初次接觸HTML+CSS+JS遇到的問題
阿新 • • 發佈:2019-02-08
自從在SAE上建立了個應用後,只是用來實現網頁控制LCD顯示動態網頁控制lcd顯示太浪費也太簡陋了,自然更多的功能會在後面實現,但實在太low了(連主頁都沒有!),為此從未接觸過web前端的我開始摸索著學習web前端。
建立個簡單的主頁
從網上不明所以的扒了個HTML下來(這時候不知道有css這東西,具體來說是不知道它和html還有js三者的關係,後來瞭解到形象的比喻是:
html是骨架,CSS是肌肉,JS肌膚毛髮等等
由於這個html檔案中css是內建的,所以不用考慮css檔案的位置問題,具體後面詳細說。
簡單的修改了些我知道的引數後,頁面大概是這個樣子

這是一個簡單的圖片輪播
下面是原始碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head> 寫個註冊登入介面
主頁有了,功能頁有了,主頁上按鈕跳轉功能頁有了,下面打算搞個註冊登入介面,註冊了的使用者登入成功後才可前往相應功能頁實現相關功能,這個貌似比較難,還要連線資料庫。(而後來事實證明真是有夠折騰,也才讓我更深入的體會和了解了CSS和JS)
接下來問題就來了,當我svn commit到sae上後,開啟是這個樣子的:

這….這就比較尷尬了…
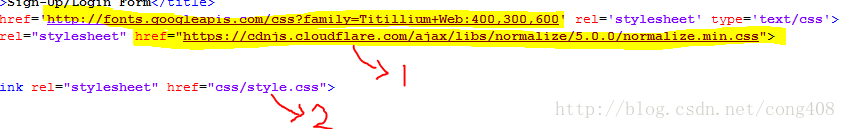
也是在這個時候我開始明白了CSS存在的意義,sae上應該是沒呼叫css,於是我看原始碼的css的地址呼叫:

1是絕對地址呼叫,2是相對地址呼叫
可是我其他的檔案像css,js什麼的都是按一樣的位置上傳的啊,按道理不會有問題啊(相對地址並沒有改變),後來看網上說用絕對地址,於是把css和js檔案上傳到sae的storage上再用絕對地址呼叫。可是,免費的storage每天訪問次數是有限的,這樣沒訪問一次就得呼叫一次?於是乎,我看到了sae上之前其他網頁創的static資料夾,裡面是存了一個css檔案的,後來才知道要把css、js包括圖片這些都存放在static資料夾下。
下面是程式碼:
html
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Sign-Up/Login Form</title>
<link href='http://fonts.googleapis.com/css?family=Titillium+Web:400,300,600' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<link rel="stylesheet" href="static/sty.css">
</head>
<body>
<form action="signup.php" method="post">
<div class="form">
<ul class="tab-group">
<li class="tab active"><a href="#signup">註冊/Sign Up</a></li>
<li class="tab"><a href="#login">登入/Log In</a></li>
</ul>
<div class="tab-content">
<div id="signup">
<h1>免費註冊/Sign Up for Free</h1>
<form action="/" method="post">
<div class="top-row">
<div class="field-wrap">
<label>
名/First Name<span class="req">*</span>
</label>
<input type="text" name="firstName" required autocomplete="off" />
</div>
<div class="field-wrap">
<label>
姓/Last Name<span class="req">*</span>
</label>
<input type="text" name="lastName" required autocomplete="off"/>
</div>
</div>
<div class="field-wrap">
<label>
郵箱/Email Address<span class="req">*</span>
</label>
<input type="email" name="email" required autocomplete="off"/>
</div>
<div class="field-wrap">
<label>
設定密碼/Set A Password<span class="req">*</span>
</label>
<input type="password" name="password" required autocomplete="off"/>
</div>
<button type="submit" name="submit" class="button button-block"/>註冊/Get Started</button>
</form>
</div>
<div id="login">
<h1>歡迎回來!/Welcome Back!</h1>
<form action="/" method="post">
<div class="field-wrap">
<label>
郵箱/Email Address<span class="req">*</span>
</label>
<input type="email" name="loginEmail" required autocomplete="off"/>
</div>
<div class="field-wrap">
<label>
密碼/Password<span class="req">*</span>
</label>
<input type="password" name="loginPassword" "required autocomplete="off"/>
</div>
<p class="forgot"><a href="#">忘記密碼?/Forgot Password?</a></p>
<button class="button button-block" name="loginButton"/>登入/Log In</button>
</form>
</div>
</div><!-- tab-content -->
</div> <!-- /form -->
<script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src="static/js/index.js"></script>
</body>
</html>
CSS:
*, *:before, *:after {
box-sizing: border-box;
}
html {
overflow-y: scroll;
}
body {
background: #c1bdba;
font-family: 'Titillium Web', sans-serif;
}
a {
text-decoration: none;
color: #1ab188;
-webkit-transition: .5s ease;
transition: .5s ease;
}
a:hover {
color: #179b77;
}
.form {
background: rgba(19, 35, 47, 0.9);
padding: 40px;
max-width: 600px;
margin: 40px auto;
border-radius: 4px;
box-shadow: 0 4px 10px 4px rgba(19, 35, 47, 0.3);
}
.tab-group {
list-style: none;
padding: 0;
margin: 0 0 40px 0;
}
.tab-group:after {
content: "";
display: table;
clear: both;
}
.tab-group li a {
display: block;
text-decoration: none;
padding: 15px;
background: rgba(160, 179, 176, 0.25);
color: #a0b3b0;
font-size: 20px;
float: left;
width: 50%;
text-align: center;
cursor: pointer;
-webkit-transition: .5s ease;
transition: .5s ease;
}
.tab-group li a:hover {
background: #179b77;
color: #ffffff;
}
.tab-group .active a {
background: #1ab188;
color: #ffffff;
}
.tab-content > div<
