JS元件系列——Form表單驗證神器: BootstrapValidator
前言:做Web開發的我們,表單驗證是再常見不過的需求了。友好的錯誤提示能增加使用者體驗。博主搜尋bootstrap表單驗證,搜到的結果大部分都是文中的主題:bootstrapvalidator。今天就來看看它如何使用吧。
一、原始碼及API地址
介紹它之前,還是給出它的原始碼以及API的地址吧。
二、程式碼以及效果展示
1、初級用法
來看bootstrapvalidator的描述:A jQuery form validator for Bootstrap 3。從描述中我們就可以知道它至少需要jQuery、bootstrap的支援。我們首先引入需要的js元件
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Content/bootstrapValidator/js/bootstrapValidator.min.js"></script> <link href="~/Content/bootstrapValidator/css/bootstrapValidator.min.css" rel="stylesheet" />
我們知道,既然是表單驗證,那麼我們在cshtml頁面就必須要有一個Form,並且我們知道Form裡面取元素都是通過name屬性去取值的,所以,表單裡面的元素都要有一個name的屬性值。
<form> <div class="form-group"> <label>Username</label> <input type="text" class="form-control" name="username" /> </div> <div class="form-group"> <label>Email address</label> <input type="text" class="form-control" name="email" /> </div> <div class="form-group"> <button type="submit" name="submit" class="btn btn-primary">Submit</button> </div> </form>
有了表單元素之後,就是我們的js初始化了。
$(function () { $('form').bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: { username: { message: '使用者名稱驗證失敗', validators: { notEmpty: { message: '使用者名稱不能為空' } } }, email: { validators: { notEmpty: { message: '郵箱地址不能為空' } } } } }); });
內容應該很容易看懂。來看效果:
驗證通不過,提交按鈕灰掉不能點選

驗證通過,提交按鈕恢復

看看效果先感受下,最大優點:使用簡單,介面友好。下面我們來看看重疊驗證。
2、中級用法
上面我們知道了非空驗證的寫法,除此之外肯定還有其他驗證方式啊。別急,我們慢慢來看。上面的程式碼cshtml部分不動,js部分我們稍作修改:
$(function () { $('form').bootstrapValidator({ message: 'This value is not valid', feedbackIcons: { valid: 'glyphicon glyphicon-ok', invalid: 'glyphicon glyphicon-remove', validating: 'glyphicon glyphicon-refresh' }, fields: { username: { message: '使用者名稱驗證失敗', validators: { notEmpty: { message: '使用者名稱不能為空' }, stringLength: { min: 6, max: 18, message: '使用者名稱長度必須在6到18位之間' }, regexp: { regexp: /^[a-zA-Z0-9_]+$/, message: '使用者名稱只能包含大寫、小寫、數字和下劃線' } } }, email: { validators: { notEmpty: { message: '郵箱不能為空' }, emailAddress: { message: '郵箱地址格式有誤' } } } } }); });
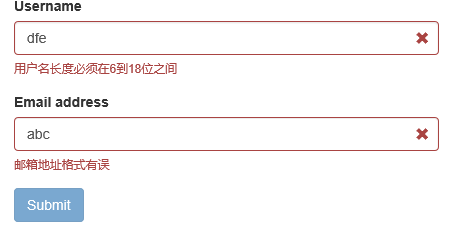
加上了重疊驗證我們來看效果:



由上面的程式碼可以看出在validators屬性對應一個Json物件,裡面可以包含多個驗證的型別:
notEmpty:非空驗證;
stringLength:字串長度驗證;
regexp:正則表示式驗證;
emailAddress:郵箱地址驗證(都不用我們去寫郵箱的正則了~~)
除此之外,在文件裡面我們看到它總共有46個驗證型別,我們抽幾個常見的出來看看:
base64:64位編碼驗證;
between:驗證輸入值必須在某一個範圍值以內,比如大於10小於100;
date:日期驗證;
ip:IP地址驗證;
phone:電話號碼驗證;
uri:url驗證;
還有一個比較常用的就是submitHandler屬性,它對應著提交按鈕的事件方法。使用如下:
$(function () { $('form').bootstrapValidator({ message: 'This value is not valid', feedbackIcons: { valid: 'glyphicon glyphicon-ok', invalid: 'glyphicon glyphicon-remove', validating: 'glyphicon glyphicon-refresh' }, fields: { username: { message: '使用者名稱驗證失敗', validators: { notEmpty: { message: '使用者名稱不能為空' }, stringLength: { min: 6, max: 18, message: '使用者名稱長度必須在6到18位之間' }, regexp: { regexp: /^[a-zA-Z0-9_]+$/, message: '使用者名稱只能包含大寫、小寫、數字和下劃線' } } }, email: { validators: { notEmpty: { message: '郵箱不能為空' }, emailAddress: { message: '郵箱地址格式有誤' } } } }, submitHandler: function (validator, form, submitButton) { alert("submit"); } }); });
在它的Demo裡面介紹了很多驗證的例項。我們簡單看看它的效果,至於實現程式碼,其實很簡單,有興趣的可以直接看api。
顏色驗證

Tab頁表單驗證

按鈕驗證

相關推薦
JS元件系列——Form表單驗證神器: BootstrapValidator
前言:做Web開發的我們,表單驗證是再常見不過的需求了。友好的錯誤提示能增加使用者體驗。博主搜尋bootstrap表單驗證,搜到的結果大部分都是文中的主題:bootstrapvalidator。今天就來看看它如何使用吧。 一、原始碼及API地址 介紹它之前,還是給出它的原始碼以及API的地址吧。
JS中對於form表單提交時驗證form的onsubmit函式與submit型別按鈕的onclick函式
onsubmit只能表單上使用,提交表單前會觸發, onclick是按鈕等控制元件使用, 用來觸發點選事件。 在提交表單前,一般都會進行資料驗證,可以選擇在submit按鈕上的onclick中驗證,也可以在onsubmit中驗證。 但是onclick比ons
django form表單驗證
錯誤 mail 定義 lap hide else ren end blog 簡單例子: 1 #自定義驗證類 2 class Check_form1(forms.Form): 3 #user就是要驗證的字段,這裏對應前端name <inp
Django中的Form表單驗證
服務 是否 input req 驗證方法 有著 require DC 通過 回憶一下Form表單驗證的邏輯: 前端有若幹個input輸入框,將用戶輸入內容,以字典傳遞給後端。 後端預先存在一個Form表單驗證的基類,封裝了一個檢測用戶輸入是否全部通過的方法。該方法會先定義好
django form 表單驗證
nbsp 驗證 bsp com img 表單驗證 png 表單 djang django form 表單驗證
015---Django的forms元件 Django form表單
Django form表單 Form介紹 我們之前在HTML頁面中利用form表單向後端提交資料時,都會寫一些獲取使用者輸入的標籤並且用form標籤把它們包起來。 與此同時我們在好多場景下都需要對使用者的輸入做校驗,比如校驗使
ckeditor.js的使用/form表單序列化後提交
ckeditor.js的使用/form表單序列化後提交 <script src="../ckeditor/ckeditor.js"></script> <textarea cols="40" rows="5" id="editor" name="desc"
Django元件之Form表單
一、Django中的Form表單介紹 我們之前在HTML頁面中利用form表單向後端提交資料時,都會寫一些獲取使用者輸入的標籤並且用form標籤把它們包起來。 與此同時我們在好多場景下都需要對使用者的輸入做校驗,比如校驗使用者是否輸入,輸入的長度和格式等正不正確。如果使用者輸入的內容有錯誤就需要
jq form表單驗證
<form action="" class="idxform1" onsubmit="return formyz('j_name','j_phone','j_em','j_content','j_code')"> <div class="ipt1 "><span&g
django form表單驗證,使用Ajax提交併返回提示資訊(JSON傳遞資料)
直接上程式碼: HTML,由Form外掛自動生成input標籤 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Ajax提交
html form表單驗證和使用者體驗程式碼
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>改善使用者體驗的表單</title> <style
angualrjs 簡單的form表單驗證
下面舉一個簡單的例子:提交表單時驗證,input為必填項 <!DOCTYPE html> <html lang="en" ng-app="app"> <head> <meta charset="UTF-8"> <t
element-ui Form表單驗證規則全解
element的form表單非常好用,自帶了驗證規則,用起來很方便,官網給的案例對於一些普通場景完全沒問題,不過一些複雜場景的驗證還得自己多看文件摸索,自己經過數次爬坑 之後,總結了幾種form表單的驗證規則,為了便於閱讀,驗證規則是拆分的,完整的程式碼放在文末
原生js實現獲取form表單資料
//獲取指定form中的所有的<input>物件 function getElements(formId) { var form = document.getElementById(formId); var element
基於Bootstrap+jQuery.validate Form表單驗證實踐
<!DOCTYPE html> <html> <head> <title>Bootstrap Form Template</title> <meta charset="utf-8" />
js動態生成form表單並提交
在提交json資料時,可能會出後臺無法解析資料的bug,碰到這個不要怕,在提交資料前用js轉一下json就好了,下面我寫的程式碼裡有轉json的程式碼,如果只是傳單個數據,就沒必要寫成json格式了。 $("#exceldown").click(function() {
django-form表單驗證
用表單驗證資料 常用的Field: 使用Field可以是對資料驗證的第一步。你期望這個提交上來的資料是什麼型別,那麼就使用什麼型別的Field。 CharField: 用來接收文字。 引數: max_length:這個欄位值的最大長度。 min_length:這個欄位值的最小長度
vue+element 學習筆記 form表單驗證之input數字必輸(只能是數字)校驗問題
序言 在開發專案的過程中,表單需要設定某些欄位輸入的值必須是數字,且是必輸欄位,我使用了element提供的方法v-model.number,但是出現了一點問題。具體見圖: 用了v-model.nuber以後: 看到了圖以後很顯然意見,他雖然完成了必輸欄位需要時
JS動態改變form表單裡的action值屬性的方法
前幾天自己看了一個小程式,對form裡的action值有所困惑,後來才明白其原理是動態改變form表單裡的action值。這裡主要介紹兩種方法。 <html> <head> <meta http-equiv="Content-
ElementUI的form表單驗證事件
用過了elementUi的表單驗證、表單提交之後,個人覺得不是太建議使用。第一:和我們自己寫js的繁瑣程度差不多,第二,還要讀文件增加了學習時間和成本。 廢話不多說,直接上程式碼 html:注意1:程式碼中的:model顧名思義是我們雙向繫結的資料,而ref
