angualrjs 簡單的form表單驗證
阿新 • • 發佈:2018-12-21
下面舉一個簡單的例子:提交表單時驗證,input為必填項
<!DOCTYPE html> <html lang="en" ng-app="app"> <head> <meta charset="UTF-8"> <title>服務</title> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/angular.min.js"></script> <style> /*表單不符合要求:帶紅框*/ .ng-invalid{ border-width:1px!important; border-color: #e66a7b!important; } </style> </head> <body ng-controller="cc"> <form name="formName" novalidate> <!-- 注意:一定要繫結ng-model,否則點選提交時,即便input為空也會驗證通過 --> <input ng-model="name1" type="text" required> <input ng-model="name2" type="text" required> <button ng-click="submitData()">提交</button> </form> </body> <script type="text/javascript"> angular.module('app',[]) .controller('cc',function($scope) { //點選提交時驗證整個表單是否符合要求 $scope.submitData=function () { if($scope.formName.$valid){ alert('符合要求') } else{ alert('表單不符合要求') } } }) </script> </html>
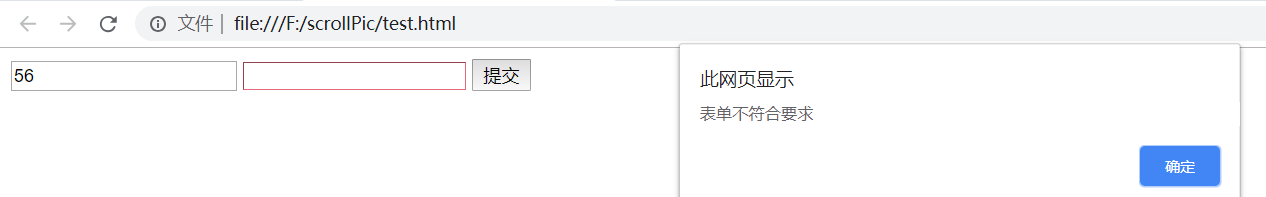
結果顯示:input為空時頁面有紅色框提示

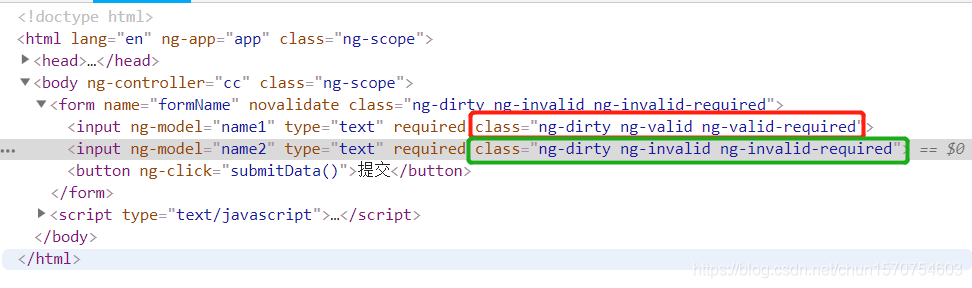
表單有效和無效的區別:可以定位到兩個input,檢視input上的class ,通過不同的class可以新增不同的樣式(像舉的例子中,為空的的input加了紅色的框)