使用angular-ui-sortable實現可拖拽排序列表
阿新 • • 發佈:2018-12-21
專案需求,新增列表可拖拽排序功能,谷歌了一下,找到一個Angular的外掛:angular-ui-sortable,專案地址:https://github.com/angular-ui/ui-sortable
需要在之前引入jquery,和jquery-ui,否則無法使用。
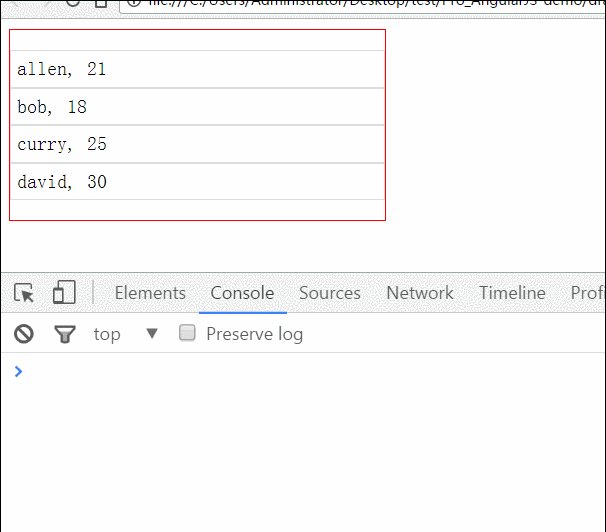
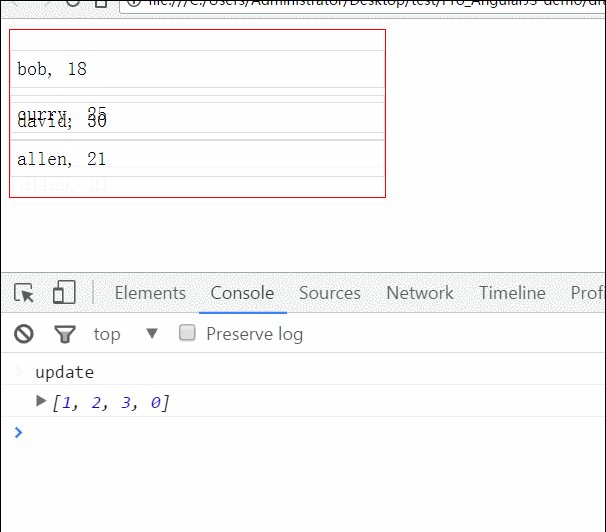
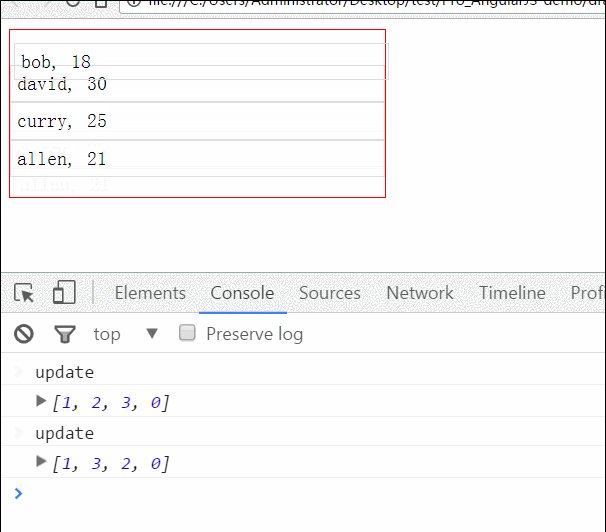
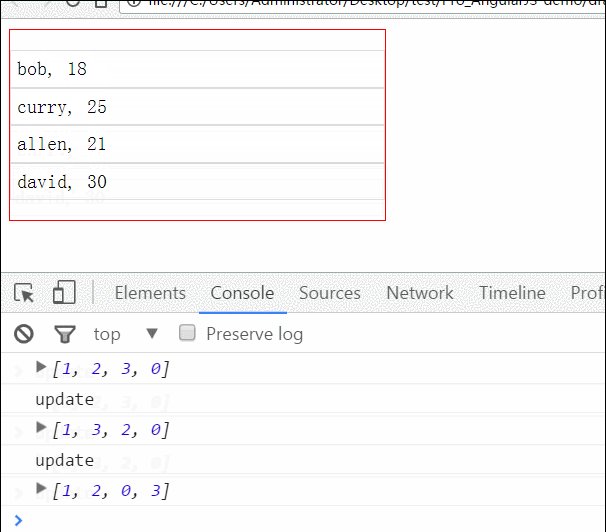
我們要做的事情,載入資料,拖拽排序並輸出當前順序:
js程式碼:
<script src="../../jquery.js"></script><script src="../../jquery-ui.js"></script><script src="../../angular.js"></script - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
html程式碼:
<body> <div ng-controller="sortCtrl"> <ul ui-sortable="sortableOptions" ng-model="data"> <li ng-repeat="item in data "> <span>{{item.name}}, {{item.age}}</span> </li> </ul> </div></body>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
效果: