Delphi 7學習開發控件
我們知道使用Delphi快速開發,很大的一方面就是其強大的VCL控件,另外豐富的第三方控件也使得Delphi程序員更加快速的開發出所需要的程序。在此不特別介紹一些概念,只記錄自己學習開發控件的步驟。假設我們要開發一個畫直線的控件,那麽我們從下面開始做:
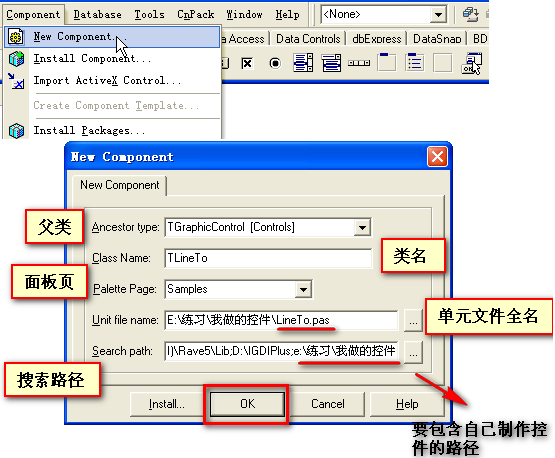
1.菜單欄→Component→New Component,在彈出的對話框中按照提示添加:
Ancestor type 父類:TGraphicControl [Controls]
Class Name 類名:TLineTo
Palette Page 面板頁:Samples
Unit file name 單元文件名:E:/練習/我做的控件/TLineTo.pas

按OK完成,系統自動幫我們創建好LineTo.pas文件,內容如下:
interface
uses
SysUtils, Classes, Controls;
type
TLineTo = class(TGraphicControl)
private
{ Private declarations }
protected
{ Protected declarations }
public
{ Public declarations }
published
{ Published declarations }
end;
procedure Register;
implementation
procedure Register;
begin
RegisterComponents(‘Samples‘, [TLineTo]);
end;
end.
2.我們創建的TLineTo派生自TGraphicControl,而TGraphicControl又派生自TControl,那麽圖像控件TGraphicControl源代碼又是什麽呢,Ctrl按住並點擊TGraphicControl,進入觀看源代碼:
TGraphicControl = classprivate
FCanvas: TCanvas;
procedure WMPaint(var Message: TWMPaint); message WM_PAINT;
protected
procedure Paint; virtual;
property Canvas: TCanvas read FCanvas;
public
constructor Create(AOwner: TComponent); override;
destructor Destroy; override;
end;
可以看到父類TGraphicControl的Paint是虛函數,子類必須覆蓋實現Paint函數方法。要做畫線控件,我們簡單來句MoveTo,LineTo就可以了,源代碼如下:
unit LineTo;interface
uses
SysUtils, Classes, Controls;
type
TLineTo = class(TGraphicControl)
private
{ Private declarations }
protected
procedure Paint; override;
public
{ Public declarations }
published
{ Published declarations }
end;
procedure Register;
implementation
procedure Register;
begin
RegisterComponents(‘Samples‘, [TLineTo]);
end;
procedure TLineTo.Paint;
begin
with Canvas do
begin
MoveTo(0, 0);
LineTo(Self.Width, Self.Height);
end;
end;
end.
保存文件,關閉文件。
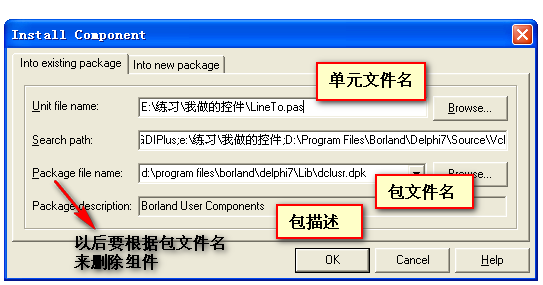
3.接下來安裝組件,菜單欄→Component→Install Component,彈出對話框,瀏覽加入剛才制作的組件全路徑位置,記住第三項包文件名,以後卸載需要使用,點擊“OK”安裝。如下圖所示:

彈出確認對話框,點“Yes”繼續安裝。安裝完畢,彈出消息對話框,提示包已經安裝完成,新組件LineTo.TlineTo已經註冊完成。在面板Samples就可以看到新組件LineTo,如下圖所示:

關閉dclusr.dpk文件,彈出對話框,詢問是否保存(Save changes to project dclusr?)按“Yes”安裝完成退出。
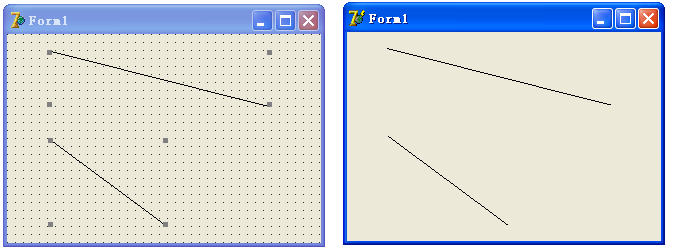
4.測試組件,菜單欄→File→New→Application,從Samples面板拖動LineTo控件到窗體上,可以看到控件上從左上角到右下角畫出了一條直線,設計期和運行後的界面如下圖所示:

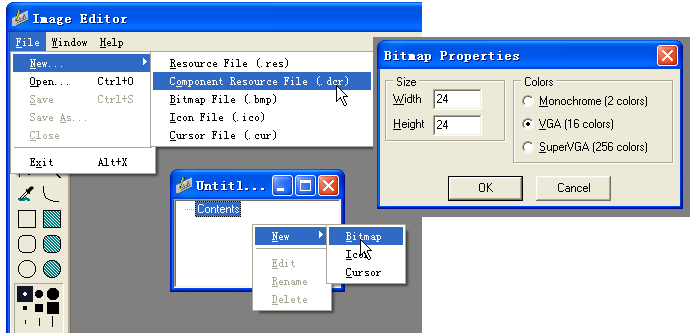
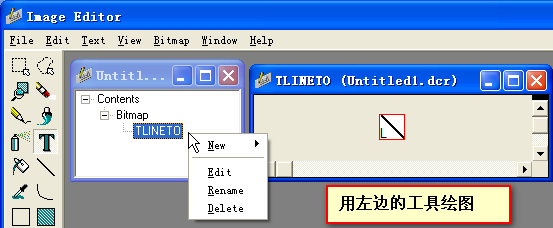
5.默認的控件圖標不具有其所代表的特點,我們使用Delphi 7下的Image Editor編輯控件圖標,菜單欄→File→New→Component Resource File (.dcr),在Contents上右鍵→New→Bitmap,設置Bitmap屬性,大小為24x24,VGA(16 colors),然後在生成的Bitmap1上右鍵→Rename,重命名跟控件類名一樣,並且都大寫,為TLINETO,然後雙擊它,就出現空白位圖對話框,在裏面繪制圖標,如下圖所示:


然後保存到跟制作的畫線控件一樣的路徑下,名稱為LineTo.dcr。
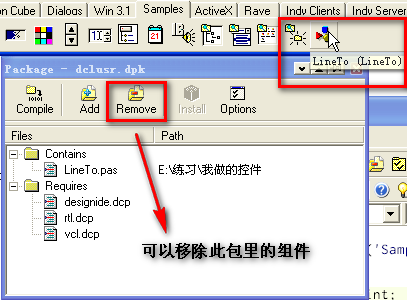
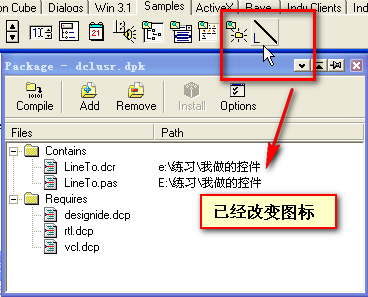
6.卸載控件,再重新安裝以測試圖標是否會更新。在菜單欄→File→Open...→dclusr.dpk,在其Contains下選中LineTo.pas,然後點上面的Remove,再選中LineTo,按“ok”,彈出確認移除對話框,單擊”Yes“,再點擊下Compile,那麽面板Samples上的LineTo就消失了。保存dclusr.dpk退出。再重新安裝一遍控件,安裝完成後的圖標如下圖所示:

制作簡單的畫線控件先到這裏,下次再加強此控件,接著學習。
再分享一下我老師大神的人工智能教程吧。零基礎!通俗易懂!風趣幽默!還帶黃段子!希望你也加入到我們人工智能的隊伍中來!http://www.captainbed.net
Delphi 7學習開發控件
