初次接觸HTML
一、HTML
HTML是標記符號或程式碼的集合,這些符號或程式碼被放置在檔案裡,最終顯示在網頁上。它們指定了結構性的元素,例如段落、標題、列表等等。HTML還可以將多媒體元件(例如圖形、視訊、音訊等)元件放置在網頁中或者描述填充表單。
二、HTML的組成
HTML主要分為頭部和主體兩部分。在程式碼中所使用的標籤有自閉合寫法(也稱自包含)和雙<>寫法。
1.頭部(Head)
頭部(head section)的元素包含網頁的標題title、描述文件的元資訊meta標籤以及對指令碼和樣式的引用等。這部分的許多特性並不直接顯示在網頁上。
head元素包含標題,以<head>開頭,以</head>標籤結尾。在標題部分裡面,至少要包含兩個其他的元素:title元素和meta元素。
title元素用來配置瀏覽器視窗標題欄裡顯示的文字。文字包含在<title>和</title>之間,稱為網頁標題。
mate元素描述網頁的特性,例如字符集,目前練習時多使用utf-8的字符集,該字符集的示例標籤是<mate charset=”utf-8”>,它是獨立存在的或被認為是自閉合的標籤。
2.主體(Body)
主體(body section)包含的文字和元素直接顯示在瀏覽器所展現的網頁上,所以也稱瀏覽器視窗。使用主體的目的在於配置網頁的內容。
主體元素包含網頁的實體部分,以<body>標籤開頭,以</body>標籤結尾。在寫網頁時,絕大部分時間都用在寫主體部分的程式碼上。如果主體部分裡面輸入文字,它將直接顯示在瀏覽器視窗裡的網頁上。
將title設為“首頁”,在body中輸入要顯示的文字。示例程式碼如下:
<html>
<head lang="en">
<meta charset="UTF-8">
<title>首頁</title>
</head>
<body>
認識html的主要組成
分為head和body兩部分
</body>
</html>顯示效果如圖:

從上圖我們可以知道,body中輸入的文字可以直接在網頁中顯示,但是在未設定的情況下,瀏覽器預設在同一行顯示。
三、常用標籤
1.h標籤
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6> h標籤的功能是字型加粗,自動換行,改變字型大小(從1到6依次減小)。
2.b標籤
<b></b> b標籤的功能是字型加粗。
3.u標籤
<u></u> u標籤的功能是給文字加上下劃線。
4.i標籤
<i></i> i標籤的功能是文字傾斜。
5.<sub>和<sup>標籤
<sub></sub> sub標籤的功能是設定為下標。
<sup></sup> sup標籤的功能是設定為上標。
示例程式碼如下:
<body>
<h1>學習html</h1>
<h2>學習html</h2>
<h3>學習html</h3>
<h4>學習html</h4>
<h4>學習html</h4>
<h6>學習html</h6>
<b>字型加粗</b>
<u>給文字加上下劃線</u>
<i>文字傾斜</i>
H<sub>2</sub>o
x<sup>2</sup>
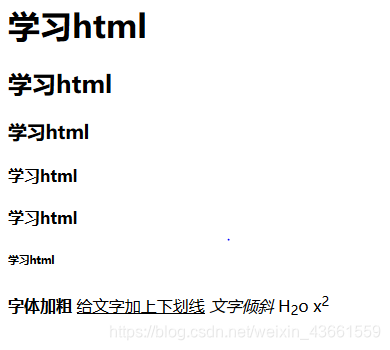
</body>顯示效果如圖:

6.預先格式化標籤:
<pre></pre> 該標籤可以讓輸入的內容按照你想要的格式輸出。
示例程式碼如下:
<body>
<pre>按照自己定義的格式輸出 空格
換行</pre>
</body>顯示效果如圖:

7.有序列表和無序列表標籤
有序列表標籤:<ol>
<li></li>
</ol>
無序列表標籤:<ul>
<li></li>
</ul>
列表中每一個列表項又包含在<li></li>標籤對之內。同時這兩個列表標籤內都可以繼續巢狀列表標籤。
示例程式碼如下:
<body>
<ol>
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
<li>星期四</li>
<li>星期五</li>
</ol>
<ul>
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
<li>星期四</li>
<li>星期五</li>
</ul>
<ul>
<li>水果
<ul>蘋果</ul>
<ul>菠蘿</ul>
<ul>香蕉</ul>
</li>
</ul>
</body>顯示效果如圖:

從效果顯示圖中可以看到巢狀的列表未顯示無序點,這可能是由於巢狀列表的預設格式不同或者無序點被隱藏等原因。
8.影象標籤:
<img> 圖片標籤是自閉合標籤。常用寫法為<img src=””> 。
示例程式碼如下:
<img src="./img/1.jpg" alt="載入失敗"/>顯示效果如圖:

9.超級連結標籤
<a></a> 超連結標籤的功能是跳轉。常用寫法為<a href=””>。
以跳轉到百度網頁為例,示例程式碼如下:
<a href="https://www.baidu.com">百度</a>跳轉這種網頁的時候要注意不能漏掉前面的協議。顯示效果如圖:
![]()
在點選“百度”之後,會跳轉到百度的介面。

a連結還可做錨標記,即在點選該a連結後本網頁介面或其他網頁介面中找到相應的元素。示例程式碼如下:
<body>
<a href="#targetC">找按鈕</a>
<a href="./text.html#targetF">text頁面</a>
<p>**</p>
<p>**</p>
<p>**</p>
<p>**</p>
<p>**</p>
<p>**</p>
<p>**</p>
<p>**</p>
<a name="targetC">按鈕</a>
</body>10.段落標籤
<p></p> 段落標籤的功能是分段。常用寫法為<p align=””>,分段標籤的預設大小為視覺化環境的100%。
在段落標籤中,align是控制對齊的屬性。
示例程式碼如下:
<body>
<p>html</p>
<p>html</p>
<p align="left">html</p>
<p align="center">html</p>
<p align="right">html</p>
</body>顯示效果如圖:

11.文字標籤
<span></span> 文字標籤的功能是輸出文字。示例程式碼如下:
<body>
<span>文字輸出</span>
<span>文字輸出</span>
<span>文字輸出</span>
</body>顯示效果如圖:
![]()
12.塊標籤(又稱容器)
<div></div> 塊標籤的功能是做網站的佈局。
13.表格標籤
表格標籤是<table></table>其中包含了控制行元素的<tr></tr>標籤和控制列元素的<td></td>標籤。
在標籤中加入對應的屬性來調整表格,示例程式碼如下:
<body>
<table border="1" bgcolor="#f0f8ff" cellspacing="0" width="500">
<caption>學生資訊表</caption>
<tr>
<td rowspan="7">學生</td>
</tr>
<tr>
<td align="center" colspan="5">本校學生</td>
</tr>
<tr bgcolor="#ffebcd">
<td align="center">姓名</td>
<td align="center">性別</td>
<td align="center">年齡</td>
<td align="center">成績</td>
<td align="center">是否考過</td>
</tr>
<tr>
<td>張三</td>
<td>男</td>
<td>20</td>
<td>400</td>
<td>否</td>
</tr>
<tr>
<td>王月</td>
<td>女</td>
<td>20</td>
<td>500</td>
<td>是</td>
</tr>
<tr>
<td>李克</td>
<td>男</td>
<td>21</td>
<td>420</td>
<td>否</td>
</tr>
</table>
</body>顯示效果如圖:

14.標籤裡面的框架
標籤裡面的框架可以用<iframe></iframe>設定。
四、樣式
1.樣式的基本瞭解
樣式是與HTML進行配合,它的寫法為“屬性:值;”。
樣式的寫法分為三種,分別是行內樣式、內嵌樣式和外部樣式。樣式中有一些樣式是複合樣式。
行內樣式即直接在<div>標籤中根據屬性設定樣式。
內嵌樣式可以在定義<div>之後,在<style>標籤內,運用選擇器進行設定。
外部樣式可以在定義<div>之後,使用<link>標籤呼叫外部樣式進行設定。
2.五種選擇器
(1)基本選擇器:根據元素名稱進行選擇。如:div{}。
(2)class類名選擇器:根據類名稱進行選擇,格式為“.”加上類名。如:.block{}。
(3)id選擇器:根據id名稱進行選擇,格式為“#”加上id名稱。如:#b{}。
(4)子父型選擇器:有“>”和“空格”兩種格式。如:menu>li{}表示menu的直接子類li;menu li{}表示menu的全部子類。
(5)屬性選擇器:根據屬性進行選擇。如#b【class】【id】{}。
示例程式碼如下:
<html>
<head lang="en">
<meta charset="UTF-8">
<title>首頁</title>
<link rel="stylesheet" href="ab.css">
<style type="text/css">
/*1.基本元素選擇器*/
div{
width: 200px;
height: 200px;
border: 1px solid black;
background-color: aqua;
}
/*2.class類名稱選擇器*/
.block{
width: 500px;
height: 100px;
background-color: pink;
}
/*3.id選擇器*/
#bb{
width: 100px;
height: 200px;
background-color: orange;
}
/*4.子父元素選擇器*/
#father{
border: 1px solid black;
}
#father>li{
list-style: none;
border: 1px solid silver;
}
#father li{
color: red;
}
/*5.屬性選擇器*/
div[class="block"][id="aa"]{
background-color: black;
}
</style>
</head>
<body>
<!--外部樣式-->
<div style=" width: 300px; height: 200px; border:1px solid black;"></div>
<!--內嵌樣式-->
<div></div>
<div class="block"></div>
<div class="block"></div>
<div class="block" id="aa"></div>
<div class="block"></div>
<div id="bb"></div>
<ul id="father">
<li>1
<ul>
<li>1.1</li>
<li>1.1</li>
<li>1.1</li>
<li>1.1</li>
</ul>
</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<!--外部樣式-->
<div id="ab"></div>
</body>
</html>其中外部樣式呼叫的程式碼如下:
#ab{
width: 200px;
height: 200px;
border: 1px solid red;
}上面提到的常用標籤在未設定屬性時都使用的的預設屬性,它們的屬性也可以在基本選擇器中設定。如:p{}、ul{}。
在樣式中還存在優先順序:
(1)當樣式互相沖突即存在相同樣式屬性的情況下,優先順序從高到低為行內樣式>內嵌樣式>外部樣式。
(2)當樣式不互相沖突時,元素的樣式會混合使用。
元素選擇器中也存在優先順序:
(1)從上至下的優先順序。
(2)優先順序從高到低為id選擇器>class類名稱選擇器>基本選擇器
(3)需要哪一種屬性必須使用時,用“!important”強制提高優先順序。
五、定位
定位分為相對定位、絕對定位和固定定位。
相對定位:相對定位的意思是在設定了某個元素之後,將其進行移動時,它原本的位置依然保留,即佔了位置。配置相對定位時用position:relative設定。
絕對定位:絕對定位的意思是在設定了某個元素之後,將其進行移動時,它的位置隨之移動,即不佔位置。配置絕對定位時用position:absolute設定。
固定定位:固定定位的意思就和名字一樣,網頁滾動時,被配置為固定定位的元素始終在指定位置保持不變。
元素在配置了定位之後,可以使用樣式,可以使用z-index、left、top、right、bottom元素。
相對定位和絕對定位巢狀使用時,此時絕對定位的顯示對相對定位的屬性卡死,即根據相對元素進行調整。
示例程式碼如下:
<html>
<head lang="en">
<meta charset="UTF-8">
<title>首頁</title>
<style>
.a1{
position: relative;
margin: auto;
width: 300px;
height: 300px;
background-color: orange;
}
.a2{
position: absolute;
width: 200px;
height: 200px;
background-color: blue;
left: 0;
bottom: 20px;
}
</style>
</head>
<body>
<div class="a1"></div>
<div class="a2"></div>
</body>
</html>六、偽類
偽類是用來指定一個或者與其相關的選擇符的狀態。使用時用“:”隔開。初學是常用的四個偽類分別是懸停偽類(:hover)、啟用偽類(:active)、訪問前偽類(:link)、訪問後偽類(:visited)。
(1)懸停偽類:hover在滑鼠游標放在指定位置時顯示。
(2)啟用偽類:active用於獲得焦點(比如,被點選)的連線上。
(3)訪問前偽類:link指在訪問之前顯示。
(4)訪問後偽類:visited指在訪問之後顯示。
示例程式碼如下:
<html>
<head lang="en">
<meta charset="UTF-8">
<title>偽類測試</title>
<style>
a{
color: black;
text-decoration: none;
}
a:visited{
color: blue;
}
a:hover{
color: orange;
}
*a:link{
color: deeppink;
}
a:active{
color: red;
}
</style>
</head>
<body>
<a href="#">偽類</a>
</body>
</html>