Django——模板路徑 模板變數 常用過濾器 靜態檔案的使用
阿新 • • 發佈:2018-12-21
Django
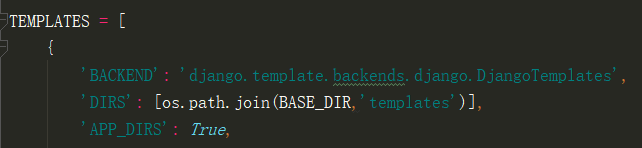
- 設定一個總的templates在大專案外面,然後在sittings的TEMPLATES中宣告


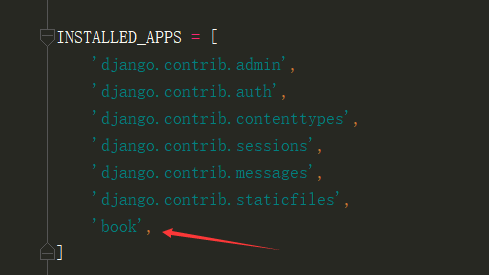
在每一個APP中建立templates,然後在settings的INSTALLED_APPS中宣告


- 語法: {{ 變數名 }}
- 命名由字母和數字以及下劃線組成,不能有空格和標點符號
- 可以使用字典、模型、方法、函式、列表
- 不要和python或django關鍵字重名
- 變數和查詢
- 注:
1.如果data是一個字典,那麼訪問data.items將會訪問data這個字典的key名為items的值,而不會訪問字典的items方法。
2.點在模板渲染時有特殊的含義。 變數名中點表示查詢。
配置好templates,url,
views.py:
# 模板變數 def str_con(): return 'hello Django!' class test(): def __init__(self, name, age): self.name = name self.age = age defwho_are_you(self): return 'your name is %s'%self.name + ' and you are %s years old'%self.age lei = test('Tom', '21') string = "I don't like you!" li = ['a', 'b', 'c'] tup = ('apple', 'pear', 'fuck') di = {'name': 'Lucy', 'age': '22'} def template_variables(request): # 模板變數以及過濾器示例 returnrender(request, 'book/Template_variables.html', context={ 'no': str_con, 'lei': lei, 'string': string, 'list':li, 'tuple': tup, 'dict': di, 'way': lei.who_are_you, 'tags': '<b><i>Django<i></b>', 'ss': 'Django', 'now':datetime.datetime.now, 'num1': 1, 'num2': 2, 'test': 'Hello Django!', 'html': '<h1>HELLO django</h1>', })
templates中的html檔案:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>模板變數</title> <style> </style> </head> <body> <p>方法名:{{ no }} == 呼叫了方法</p> <p>類名:{{ lei }}</p> <p>字串:{{ string }}</p> <p>列表:{{ list }}以及列表第二個值:{{ list.1 }} || 從0開始索引</p> <p>元組{{ tuple }}以及元組第二個值{{ tuple.1 }}</p> <p>字典:{{ dict }}</p> <p>字典獲取元素(name):{{ dict.name }}</p> <p>字典取所有值:{{ dict.items }}</p> <p>示例呼叫方法:{{ way }}</p></body> </html>

- 作用:對變數進行過濾。在真正渲染出來之前,過濾器會根據功能處理好變數,然後得出結果後再替換掉原來的變數展示出來。
- 語法:{{ fruits | lower }}
- 管道符號進行鏈式呼叫,比如實現一個功能,先把所有字元變成小寫,把第一個字元轉換成大寫。
- 語法:{{ fruits | lower | capfirst }}
- 使用引數:過濾器可以使用引數,在過濾器名稱後面使用冒號”:”再加上引數,比如要把一個字串中所有的空格去掉,則可以使用cut過濾器,
- 語法如下: {{fruits|cut:" "}}
- 注意:使用引數的時候,冒號和引數之間不能有任何空格,一定要緊挨著。
常用的過濾器:


示例:配置好url以及views(還是上面的views)後
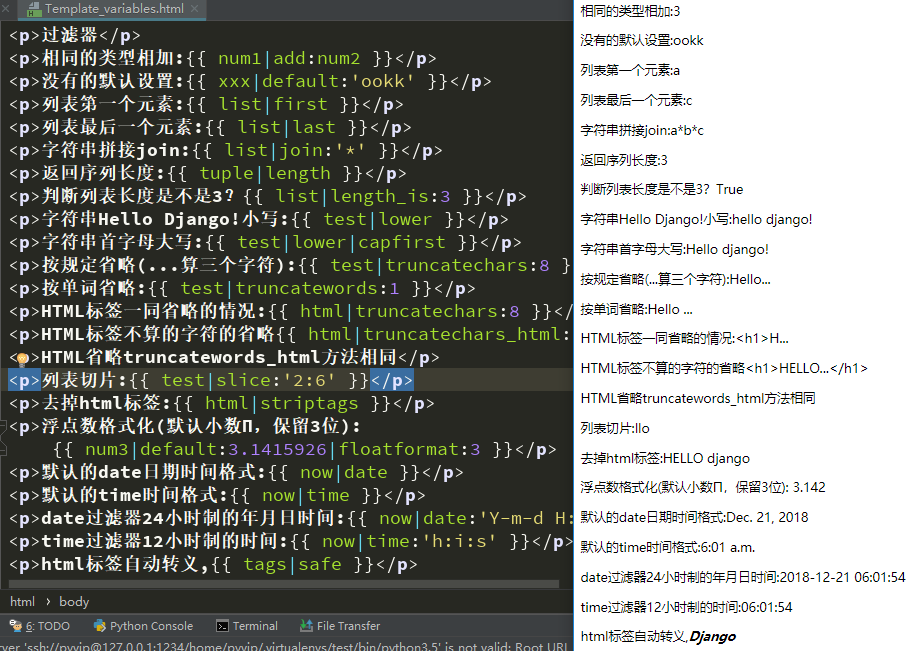
html中:
<p>過濾器</p> <p>相同的型別相加:{{ num1|add:num2 }}</p> <p>沒有的預設設定:{{ xxx|default:'ookk' }}</p> <p>列表第一個元素:{{ list|first }}</p> <p>列表最後一個元素:{{ list|last }}</p> <p>字串拼接join:{{ list|join:'*' }}</p> <p>返回序列長度:{{ tuple|length }}</p> <p>判斷列表長度是不是3?{{ list|length_is:3 }}</p> <p>字串Hello Django!小寫:{{ test|lower }}</p> <p>字串首字母大寫:{{ test|lower|capfirst }}</p> <p>按規定省略(...算三個字元):{{ test|truncatechars:8 }}</p> <p>按單詞省略:{{ test|truncatewords:1 }}</p> <p>HTML標籤一同省略的情況:{{ html|truncatechars:8 }}</p> <p>HTML標籤不算的字元的省略{{ html|truncatechars_html:8 }}</p> <p>HTML省略truncatewords_html方法相同</p> <p>列表切片:{{ test|slice:'2:6' }}</p> <p>去掉html標籤:{{ html|striptags }}</p> <p>浮點數格式化(預設小數Π,保留3位): {{ num3|default:3.1415926|floatformat:3 }}</p> <p>預設的date日期時間格式:{{ now|date }}</p> <p>預設的time時間格式:{{ now|time }}</p> <p>預設的date過濾器24小時制的年月日時間:{{ now|date:'Y-m-d H:i:s' }}</p> <p>預設的time過濾器12小時制的時間:{{ now|time:'h:i:s' }}</p> <p>html標籤自動轉義,{{ tags|safe }}</p>

關於自動轉義:
自動轉義是將變數的一些特殊字元,比如左箭頭(<)、右箭頭(>)轉義成html程式碼,這樣做的目的是為了處理一些不安全的變數。
- <:轉義成<
- >:轉義成>
- ‘:轉義成'
- “:轉義成"
- &:轉義成&
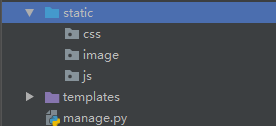
在大專案的路徑下建立資料夾static(與templates同路徑)

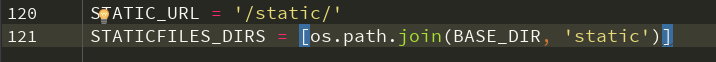
在settings中設定靜態檔案路徑

在static資料夾中分別配置一些靜態檔案,再在templates中建一個html用來渲染,配置好路徑和檢視


static_file.html中:
{% load static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>靜態檔案渲染</title> <style> * { margin: 0; padding: 0; } </style> </head> <body> <img src="{% static 'image/cat.jpg' %}" alt="網路錯誤"> <link rel="stylesheet" href="{% static 'css/book.css' %}"> <script src="{% static 'js/book.js'%}"></script> </body> </html>
注意:靜態檔案的使用,在html檔案頂上一定要先加上{% load static %}

