CSDN如何轉載他人文章
龍雲堯個人部落格,轉載請註明出處。
本來我一直不會在csdn中轉載他人的文章的,知道有一次在網上看到一篇教程(來源已經忘記,但是原理很簡答)。
利用Markdown可以解析html的特點,我們只要在開發者模式中,將需要轉載的人的部落格地址的文章部分的div塊整個複製下來就行了。
下面我將演示一下如何操作。
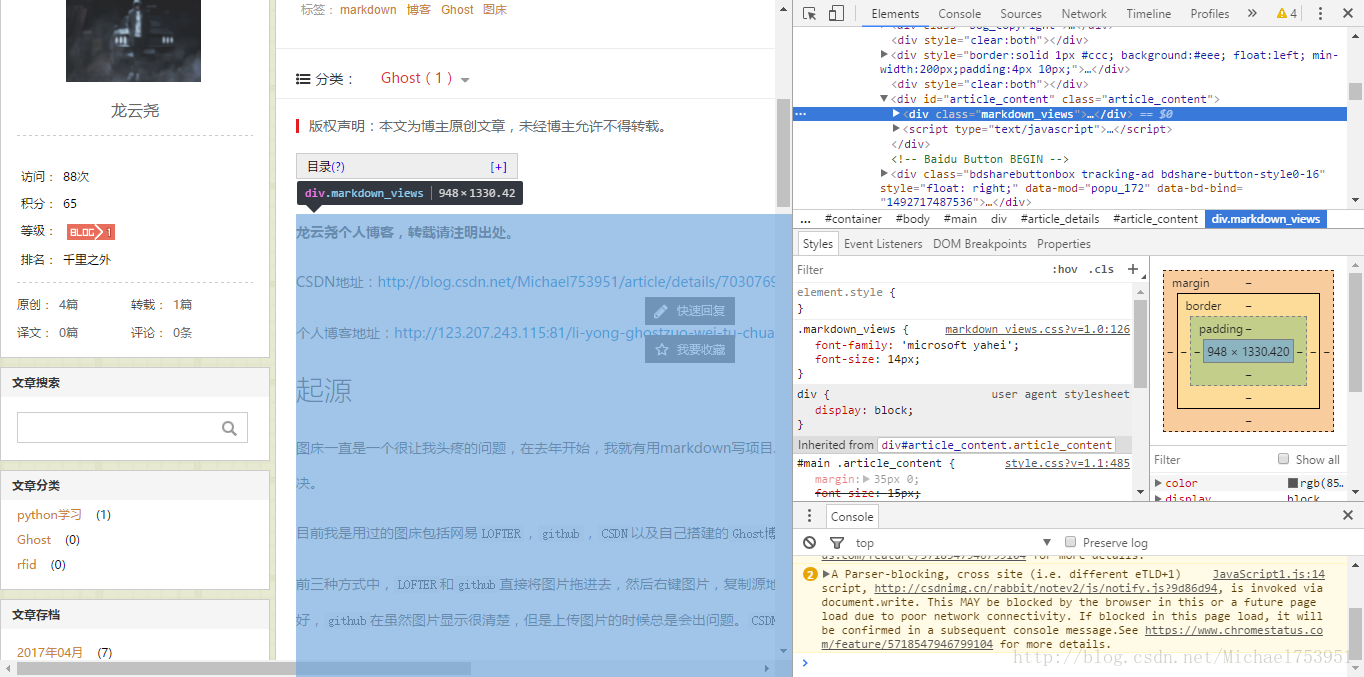
開啟瀏覽器的開發者模式(Chrome為F12,其他的從設定中一般能夠找到),點一下開發者模式左上角的小指標圖示,這個時候,瀏覽器就能夠通過你滑鼠點選的位置定位到相應的html結構中了。
在本次操作中,我發現我的正文都被放在一個class為“markdown_views”的div塊中了。
我們右鍵單擊這個div塊,然後選擇Copy->copy element,就能夠將這個塊內的元素全部提取下來啦。接下來的事情就是轉回自己的部落格,使用markdown編輯器,將元素複製進來。標明出處和原始部落格地址,就可以發表啦。(如果不小心複製了廣告或者“上一篇”之類的元素,刪掉就行了)。
這種方式對轉載其他出處的文章一樣可用。不過,記得無論怎麼轉載,都要註明“轉載”並且說明出處就是咯。
下面是我從我另一篇部落格中複製過來的內容,可以看看。
龍雲堯個人部落格,轉載請註明出處。
起源
圖床一直是一個很讓我頭疼的問題,在去年開始,我就有用markdown寫專案總結的習慣,貼圖的時候,怎麼找一個好用的圖床這個問題卻一直沒有解決。
目前我是用過的圖床包括網易LOFTER,github,CSDN以及自己搭建的Ghost部落格伺服器。
前三種方式中,LOFTER和github直接將圖片拖進去,然後右鍵圖片,複製源地址就行了。但是美中不足的是LOFTER的源在其他網站上顯示並不是很友好,github在雖然圖片顯示很清楚,但是上傳圖片的時候總是會出問題。CSDN和github一樣,上傳檔案時總是會出問題。
這迫使我有了再重新尋找一個圖床的想法。
解決
今晚(2017/4/21)凌晨在寫專案總結的時候,我突然意識到我可以利用自己的部落格伺服器作為圖床。而且伺服器ip地址在公網中,地理地質位於華南,作為圖床應該會比較穩定。
果然,在稍微折騰一下之後,我在ghost官網中找到一篇
我就可以利用這個原理,將Ghost伺服器作為圖床啦。
實際操作
操作過程比較簡單。
首先我們進入後臺新建一篇文章(New Post)。然後在正文空白部分輸入![](),右側就會出現一個提示框。如下圖所示。

點選Update an image,我們就能從本地檔案中選取一張圖片上傳上伺服器,同時之前![]()中的括號中出現了一個相對路徑,比如我的就是/content/images/2017/04/temp.png。
注意,相對路徑是不能在其他地方開啟的,只能在本伺服器才能開啟。
但是我們的目的是將該圖片用在其他,將本伺服器作為圖床。所以我們這是就需要右鍵單擊右側顯示的圖片,選擇“複製圖片地址”,然後將這個地址貼上到其他地方,這樣這張圖片在其他地方也就能夠正常顯示啦。
本篇部落格就是使用這個原理實現的影象顯示。
# 歡迎使用Markdown編輯器你好! 這是你第一次使用 Markdown編輯器 所展示的歡迎頁。如果你想學習如何使用Markdown編輯器, 可以仔細閱讀這篇文章,瞭解一下Markdown的基本語法知識。
新的改變
我們對Markdown編輯器進行了一些功能拓展與語法支援,除了標準的Markdown編輯器功能,我們增加了如下幾點新功能,幫助你用它寫部落格:
- 全新的介面設計 ,將會帶來全新的寫作體驗;
- 在創作中心設定你喜愛的程式碼高亮樣式,Markdown 將程式碼片顯示選擇的高亮樣式 進行展示;
- 增加了 圖片拖拽 功能,你可以將本地的圖片直接拖拽到編輯區域直接展示;
- 全新的 KaTeX數學公式 語法;
- 增加了支援甘特圖的mermaid語法1 功能;
- 增加了 多螢幕編輯 Markdown文章功能;
- 增加了 焦點寫作模式、預覽模式、簡潔寫作模式、左右區域同步滾輪設定 等功能,功能按鈕位於編輯區域與預覽區域中間;
- 增加了 檢查列表 功能。
功能快捷鍵
撤銷:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜體:Ctrl/Command + I
標題:Ctrl/Command + Shift + H
無序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
檢查列表:Ctrl/Command + Shift + C
插入程式碼:Ctrl/Command + Shift + K
插入連結:Ctrl/Command + Shift + L
插入圖片:Ctrl/Command + Shift + G
合理的建立標題,有助於目錄的生成
直接輸入1次#,並按下space後,將生成1級標題。
輸入2次#,並按下space後,將生成2級標題。
以此類推,我們支援6級標題。有助於使用TOC語法後生成一個完美的目錄。
如何改變文字的樣式
強調文字 強調文字
加粗文字 加粗文字
標記文字
刪除文字
引用文字
H2O is是液體。
210 運算結果是 1024.
插入連結與圖片
連結: link.
圖片: ![]()
帶尺寸的圖片: ![]()
當然,我們為了讓使用者更加便捷,我們增加了圖片拖拽功能。
如何插入一段漂亮的程式碼片
去部落格設定頁面,選擇一款你喜歡的程式碼片高亮樣式,下面展示同樣高亮的 程式碼片.
// An highlighted block
var foo = 'bar';
生成一個適合你的列表
- 專案
- 專案
- 專案
- 專案
- 專案1
- 專案2
- 專案3
- 計劃任務
- 完成任務
建立一個表格
一個簡單的表格是這麼建立的:
| 專案 | Value |
|---|---|
| 電腦 | $1600 |
| 手機 | $12 |
| 導管 | $1 |
設定內容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文字居中 | 第二列文字居右 | 第三列文字居左 |
SmartyPants
SmartyPants將ASCII標點字元轉換為“智慧”印刷標點HTML實體。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
建立一個自定義列表
- Markdown
- Text-to-HTML conversion tool
- Authors
- John
- Luke
如何建立一個註腳
一個具有註腳的文字。2
註釋也是必不可少的
Markdown將文字轉換為 HTML。
KaTeX數學公式
您可以使用渲染LaTeX數學表示式 KaTeX:
Gamma公式展示 是通過尤拉積分
你可以找到更多關於的資訊 LaTeX 數學表示式here.
新的甘特圖功能,豐富你的文章
- 關於 甘特圖 語法,參考 這兒,
UML 圖表
可以使用UML圖表進行渲染。 Mermaid. 例如下面產生的一個序列圖::
這將產生一個流程圖。:
- 關於 Mermaid 語法,參考 這兒,
FLowchart流程圖
我們依舊會支援flowchart的流程圖:
- 關於 Flowchart流程圖 語法,參考 這兒.
匯出與匯入
匯出
如果你想嘗試使用此編輯器, 你可以在此篇文章任意編輯。當你完成了一篇文章的寫作, 在上方工具欄找到 文章匯出 ,生成一個.md檔案或者.html檔案進行本地儲存。
匯入
如果你想載入一篇你寫過的.md檔案或者.html檔案,在上方工具欄可以選擇匯入功能進行對應副檔名的檔案匯入,
繼續你的創作。