Delphi 7學習開發控制元件
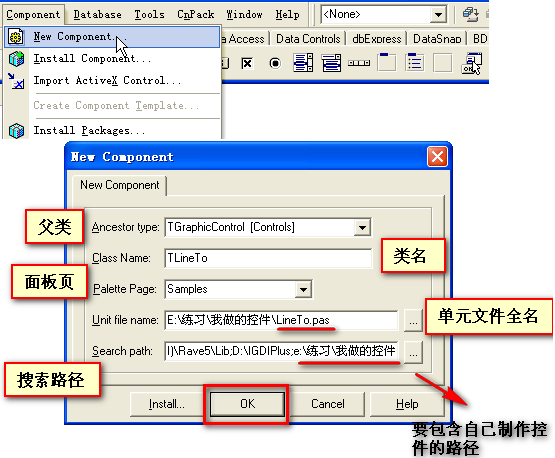
我們知道使用Delphi快速開發,很大的一方面就是其強大的VCL控制元件,另外豐富的第三方控制元件也使得Delphi程式設計師更加快速的開發出所需要的程式。在此不特別介紹一些概念,只記錄自己學習開發控制元件的步驟。假設我們要開發一個畫直線的控制元件,那麼我們從下面開始做:1.選單欄→Component→New Component,在彈出的對話方塊中按照提示新增:
Ancestor type 父類:TGraphicControl [Controls]Class Name 類名:TLineToPalette Page 面板頁:SamplesUnit file name 單元檔名:E:/練習/我做的控制元件/TLineTo.pasSearch path 搜尋路徑:E:/練習/我做的控制元件 (新增上面儲存控制元件的路徑)
 按OK完成,系統自動幫我們建立好LineTo.pas檔案,內容如下:
按OK完成,系統自動幫我們建立好LineTo.pas檔案,內容如下:
2.我們建立的TLineTo派生自TGraphicControl,而TGraphicControl又派生自TControl,那麼影象控制元件TGraphicControl原始碼又是什麼呢,Ctrl按住並點選TGraphicControl,進入觀看原始碼:
TGraphicControl = class(TControl) private FCanvas: TCanvas; procedure可以看到父類TGraphicControl的Paint是虛擬函式,子類必須覆蓋實現Paint函式方法。要做畫線控制元件,我們簡單來句MoveTo,LineTo就可以了,原始碼如下:
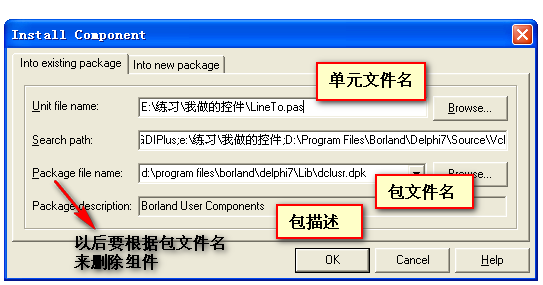
unit LineTo; interface uses SysUtils, Classes, Controls; type TLineTo = class(TGraphicControl) private { Private declarations } protected procedure Paint; override; public { Public declarations } published { Published declarations } end; procedure Register; implementation procedure Register; begin RegisterComponents('Samples', [TLineTo]); end; procedure TLineTo.Paint; begin with Canvas do begin MoveTo(0, 0); LineTo(Self.Width, Self.Height); end; end; end.儲存檔案,關閉檔案。3.接下來安裝元件,選單欄→Component→Install Component,彈出對話方塊,瀏覽加入剛才製作的元件全路徑位置,記住第三項包檔名,以後解除安裝需要使用,點選“OK”安裝。如下圖所示:

彈出確認對話方塊,點“Yes”繼續安裝。安裝完畢,彈出訊息對話方塊,提示包已經安裝完成,新元件LineTo.TlineTo已經註冊完成。在面板Samples就可以看到新元件LineTo,如下圖所示:

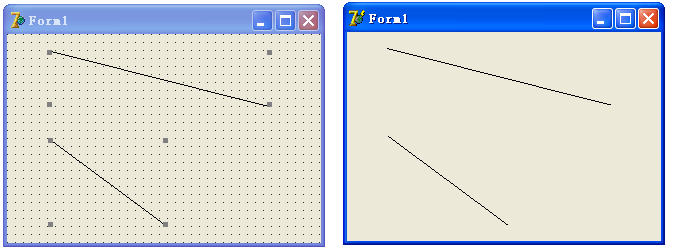
關閉dclusr.dpk檔案,彈出對話方塊,詢問是否儲存(Save changes to project dclusr?)按“Yes”安裝完成退出。4.測試元件,選單欄→File→New→Application,從Samples面板拖動LineTo控制元件到窗體上,可以看到控制元件上從左上角到右下角畫出了一條直線,設計期和執行後的介面如下圖所示:

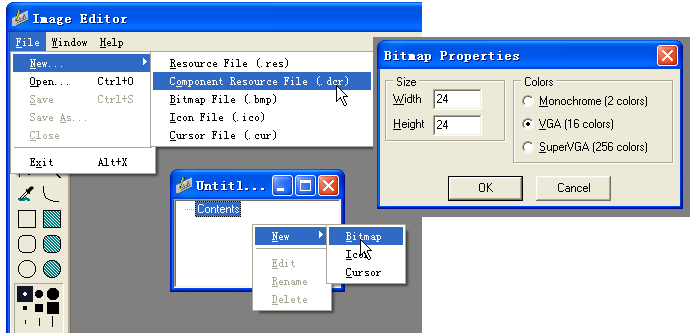
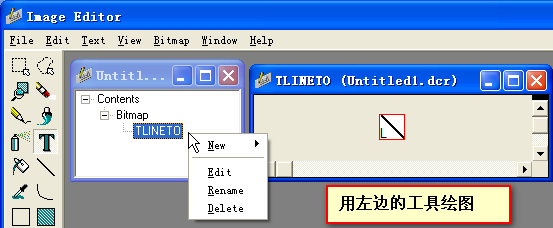
5.預設的控制元件圖示不具有其所代表的特點,我們使用Delphi 7下的Image Editor編輯控制元件圖示,選單欄→File→New→Component Resource File (.dcr),在Contents上右鍵→New→Bitmap,設定Bitmap屬性,大小為24x24,VGA(16 colors),然後在生成的Bitmap1上右鍵→Rename,重新命名跟控制元件類名一樣,並且都大寫,為TLINETO,然後雙擊它,就出現空白點陣圖對話方塊,在裡面繪製圖標,如下圖所示:


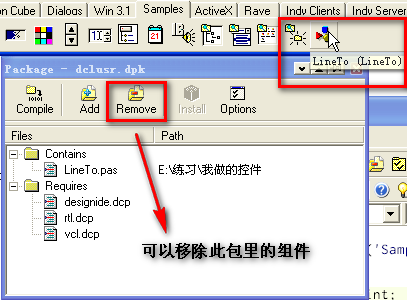
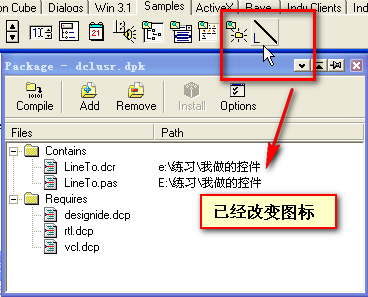
然後儲存到跟製作的畫線控制元件一樣的路徑下,名稱為LineTo.dcr。6.解除安裝控制元件,再重新安裝以測試圖示是否會更新。在選單欄→File→Open...→dclusr.dpk,在其Contains下選中LineTo.pas,然後點上面的Remove,再選中LineTo,按“ok”,彈出確認移除對話方塊,單擊”Yes“,再點選下Compile,那麼面板Samples上的LineTo就消失了。儲存dclusr.dpk退出。再重新安裝一遍控制元件,安裝完成後的圖示如下圖所示:

製作簡單的畫線控制元件先到這裡,下次再加強此控制元件,接著學習。
