drop-shadow與box-shadow
阿新 • • 發佈:2018-12-21
css3 filter:drop-shadow和box-shadow區別
一、filter:drop-shadow
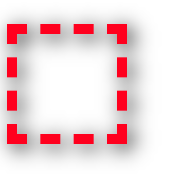
drop-shadow是css3新特性,用於單層投影,為什麼說是投影呢,用drop-shadow做投影與燈源下的物體投影更為相似。投影不能疊加。
用法:
filter:drop-shadow(x偏移,y偏移,模糊度,色值);
filter:drop-shadow(10px 10px 5px black);

相容:

二:box-shadow
css3新特性,用於增加陰影邊框,可以多個陰影疊加
用法:
box-shadow: x偏移 y偏移 模糊度 色值;
box-shadow:10px 10px 5px black;
box-shadow: inset 5px 5px 10px blcak; // 支援內陰影

內陰影:

相容:

三、區別
1.陰影與投影的區別,box-shaow為盒陰影,可疊加陰影。drop-shadow為濾鏡投影,不可疊加。
box-shaow: 5px 5px 10px black;

filter: drop-shadow(5px 5px 10px black);

四:發現有趣例項:

<div class="douyin"></div>

