Gulp和webpack的區別,是一種工具嗎
背景: 最近收到很多童鞋的問題:gulp和webpack 什麼關係,是一種東西嗎?可以只用gulp,不用webpack嗎 或者反過來?
基於此問: 我簡單歸結了一下區別和概念,讓需要的同學閱讀理解,從而不把時間浪費到這種模糊不清的選擇問題上!
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------
gulp是工具鏈、構建工具,可以配合各種外掛做js壓縮,css壓縮,less編譯 替代手工實現自動化工作
1.構建工具
2.自動化
3.提高效率用
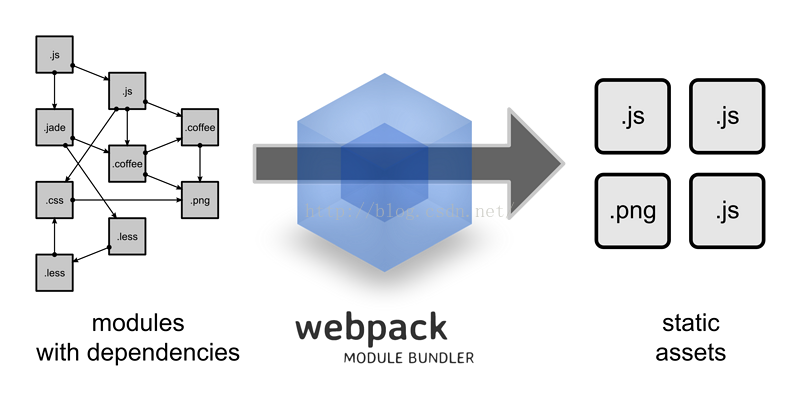
webpack是檔案打包工具,可以把專案的各種js文、css檔案等打包合併成一個或多個檔案,主要用於模組化方案,預編譯模組的方案
1.打包工具
2.模組化識別
3.編譯模組程式碼方案用
所以定義和用法上來說 都不是一種東西,無可比性 ,更不衝突!【當然,也有相似的功能,比如合併,區分,但各有各的優勢】
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
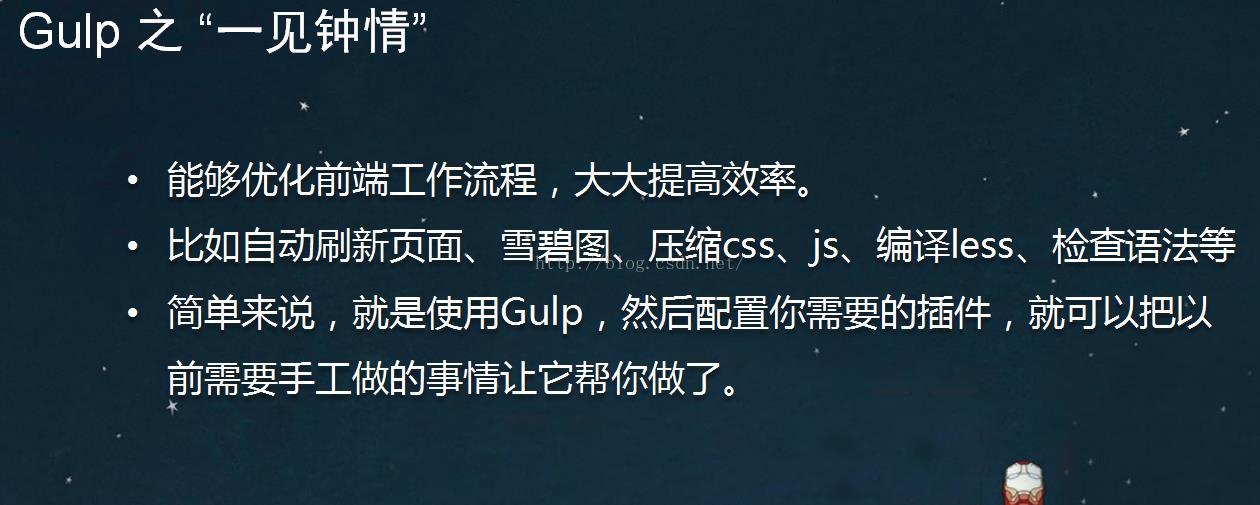
Gulp:解釋圖【純原創】轉載請註明出處
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Webpack:解釋圖【來自網路和官網】
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
基於此問: 來自知乎的一篇回答!夠白話文了:怎麼解釋呢?因為 Gulp 和 browserify / webpack 不是一回事Gulp應該和Grunt比較,他們的區別我就不說了,說說用處吧。Gulp / Grunt 是一種工具,能夠優化前端工作流程。比如自動重新整理頁面、combo、壓縮css、js、編譯less等等。簡單來說,就是使用Gulp/Grunt,然後配置你需要的外掛,就可以把以前需要手工做的事情讓它幫你做了。說到 browserify / webpack ,那還要說到 seajs / requirejs 。這四個都是JS模組化的方案。其中seajs / require 是一種型別,browserify / webpack 是另一種型別。
- seajs / require : 是一種線上"編譯" 模組的方案,相當於在頁面上載入一個 CMD/AMD 直譯器。這樣瀏覽器就認識了 define、exports、module 這些東西。也就實現了模組化。
- browserify / webpack : 是一個預編譯模組的方案,相比於上面 ,這個方案更加智慧。沒用過browserify,這裡以webpack為例。首先,它是預編譯的,不需要在瀏覽器中載入直譯器。另外,你在本地直接寫JS,不管是 AMD / CMD / ES6 風格的模組化,它都能認識,並且編譯成瀏覽器認識的JS。這樣就知道,Gulp是一個工具,而webpack等等是模組化方案。Gulp也可以配置seajs、requirejs甚至webpack的外掛。
不知道這樣夠清楚了麼?
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
入坑方式: 歡迎加入~!氣氛熱情,歡樂多,妹子多!
![]() web前端 聚集地,匯聚了全國頂尖的web前端熱愛者,最新技術,最炫潮流,最靠譜的話題: 做好現在!技術只是為了改變生活!JS前端實用開發QQ群 :147250970
web前端 聚集地,匯聚了全國頂尖的web前端熱愛者,最新技術,最炫潮流,最靠譜的話題: 做好現在!技術只是為了改變生活!JS前端實用開發QQ群 :147250970
![]() 掃描螢幕下方的二維碼,可以關注 我的前端公眾號 。聽說妹子挺多的,及時更新一些前端解惑和段子
掃描螢幕下方的二維碼,可以關注 我的前端公眾號 。聽說妹子挺多的,及時更新一些前端解惑和段子