探索盒子陰影box-shadow
盒子陰影之探索
盒子陰影:box-shadow
作用;在盒子不同的方位添加你想要的陰影效果。
box-shadow有六個參數值,下面一一舉例說明
語法:
Box-shadow: offset-x | offset-y | blur | sperd | color| position |
註意!!!以上也是box-shadow默認的排序!
第一:offset-x
陰影的水平偏移量,即X軸上陰影的位置,正值出現在元素的右側負值在左側。
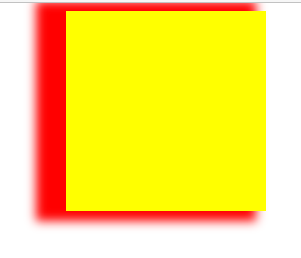
當為正值代碼:
div
{
width: 200px;
height: 200px;
background: yellow;
box-shadow: 20px 0px 10px 10px red;
}
運行結果:

當為負值代碼:
div
{
width: 200px;
height: 200px;
background: yellow;
box-shadow: -20px 0px 10px 10px red;
}
運行結果:

第二:offset-y
陰影垂直偏移量,即y軸上的陰影位置,正值是使陰影出現在元素的下方,負值出現在元素上方。
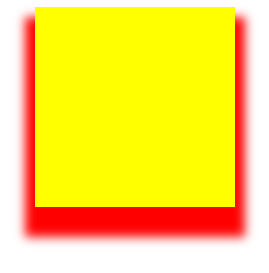
當為正值代碼
div
{
width: 200px;
height: 200px;
background: yellow;
box-shadow: 0px 20px 10px 10px red;
margin: 0px auto;
}

當為負值代碼
div
{
width: 200px;
height: 200px;
background: yellow;
box-shadow: 0px -20px 10px 10px red;
margin: 0px auto;
}

第三:blur
陰影的模糊半徑,值越大越顯得越模糊不清,一下為對比
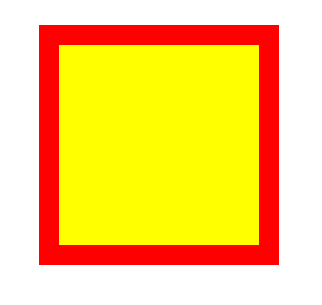
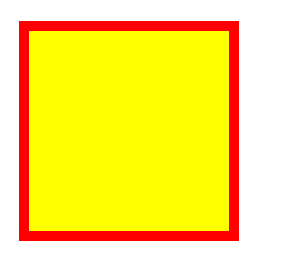
當值為0時
div
{
width: 200px;
height: 200px;
background: yellow;
margin-top: 200px;
margin-left: 400px;
box-shadow: 0px 0px 0px 20px red;
}

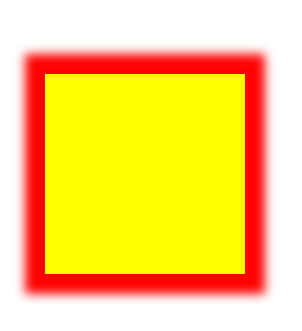
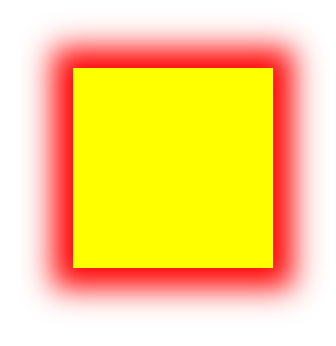
當值為10時的模糊程度
div
{
width: 200px;
height: 200px;
background: yellow;
margin-top: 200px;
margin-left: 400px;
box-shadow: 0px 0px 10px 20px red;
}

當值為30時的模糊程度
div
{
width: 200px;
height: 200px;
background: yellow;
margin-top: 200px;
margin-left: 400px;
box-shadow: 0px 0px 10px 20px red;
}

第四:陰影的尺寸
數值越大距離邊框的距離越遠
當值為10px時
div
{
width: 200px;
height: 200px;
background: yellow;
margin-top: 200px;
margin-left: 400px;
box-shadow: 0px 0px 0px 10px red;
}

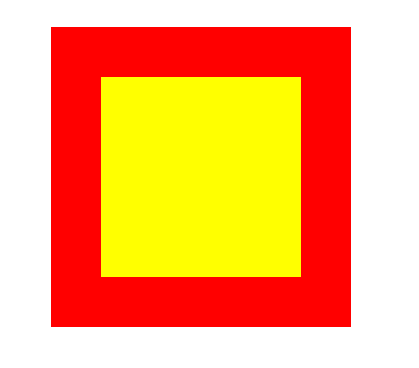
當值為50px時
div
{
width: 200px;
height: 200px;
background: yellow;
margin-top: 200px;
margin-left: 400px;
box-shadow: 0px 0px 0px 50px red;
}

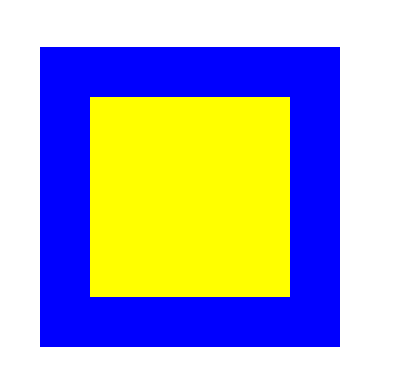
第五:陰影的顏色
把紅色換成藍色
div
{
width: 200px;
height: 200px;
background: yellow;
margin-top: 200px;
margin-left: 400px;
box-shadow: 0px 0px 0px 50px blue;
}

第六:position
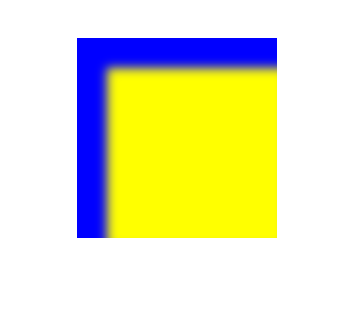
默認值為外部陰影,一般情況下這個值不會給出,如果需要內部陰影在後面加上inset即可!
div
{
width: 200px;
height: 200px;
background: yellow;
margin-top: 200px;
margin-left: 400px;
box-shadow: 20px 20px 10px 10px blue inset;
}

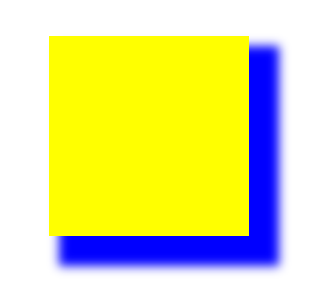
默認值時
div
{
width: 200px;
height: 200px;
background: yellow;
margin-top: 200px;
margin-left: 400px;
box-shadow: 20px 20px 10px 10px blue;
}

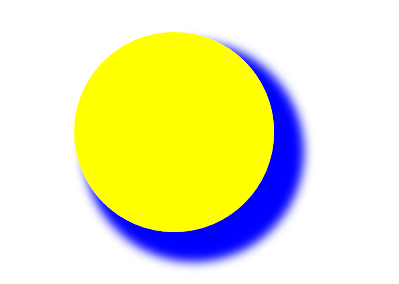
當然陰影的形狀是跟隨盒子的變化而變化的,當為圓形盒子時
div
{
width: 200px;
height: 200px;
background: yellow;
margin-top: 200px;
margin-left: 400px;
border-radius:50% ;
box-shadow: 20px 20px 10px 10px blue;
}

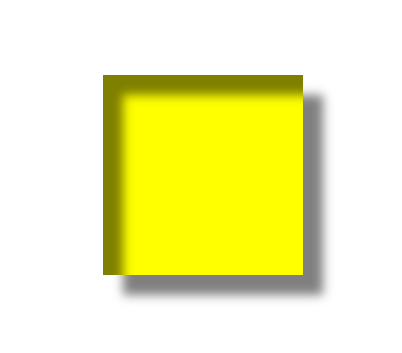
多重陰影
box-shadow 屬性能在單個元素上接受多個陰影。每個陰影通過用逗號分隔的 box-shadow 屬性列表來加載。
div
{
width: 200px;
height: 200px;
background: yellow;
margin-top: 200px;
margin-left: 400px;
box-shadow: 20px 20px 10px 0px rgba(0,0,0,0.5) inset,20px 20px 10px 0px rgba(0,0,0,0.5);
}

本文出自 “傲慢的上校” 博客,請務必保留此出處http://wwwlyl.blog.51cto.com/12832074/1927872
探索盒子陰影box-shadow
