vue使用axios的post提交方式,引數為陣列
阿新 • • 發佈:2018-12-21
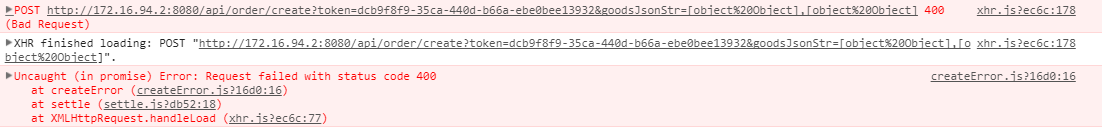
做專案時,axios提交post請求 ,控制檯報錯,看圖
意思大概就是我們url不能解析,沒有序列化吧也就是,當然不能傳送成功。這是我寫的url
Axios.post('/api/order/create?token=' + token + '&goodsJsonStr=' + shopping
).then(res => {
console.log(res);
})url 中的shopping為一個數組
let shopping = [ { 'goodsId': id, 'goodsName': basicInfo.name, 'number': num, 'originalPrice': basicInfo.originalPrice, 'propertyChildIds': guigecc.id + ':' + guigec.id , 'logisticsType':0 }, { 'goodsId': id, 'goodsName': basicInfo.name, 'number': num, 'originalPrice': basicInfo.originalPrice, 'propertyChildIds': guigecc.id + ':' + guigec.id , 'logisticsType':0 } ]
在查閱各種資料,各種文件後發現qs對引數進行序列化方式是最方便的.
其中qs模組是一件封裝進axios模組裡了。我們直接在需要的地方引用就可以了
import Qs from 'qs'
開始用的是JSON.stringify(),這個是眾所周知的物件型別轉換為字串,然而在url中並沒有很好的和原先的拼接;而qs.stringify()將物件 序列化成URL的形式,以&進行拼接。JSON是正常型別的JSON,請對比一下輸出
例如:
var a = {name:'hehe',age:10}; qs.stringify(a) // 'name=hehe&age=10' JSON.stringify(a) // '{"name":"hehe","age":10}'
