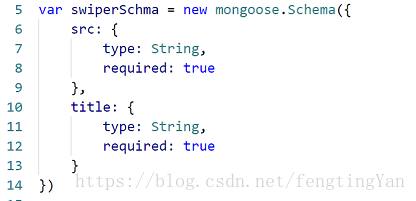
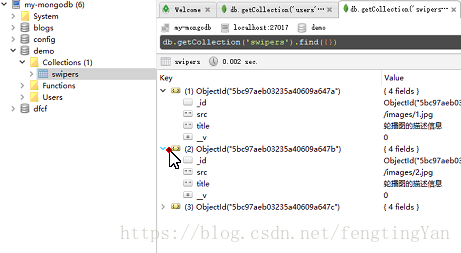
輪播圖
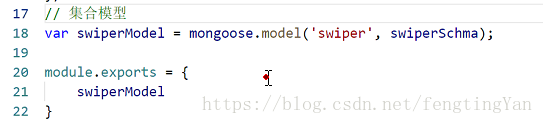
集合結構(架構)
index.js
重啟介面 npm start
資料庫空,沒有資料
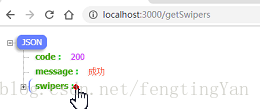
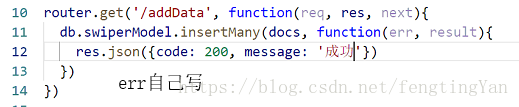
自己寫一個介面,給資料庫插入資料
src與title必須對應上
npm start
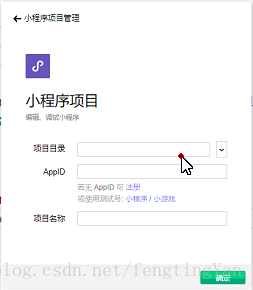
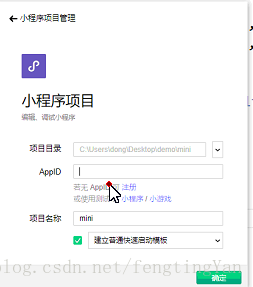
開啟微信開發工具
在demo裡面新建資料夾
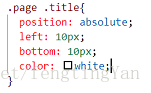
清除所有樣式
檢視部分也都不要
app.json 刪掉log
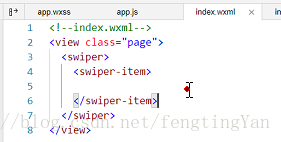
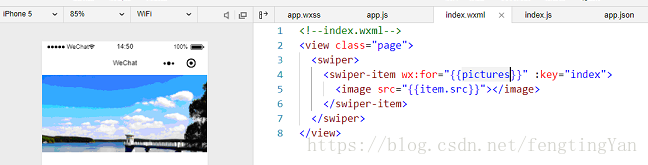
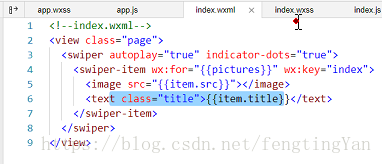
現在主要把剛才的資料拉過來,定義一個輪播圖
找幾個圖片
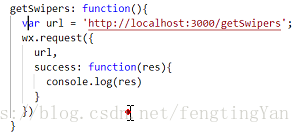
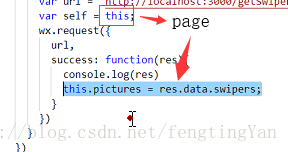
怎麼拉:page onload相當於created
調一個方法
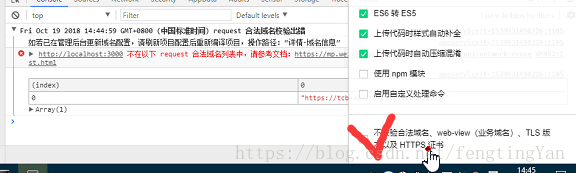
編譯
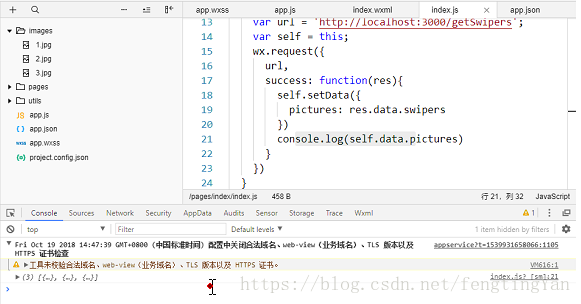
資料回來了,怎麼用
自動輪播
三個點
詳情頁,關於頁,主頁